meta viewport作用:
- 因为现在移动设备的PC的不同,也代表着不同浏览器的可视区域也是不同的。
- 而且还有一点,CSS中的1px不等同于每个设备的1px,也就是说每个设备的分辨率不同会影响到所在网页的显示大小
- 最重要的是用户缩放也会影响到显示的网页的效果。
而meta viewport就是为了解决以上问题的。
什么是缩放?
个人理解是用户在移动端主动改变屏幕伸缩大小(放大,缩小)的行为。
先入为主,先来介绍meta viewport的属性值
(1)width,height ,表示指定显示的大小,值为一个正整数,但是并不代表屏幕的宽度和高度,如果需要让两者相等,可以这样添加<meta name="viewport" content="width=device-width">
(2)initial-scale,是指初始进入网页后的缩放值,可以是数字,也可以带小数,可以这样添加meta name="viewport" content="initial-scale=1.0">
(3)minimum-scale 允许用户最小缩放值,用法:<meta name='viewport' content=" minimum-scale=0.8">
(4)maximum-scale 允许用户最大缩放值
用法
<meta name='viewport' content=" maximum-scale=1.0">
(5)user-scalable ,是否允许用户进行缩放,值为”no”或者”yes”,这是一个十分重要的用法,它可以让你的网页更好地匹配到不同的屏幕上面。
