TKImageView-可定制样式的图片裁剪工具类
最近接连做了几个项目,都用到了图片裁剪功能,每个项目对裁剪功能的要求基本一致,区别只是样式上的不同,于是想写一个可定制样式的图片裁剪工具类。
主要功能
- 按任意给定的比例裁剪
- 可拖动的裁剪区域
- 可调节尺寸的裁剪区域
- 使用捏合手势缩放裁剪区域
- 可设置裁剪区域的边、角的线宽、线条颜色
支持的属性
| 名称 | 类型 | 描述 |
|---|---|---|
| toCropImage | UIImage | 需要进行裁剪的图片对象 |
| needScaleCrop | BOOL | 是否需要支持缩放裁剪 |
| showMidLines | BOOL | 是否显示中间线 |
| showCrossLines | BOOL | 是否显示九宫格交叉线 |
| cropAspectRatio | CGFloat | 裁剪区域的宽高比 |
| cropAreaBorderLineColor | UIColor | 裁剪区域边界线颜色 |
| cropAreaBorderLineWidth | CGFloat | 裁剪区域边界线宽度 |
| cropAreaCornerLineColor | UIColor | 裁剪区域四个角的线条颜色 |
| cropAreaCornerLineWidth | CGFloat | 裁剪区域四个角的线条宽度 |
| cropAreaCornerWidth | CGFloat | 裁剪区域四个角的宽度 |
| cropAreaCornerHeight | CGFloat | 裁剪区域四个角的高度 |
| minspace | CGFloat | 裁剪区域相邻两个角的最小间距 |
| cropAreaCrossLineWidth | CGFloat | 裁剪区域交叉线的宽度 |
| cropAreaCrossLineColor | UIColor | 裁剪区域交叉线的颜色 |
| cropAreaMidLineWidth | CGFloat | 裁剪区域中间线的宽度 |
| cropAreaMidLineHeight | CGFloat | 裁剪区域中间线的高度(相当于其他线条的宽度) |
| cropAreaMidLineColor | UIColor | 裁剪区域中间线的颜色 |
| maskColor | UIColor | 遮罩层颜色 |
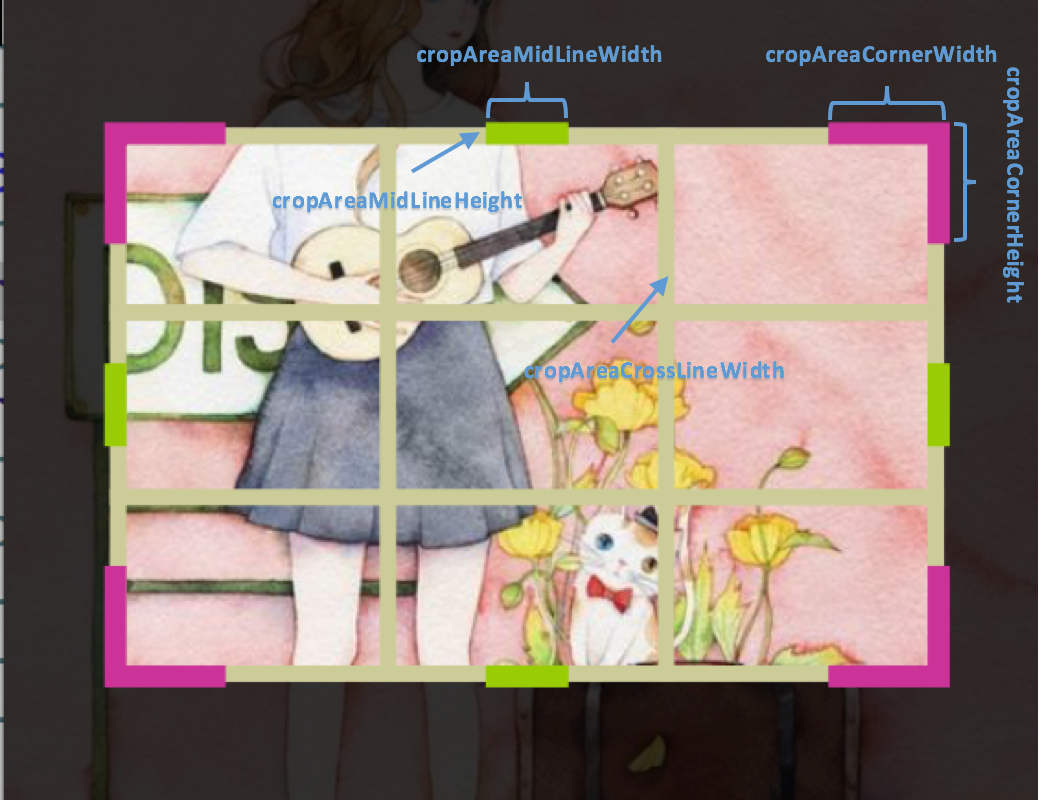
部分属性说明
