表单提交
两种提交方式:get、post
<form action="get.php" method="get">
昵称:<input type="text" name = "username">
密码:<input type="password" name = "password">
<input type="submit" value="get方式提交">
</form>
超链接
get方式提交
注意书写规范:请求的地址和发送的数据中间以 ? 隔开
发送的多条数据之间以 & 隔开
<a href="get.php?username=张三&password=15">超链接方式</a>
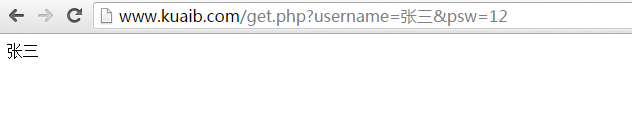
在浏览器的地址栏直接输入数据
get方式提交
直接改变地址栏上的数据,服务端就能直接接收到





 本文介绍了网页表单提交的两种主要方式:GET 和 POST,并通过示例详细解释了如何使用 GET 方法进行表单提交,包括使用表单元素、超链接及直接在浏览器地址栏中输入数据的方式。
本文介绍了网页表单提交的两种主要方式:GET 和 POST,并通过示例详细解释了如何使用 GET 方法进行表单提交,包括使用表单元素、超链接及直接在浏览器地址栏中输入数据的方式。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








