为了应付数字媒体实践小学期,用两三天的时间匆匆忙忙地架起来一个PHP网站。网站很撮,老师给的分数让它看起来更撮。
做这个网站的那段时间正好在看Brooks的那本旷世经典《人月神话》,了解了其中的“The Surgical
Team”的开发模式,觉得在特殊场合下,这种开发模式确实会拥有极高的开发效率和团队战斗力。
以下说说在这个网站的开发过程中的一些收获吧。
一:Firefox3.5上网页的居中问题
目前很多网站都没解决在Firefox3.5上面不能将网页居中的问题,经过Google发现这个问题其实真的很easy,只需利用CSS技术,将整个网页中最底层“盒子”的CSS设为以下形式:
#layer0
{
width:800px; height:779px;
text-align:left;
background-image:url(../images/background.gif);
/*background-color:#F8F8F8;*/
margin:0px auto;
}
其中margin:0px auto;正是将该层居中的关键所在。
二:IE8和Firefox3.5等浏览器在“层”布局时所存在的问题
IE8和Firefox3.5在对层布局时的解析上会存在少许差异,因此会造成一些在高度、宽度的显示上存在的差异,对于不同的浏览器我使用了不同的CSS样式表:
<link rel="stylesheet" type="text/css" href="../css/mycss2.css">
<link type="text/css" href="../css/ui-lightness/jquery-ui-1.7.2.custom.css" rel="stylesheet" />
<!--[if IE]>
<LINK rel="stylesheet" type="text/css" href="../css/mycssIE.css" />
<![endif]-->
附:用CSS判断浏览器的类型
<!--[if lte IE 7]> IE7以及IE7以下版本可识别 <![endif]-->
<!--[if gte IE 7]> IE7以及IE7以上版本可识别 <![endif]-->
lte:就是Less than or equal to的简写,也就是小于或等于的意思。
lt :就是Less than的简写,也就是小于的意思。
gte:就是Greater than or equal to的简写,也就是大于或等于的意思。
gt :就是Greater than的简写,也就是大于的意思。
! :就是不等于的意思,跟javascript里的不等于判断符相同
附:用Javascript代码实现判断浏览器的类型:
IE 中的Windows对象独有ActiveXObject函数。
Firefox 中的DOM元素独有getBoxObjectFor函数。
Opera 中独有的浏览器标记window.opera属性。
Safari 中独有的openDatabase函数。
Google Chrome 和Firefox共有MessageEvent函数,但是Chrome中没有getBoxObjectFor函数(在Chrome2.0版本中测试不成功)。
< script type ="text/javascript" >
var SysType;
if (window.ActiveXObject)
SysType = "Internet Explorer";
else if (document.getBoxObjectFor)
SysType = "Firefox";
else if (window.opera)
SysType = "Opera";
else if (window.openDatabase)
SysType = "Safari";
else if (window.MessageEvent && ! document.getBoxObjectFor)
SysType = "Google Chrome";
alert( SysType );
</ script >
PS:另外什么360,傲游,世界之窗之类的浏览器弹出的窗口显示的都是“Internet Explorer”,这当然是用了别人IE内核的表现。
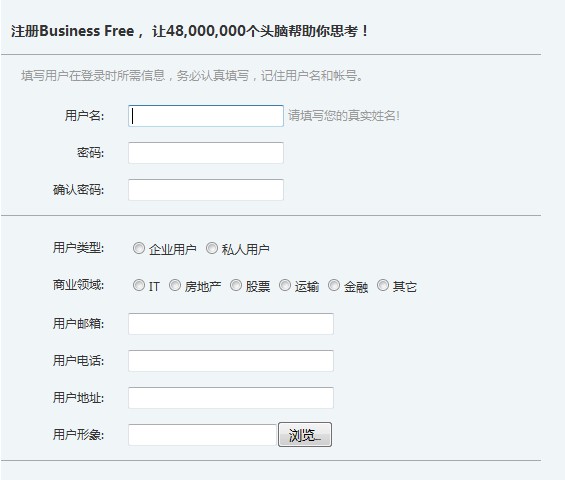
三:用户在注册填写表单时,可以看见相应表单给出的实时提示,使用户和网站拥有良好的交互性。

HTML代码:
<tr>
<td><label class="login" for="user_name">用户名:</label></td>
7
<td><input type="text" name="user_name" id="user_name" style="width:150px;" οnfοcus="display('user_name_layer')" οnblur="hide('user_name_layer')"/></td>
<td><span id="user_name_layer" style="display:none; float:left;">请填写您的真实姓名!</span></td>
</tr>
CSS代码:
style="display:none; float:left;"
Javascript代码:
function display( area )
{
var obj = document.getElementById(area);
obj.style.display = 'block';
}
function hide( area )
{
var obj = document.getElementById(area);
obj.style.display = 'none';
}






















 460
460

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








