Django(1)——使用Django搭建一个无数据交互的静态网页
一、创建django文件
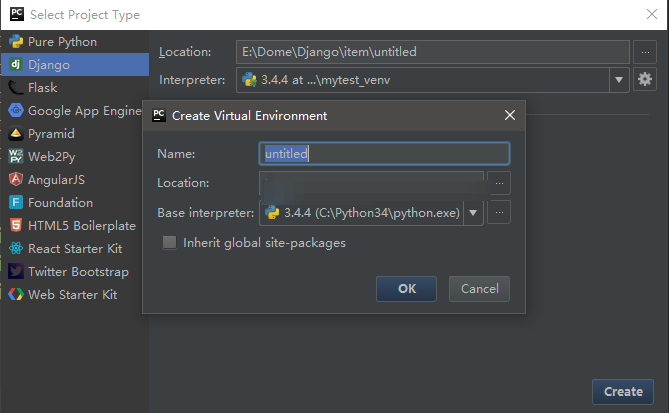
为了不同网站之间的修改变动的影响,所以首先我们要创建一个虚拟环境;

打开IDE,我们使用Termional创建一个app,所以在里面输入下面一行代码:
python manage.py startapp (Django_web)<文件名>二、引入网页文件,在Django上运行
1、将网页文件复制到你的项目的根目录,就和你的app(Django_web)放在和他同级那个以目录下面
2、将html文件单独拿出来放到templates文件夹下面,然后我们需要配置两个文件:
a) 在你创建的app文件下面的view文件中,添加下面的代码:
def index(request):
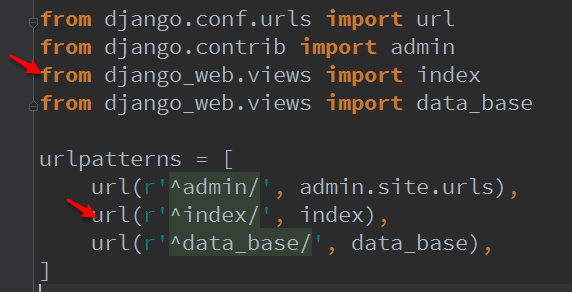
return render(request, 'index.html')b) 在你所创建的Django文件下面的urls文件下面照着上面的代码,添加如下代码:
3、这个时候我们只能加载html文件,所以我们要为他连接其他网页文件
STATICFILES_DIRS = (os.path.join(BASE_DIR, "static"),) #这里的第二个逗号千万不能丢;4、使用Django的模板语言,修改网页文件链接;
首先,在html文件开头写上一句代码:
{% load static %}然后,将所有static文件中路径进行修改,向下面一样:
<link rel="stylesheet" href="{% static 'css/semantic.css'%}">
<script src="{% static 'js/jquery.min.js' %}"></script>
<script src="{% static 'js/semantic.js' %}"></script>
<script src="{% static 'js/Highcharts.js' %}"></script>
<script src="{% static 'js/highcharts-more.js' %}"></script>
<script src="{% static 'js/exporting.js' %}"></script>然后在terminal中输入下面的代码,启动服务:
python manage.py runserver最后在浏览器中输入连接:http://127.0.0.1:8000/index/,网页就加载成功了;























 276
276

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