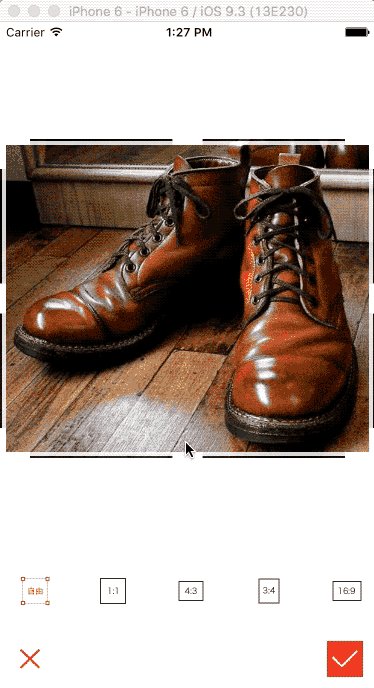
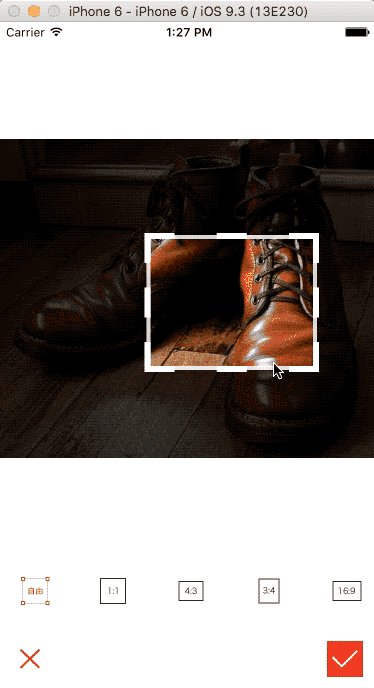
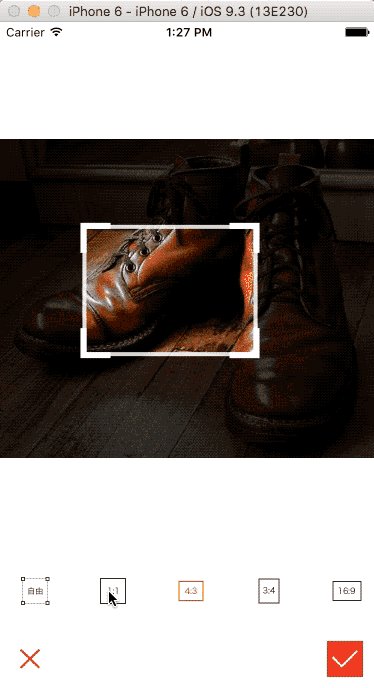
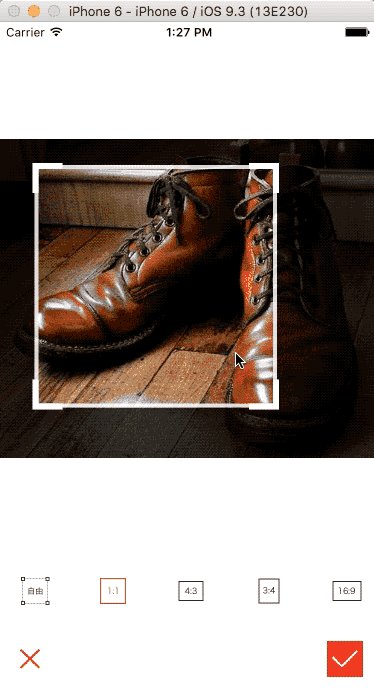
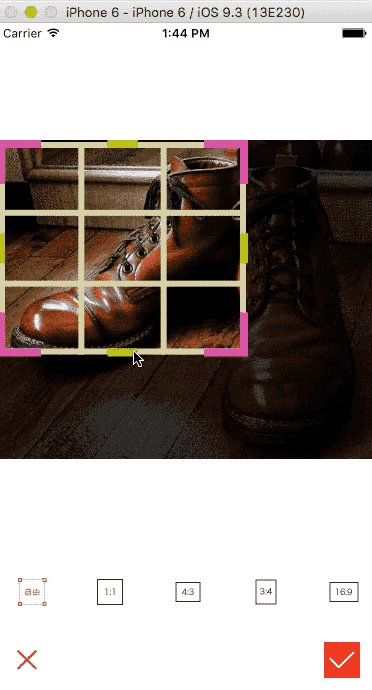
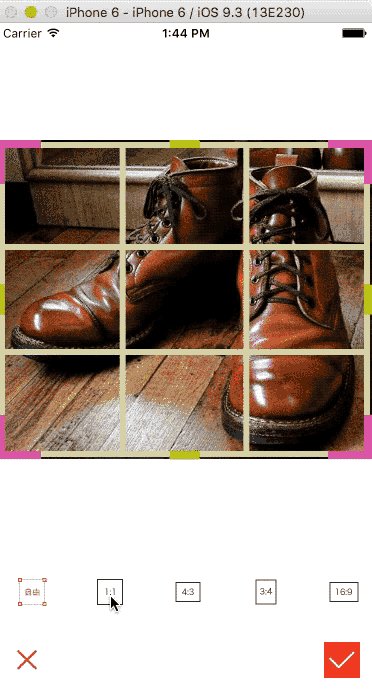
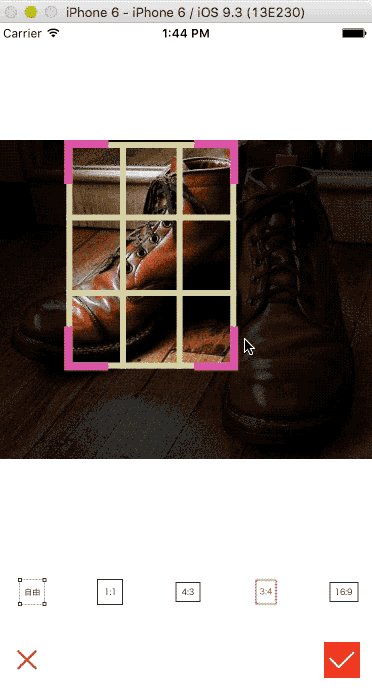
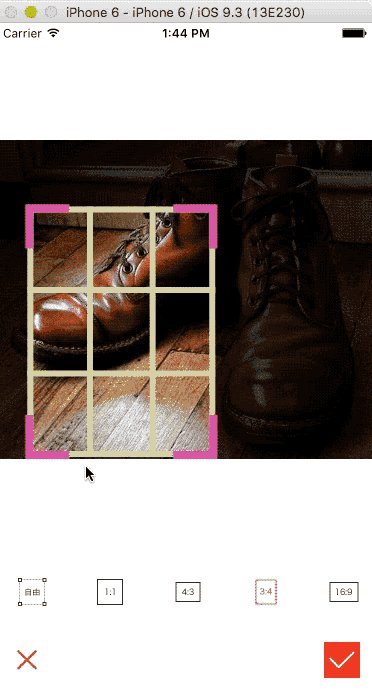
效果图

项目地址
TKImageView:https://github.com/3tinkers/TKImageView
项目托管在github上,如果发现任何bug或是希望添加新功能可以提issue或者邮件我yinyu@tinkers.com.cn,谢谢大家!
























 442
442

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








