WKWebView 修改 HTML 界面元素,很简单
就是加载完网页后,
func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!)
调用方法,
webView.evaluateJavaScript(script) { result, error in }
执行下脚本,
拿到元素
window.document.querySelector("#root > div > div.top > div:nth-child(2)")
修改,比较简单,不描述
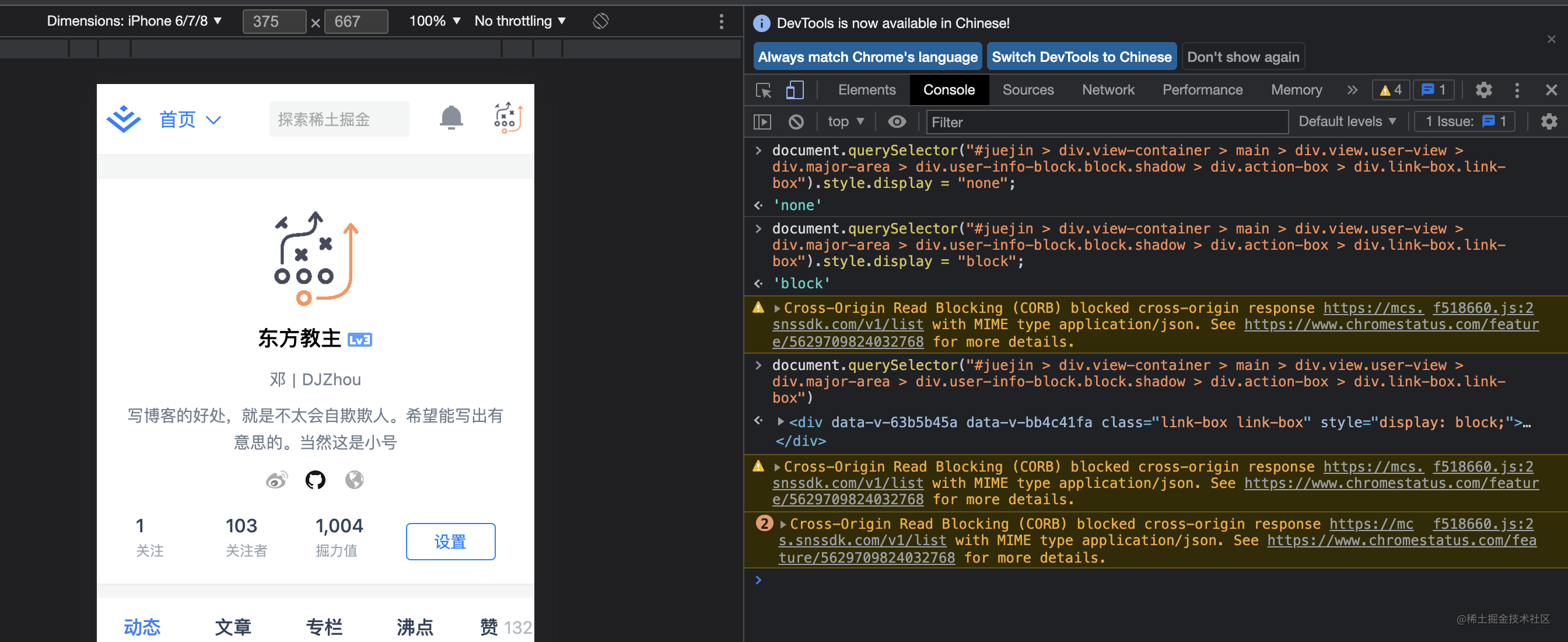
配合 Chrome 的 Copy JS Path, 挺容易的

旁边的 Chrome 控制台,调试,看效果

元素隐藏
document.querySelector("#juejin > div.view-container >







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 865
865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








