转载请标明出处:
http://blog.csdn.net/developer_jiangqq/article/details/50672747
本文出自:【江清清的博客】
(一)前言
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:http://www.lcode.org
今天我们一起来看一下RefreshControl下拉刷新组件讲解以及使用实例
刚创建的React Native技术交流3群(496508742),React Native技术交流4群(458982758),请不要重复加群!欢迎各位大牛,React Native技术爱好者加入交流!同时博客左侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
该组件和上一篇组将的PullToRefreshAndroidView组件相类似(点击进入),也是实现下拉刷新的功能。不过该组件是用在ScrollView的内部的,为ScrollView添加一个下拉刷新的功能。当ScrollView的垂直方向的偏移量scrollY:0的时候,手指往下拖拽ScrollView就会触发onRefresh事件方法。
(二)属性方法
- onRefresh function方法 当视图开始刷新的时候调用
- refreshing bool 决定加载进去指示器是否为活跃状态,也表名当前是否在刷新中
- colors [ColorPropType] android平台适用 进行设置加载进去指示器的颜色,至少设置一种,最好可以设置4种
- enabled bool android平台适用 用来设置下拉刷新功能是否可用
- progressBackgroundColor ColorPropType 设置加载进度指示器的背景颜色
- size RefreshLayoutConsts.SIZE.DEFAULT android平台适用 加载进度指示器的尺寸大小 ,具体可以查看RefreshControl.SIZE(详细点击进入)
- tintColor ColorPropType iOS平台适用 设置加载进度指示器的颜色
- title string iOS平台适用 设置加载进度指示器下面的标题文本信息
(三)使用实例
上面已经对于RefreshControl组件的基本介绍以及相关属性做了说明,下面来进行实例使用一下,以下代码在官方实例中进行修改而来,还是比较简单的。具体代码如下:
'use strict';
const React =require('react-native');
const {
AppRegistry,
ScrollView,
StyleSheet,
RefreshControl,
Text,
View,
} = React;
const styles =StyleSheet.create({
row: {
borderColor: 'red',
borderWidth: 5,
padding: 20,
backgroundColor: '#3a5795',
margin: 5,
},
text: {
alignSelf: 'center',
color: '#fff',
},
scrollview: {
flex: 1,
},
});
const Row =React.createClass({
_onClick: function() {
this.props.onClick(this.props.data);
},
render: function() {
return (
<View style={styles.row}>
<Text style={styles.text}>
{this.props.data.text}
</Text>
</View>
);
},
});
constRefreshControlDemo = React.createClass({
getInitialState() {
return {
isRefreshing: false,
loaded: 0,
rowData: Array.from(new Array(20)).map(
(val, i) => ({text:'初始行 ' + i})),
};
},
render() {
const rows = this.state.rowData.map((row,ii) => {
return <Row key={ii} data={row}/>;
});
return (
<ScrollView
style={styles.scrollview}
refreshControl={
<RefreshControl
refreshing={this.state.isRefreshing}
onRefresh={this._onRefresh}
colors={['#ff0000', '#00ff00','#0000ff','#3ad564']}
progressBackgroundColor="#ffffff"
/>
}>
{rows}
</ScrollView>
);
},
_onRefresh() {
this.setState({isRefreshing: true});
setTimeout(() => {
// 准备下拉刷新的5条数据
const rowData = Array.from(new Array(5))
.map((val, i) => ({
text: '刷新行 ' + (+this.state.loaded + i)
}))
.concat(this.state.rowData);
this.setState({
loaded: this.state.loaded + 5,
isRefreshing: false,
rowData: rowData,
});
}, 5000);
},
});
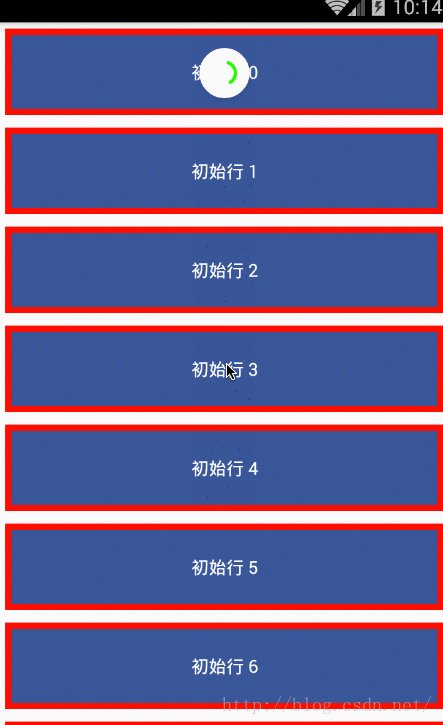
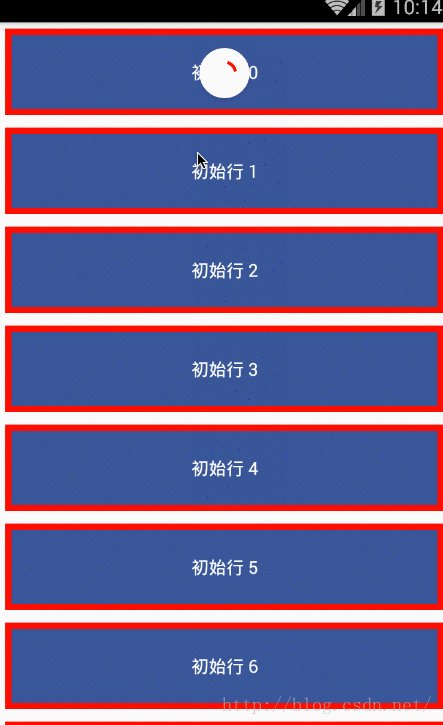
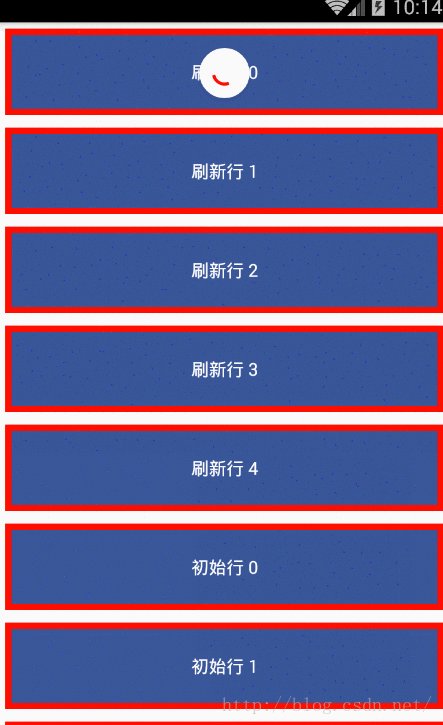
AppRegistry.registerComponent('RefreshControlDemo',() => RefreshControlDemo);具体运行效果如下:
(四)最后总结
今天我们主要学习一下RefreshControl组件的基本介绍和实例演示使用,整体实现的功能还是和之前的PullToRefreshAndroidView一样的。大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重原创,转载请注明:From Sky丶清(http://blog.csdn.net/developer_jiangqq) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)
关注我的微博,可以获得更多精彩内容



























 3211
3211

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








