使用Vite创建一个vue3项目
1、创建vue3项目
npm
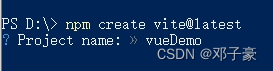
npm create vite@latest
yarn
yarn create vite
输入新项目名字(例子:vueDemo)

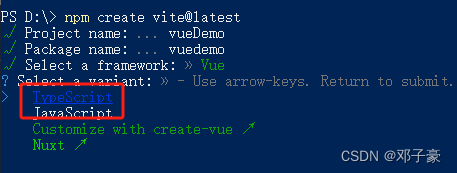
按上下选择框架,vue按回车

选择TS

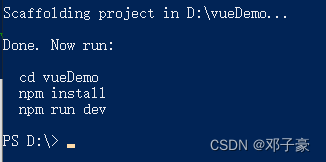
项目创建成功了


2、安装less/scss
由于是使用vite,vite它提供了对 .scss, .sass, .less, .styl 和 .stylus 文件的内置支持,但必须安装相应的预处理器依赖;国内一般只使用 less 或 scss,所以我只写这两个安装
安装less依赖
npm add -D less
安装scss and sass 依赖
npm add -D sass
安装后可以直接使用less了 ,当然,也可以使用scss,一般只下一个就够了,我比较推荐scss
3、自动导入
通过npm导入node_modules
npm install

现在项目可以运行了






















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