<meta name="viewport" content=" user-scalable=no">简单实例:
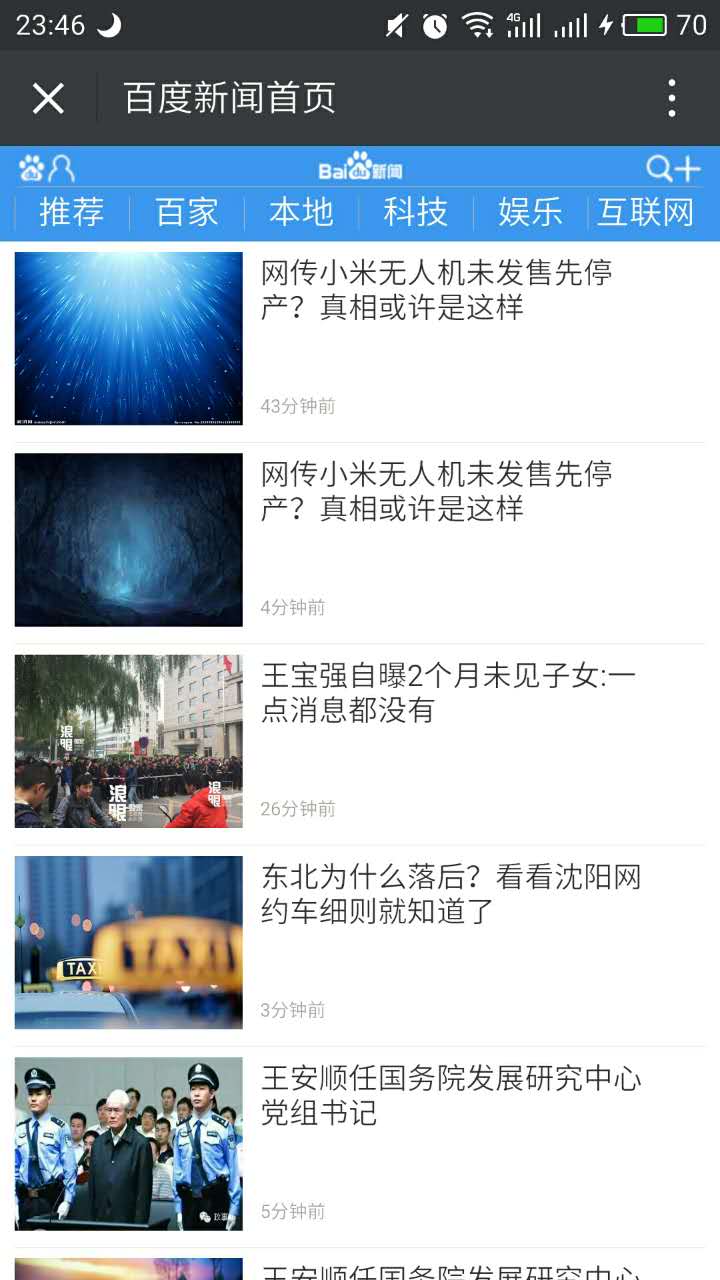
这是一个什么meta viewport标签都不加的简单模仿百度新闻页面。
有兴趣的朋友,可以到网址(按我!!)上面f12看布局,布局主要用到的是等比例,但是网页的像素很显然是跟手机上的浏览器是不同的。
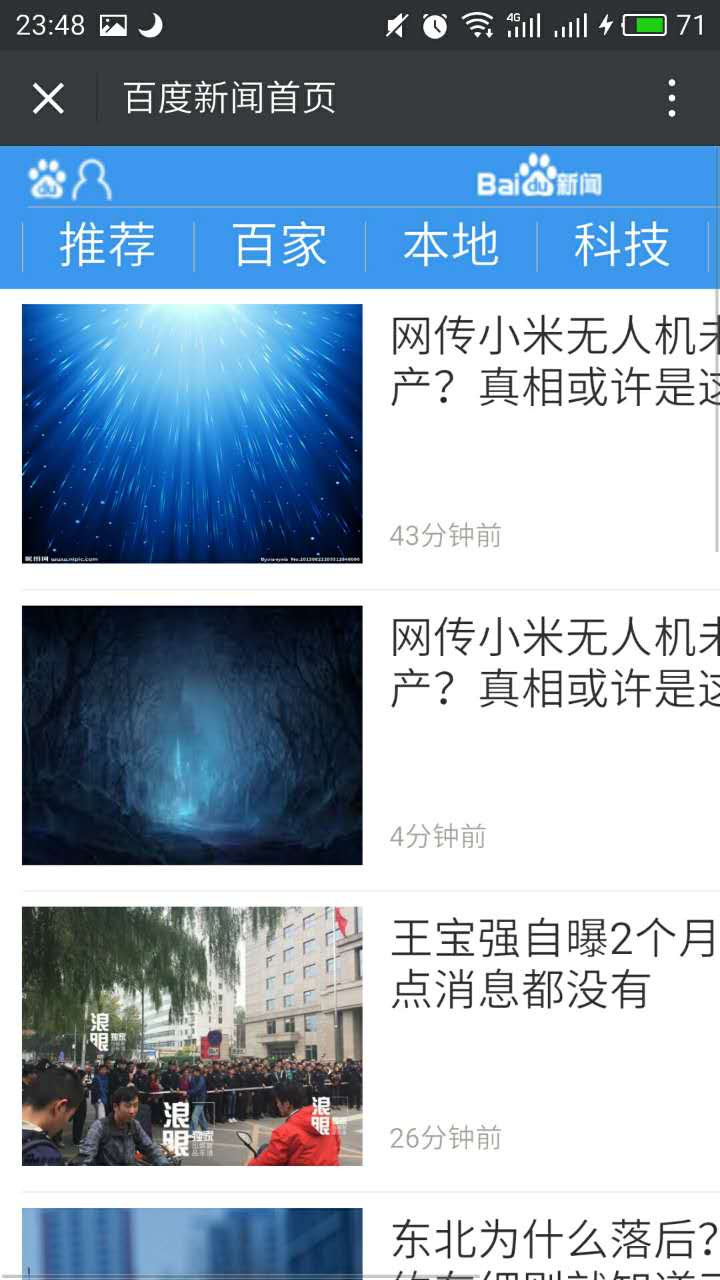
当我把屏幕缩放的时候会出现
这样的操作对用户体验是很不好的,而且不利于用户对于信息的获取。
所以加上了这个
<meta name="viewport" content=" user-scalable=no">就可以让屏幕不去伸缩了。
- 还有一个问题,刚才也说过了,网页的布局是没有考虑到是否适配移动端的浏览器的。
所以当网页的宽度等于屏幕的时候
<meta name="viewport" content="initial-scale=1">
就会出现这种问题,这是因为我的字体大小设置得大小是em,而且高度也是设置为px的,前面也说过,电脑网页里面显示的px跟手机上的不一定相同,所以图片也跟着变长。
最后总结:
这几个属性是十分常用的,毕竟移动端的网页也是个个工程师攻克的难点,做兼容的核心就是要考虑在不同显示环境下的差别。



























 332
332

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










