声明:本文大部分内容来自于https://www.bilibili.com/read/cv17822164/
方法一:Obsidian Icon Folder插件
Github:https://github.com/FlorianWoelki/obsidian-icon-folder
使用方法Github写的很详细了,可以看Github。但是这个插件我觉得不太方便的一点是:每次创建一个新的文件夹,就得手动设置一遍icon,我感觉太麻烦了。我希望的效果是:
每次创建了文件夹、文件、或者是一些特定文件比如图片、pdf等,文件名旁边自动添加上我预设的图标。
所以我就采取了原文中的方法二。
方法二:CSS Snippets
提示:要使用这个方法,你最好要懂一点CSS哦,不然可能不知所以然的话出现了bug比较难定位。
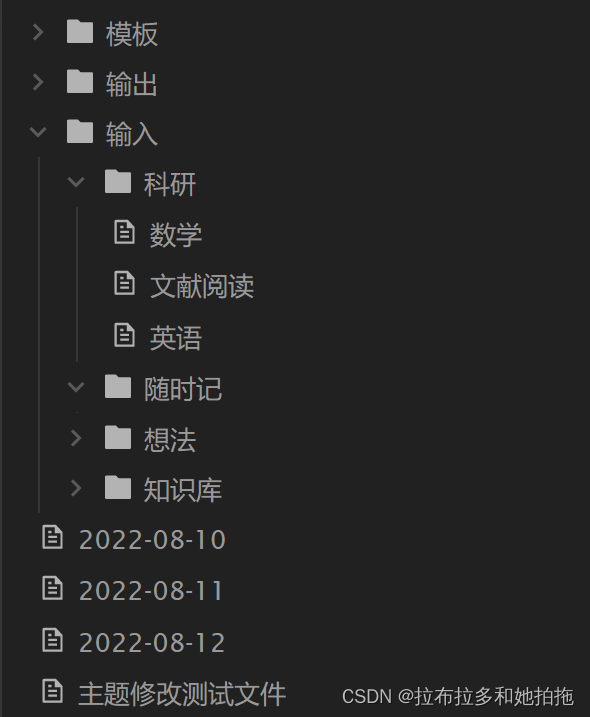
首先上效果图:

CSS Snippets
Obsidian它本身是把Web做成了app的形式,所以你按ctrl+shift+i快捷键的时候,会看到经常在网页中看到的开发者工具。
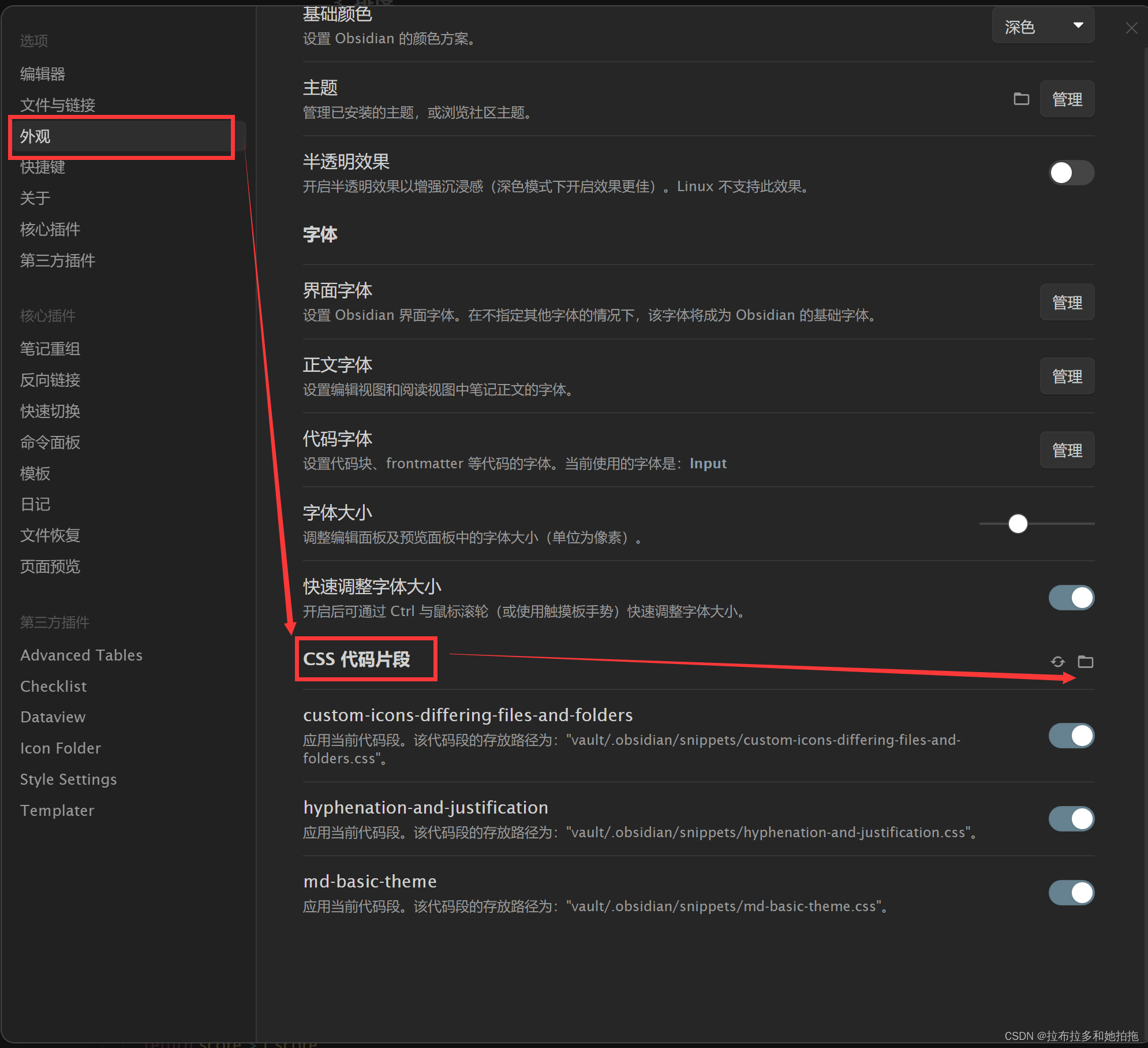
那既然是Web的话,就可以用css样式修改某个html元素的样式。Obsidian提供了一个叫CSS Snippets(中文叫“CSS代码片段”)的功能。

