box-sizing是CSS3的box属性之一,box-sizing 属性允许你以特定的方式定义匹配某个区域的特定元素。
什么是以特定的方式呢,下面我们来分析一下:
一、box-sizing属性包括content-box(default),border-box,inherit。
1、content-box:border和padding不计算入width之内,即width直接就是内容区的宽度
2、inherit:从父级元素中继承该属性
3、border-box:border和padding计算入width之内,即内容区实际宽度是width去除padding和border之后的宽度,其实就是怪异模式了~
二、浏览器兼容性问题
IE8及以上版本支持该属性,Firefox 需要加上浏览器厂商前缀-moz-,对于低版本的IOS和Android浏览器也需要加上-webkit-。
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}三、示例如下:
<div class="parent">
<div class="content-box">content-box</div>
<div class="box">默认属性</div>
<div class="border-box">border-box</div>
</div> .content-box{
box-sizing:content-box;
-moz-box-sizing:content-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: blue;
}
.box{
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #3DA3EF;
background: red;
}
.border-box{
box-sizing:border-box;
-moz-box-sizing:border-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #3DA3EF;
background: yellow;
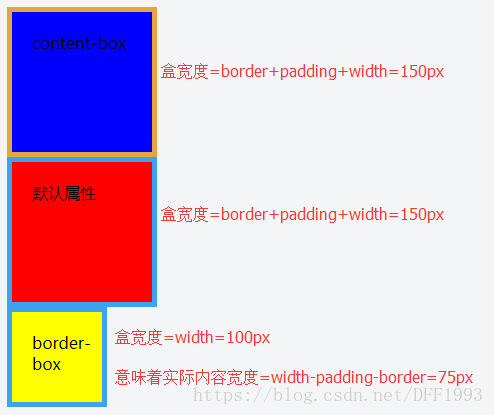
}四、运行截图及说明如下:
看到这儿,相信你肯定明白了box-sizing的含义。






















 725
725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








