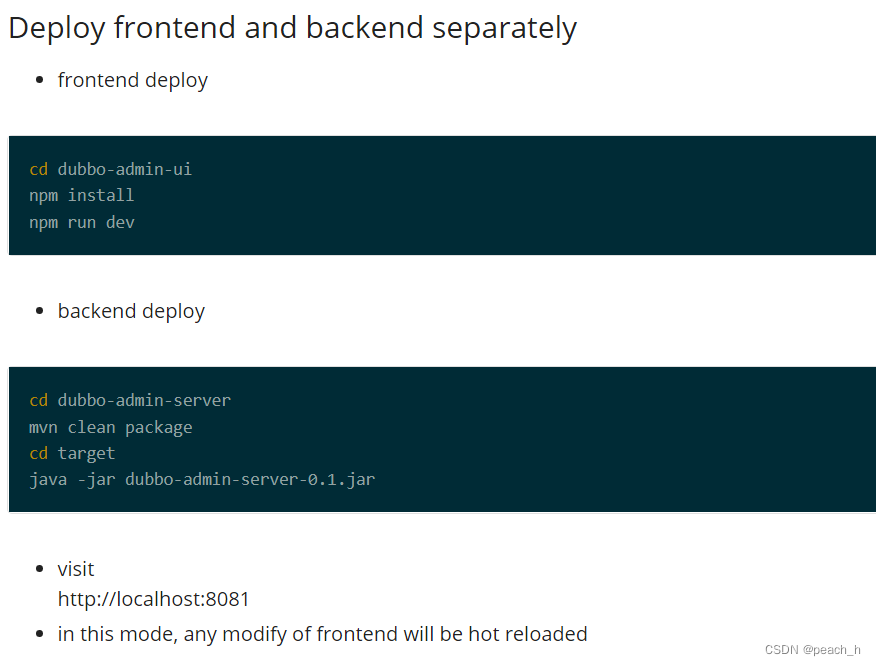
我这里使用的是dubbo前后端分离的方法,这是dubbo官网提供的文档
以下是我碰见的错误,大家按需自行匹配。
https://dubbo.apache.org/docs/v2.7/admin/ops/introduction/

- 第一个遇见的问题-----npm install下载时老是失败,最后用了科学上网解决了
- 第二个问题-----npm run dev 时出现error,具体error信息忘记截图了,只能找到浏览器历史记录
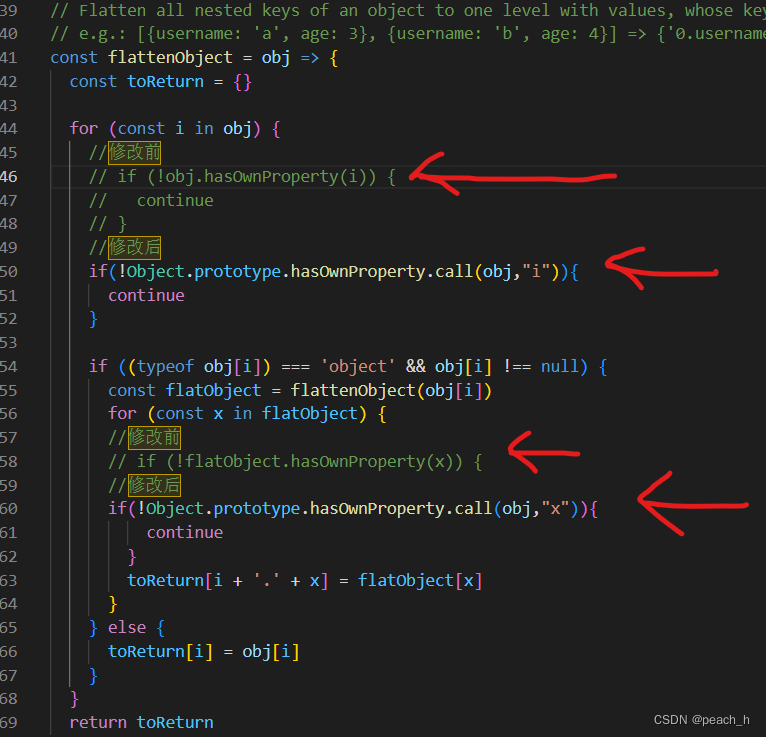
npm run dev报错Module Warning
(from ./node_modules/eslint-loader/index.js):
这种问题可以之间看出出错源头是dubbo-admin-ui中的index.js文件内部错误,需要修改内部代码,如图:

参考自https://www.likecs.com/show-204817363.html
3. 第三个问题------在启动dubbo-admin-server时出现8080端口占用问题,这个问题是由于zookeeper内部占用了8080端口,解决
方法一:修改zookeeper目录下的zoo.zfg(原文件是zoo_sample.cfg),或者
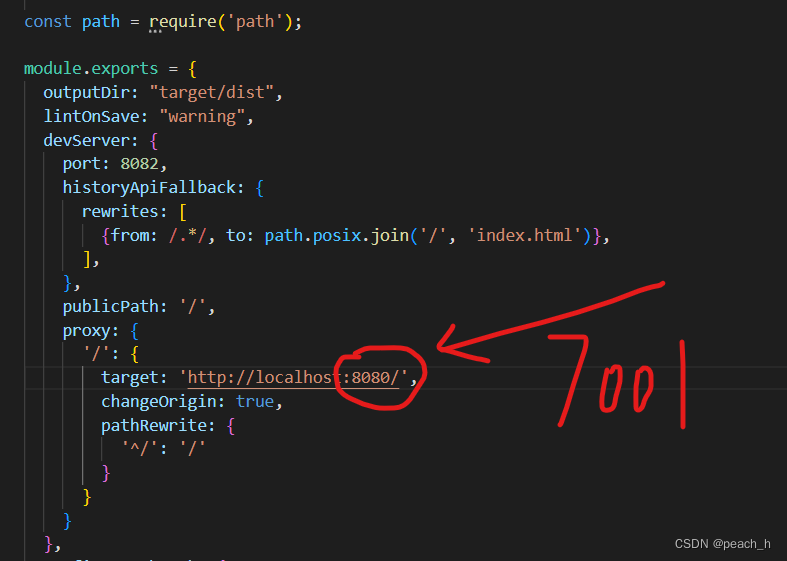
方法二:修改dubbo-admin-ui里的vue.config.js文件和dubbo-admin-server内的application.properties文件,具体修改方式如下:
方法一:在文件内添加,此端口可为任意不适用端口 (建议)
admin.serverPort=8888
方法二:
修改application.properties,添加以下代码段:
server.port=7001
修改vue.config.js文件,修改以下代码段 :

7001 //此端口与上述修改application.properties文件中的端口一致
- 第四个问题-------注意启动顺序,修改文件时一定要条理清楚!。





















 739
739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