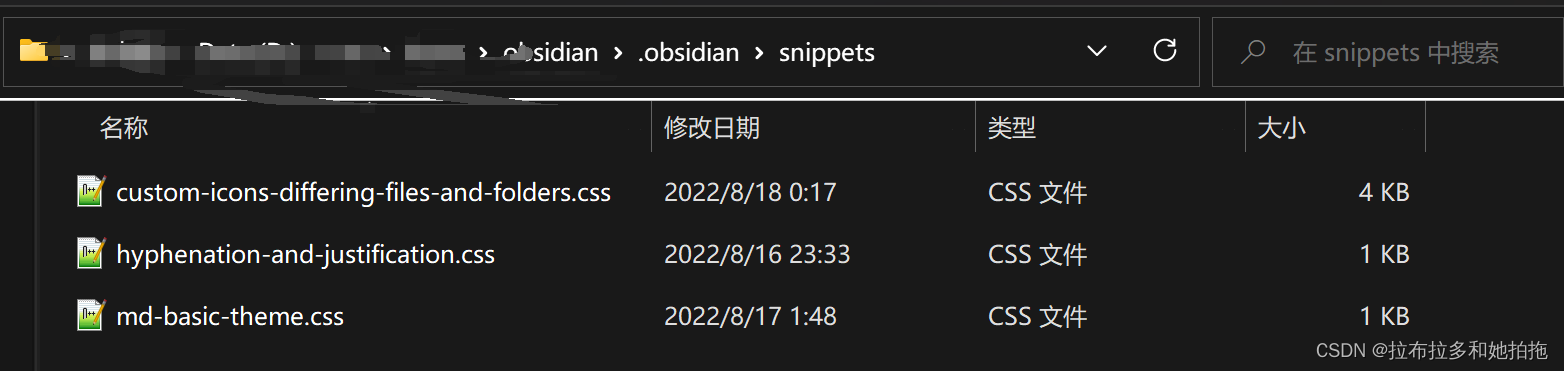
点击上图所示的文件夹图标,就可以打开一个文件夹,这里面可以存放若干个自定义的css文件,如下图:

创建好的文件会同步到obsidian中,点击switch按钮即可使这个css文件生效。
CSS修改图标
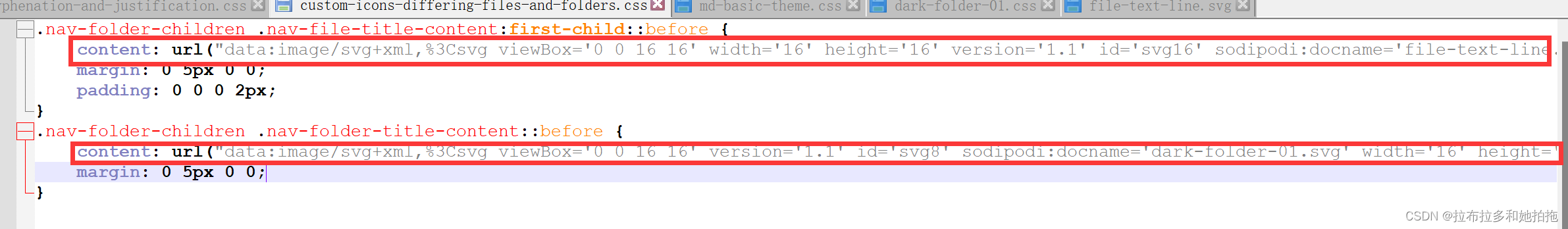
这里主要总结一种从原文中学习到的方法:通过给伪元素::before设置svg的css代码来设置图标的方式,如下图:

所以我们的目标是:通过一个svg文件,得到这样一串css代码,然后复制到伪元素::before的content属性中即可。根据原文内容,总结步骤如下:
修改svg图标样式:
- 准备好要用的
svg图标,图标可以在如https://remixicon.com/的网站上找 - 下载软件
inkscape,https://inkscape.org/ - 将
svg文件导入到inkscape中 - 在软件中,修改大小、颜色等等,调整成自己喜欢的样式。我自己主要调了这么几个参数:
- 文档的宽高
16×16(文档属性可以通过ctrl+shift+d打开) - 图标的宽高
12×12 - 图标的颜色
- 文档的宽高
- 导出为
svg文件
将svg标签转换为css代码:
- 在导出的文件中,复制
<svg></svg>部分,用这个网站将svg标签转换成css代码 - 将转换好的的css代码复制下来粘贴即可
最后附上我自己的css文件。文件名:custom-icons-differing-files-and-folders.css,文件内容:
/* 文件图标 */
.nav-folder-children .nav-file-title-content:first-child::before {
content: url("data:image/svg+xml,%3Csvg viewBox='0 0 16 16' width='16' height='16' version='1.1' id='svg16' sodipodi:docname='file-text-line.svg' inkscape:version='1.2.1 (9c6d41e410, 2022-07-14)' xmlns:inkscape='http://www.inkscape.org/namespaces/inkscape' xmlns:sodipodi='http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd' xmlns='http://www.w3.org/2000/svg' xmlns:svg='http://www.w3.org/2000/svg'%3E%3Cdefs id='defs20' /%3E%3Csodipodi:namedview id='namedview18' pagecolor='%23ffffff' bordercolor='%23000000' borderopacity='0.25' inkscape:showpageshadow='2' inkscape:pageopacity='0.0' inkscape:pagecheckerboard='0' inkscape:deskcolor='%23d1d1d1' showgrid='false' inkscape:zoom='9.8333333' inkscape:cx='-9.7118644' inkscape:cy='12.152542' inkscape:window-width='1600' inkscape:window-height='978' inkscape:window-x='-6' inkscape:window-y='-6' inkscape:window-maximized='1' inkscape:current-layer='svg16' /%3E%3Cpath fill='none' d='M 0,0 H 24 V 24 H 0 Z' id='path12' /%3E%3Cpath d='m 13.305071,7.532204 v 7.7958 a 0.55555485,0.60000001 0 0 1 -0.551665,0.6042 H 3.8567512 a 0.55166596,0.59580001 0 0 1 -0.551666,-0.5952 V 4.5274034 c 0,-0.3222 0.249444,-0.5952 0.556666,-0.5952 H 9.9700765 Z M 12.193962,8.1322036 H 9.4161889 V 5.1322034 H 4.4161942 V 14.732204 H 12.193962 Z M 6.0828592,6.9322038 H 7.7495235 V 8.1322036 H 6.0828592 Z m 0,2.4000006 H 10.527298 V 10.532204 H 6.0828592 Z m 0,2.3999996 h 4.4444388 v 1.200001 H 6.0828592 Z' id='path14' style='fill:%23b2b2b2;stroke-width:0.57735;fill-opacity:1' inkscape:transform-center-x='0.31779677' inkscape:transform-center-y='-0.22881331' /%3E%3C/svg%3E%0A");
margin: 0 5px 0 0;
padding: 0 0 0 2px;
}
/*文件夹图标 */
.nav-folder-children .nav-folder-title-content::before {
content: url("data:image/svg+xml,%3Csvg viewBox='0 0 16 16' version='1.1' id='svg8' sodipodi:docname='dark-folder-01.svg' width='16' height='16' inkscape:version='1.2.1 (9c6d41e410, 2022-07-14)' xmlns:inkscape='http://www.inkscape.org/namespaces/inkscape' xmlns:sodipodi='http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd' xmlns='http://www.w3.org/2000/svg' xmlns:svg='http://www.w3.org/2000/svg'%3E%3Cdefs id='defs12' /%3E%3Csodipodi:namedview id='namedview10' pagecolor='%23ffffff' bordercolor='%23666666' borderopacity='1.0' inkscape:showpageshadow='2' inkscape:pageopacity='0.0' inkscape:pagecheckerboard='0' inkscape:deskcolor='%23d1d1d1' showgrid='false' inkscape:zoom='9.8333333' inkscape:cx='2.4915254' inkscape:cy='12.050847' inkscape:window-width='1600' inkscape:window-height='978' inkscape:window-x='-6' inkscape:window-y='-6' inkscape:window-maximized='1' inkscape:current-layer='svg8' /%3E%3Cpath d='M 8.2691,5.6 H 13.85 c 0.358985,0 0.65,0.2910148 0.65,0.6499999 V 15.349999 C 14.500001,15.708984 14.208985,16 13.85,16 H 2.1500002 c -0.3589855,0 -0.6500006,-0.291016 -0.65,-0.650001 V 4.95 c 0,-0.3589851 0.2910149,-0.65 0.65,-0.65 h 4.8190999 z' id='path4' style='stroke-width:0.65;fill:%23b3b3b3;fill-opacity:1' sodipodi:nodetypes='csscsscsscc' /%3E%3C/svg%3E%0A");
margin: 0 5px 0 0;
}





















 500
500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








