步骤:
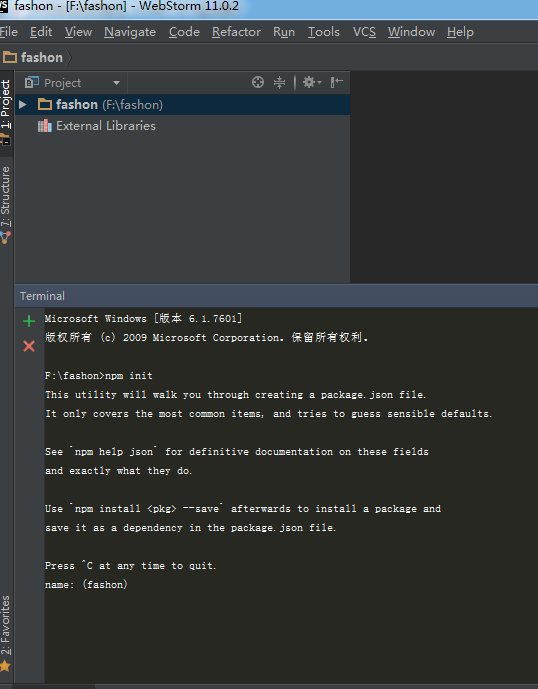
- 创建package.json文件,输入项目名称,回车,直到图2
语法:npm init
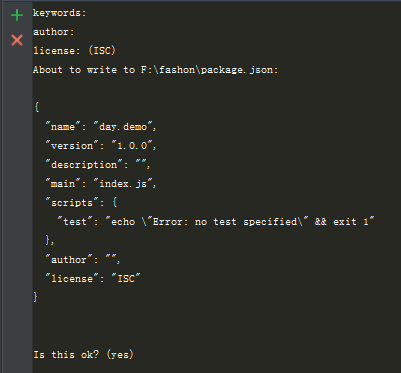
图2:再回车
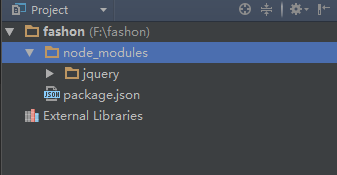
此时fashon项目中就多了一个package.json文件,如图
- 安装所需的包,可以安装很多我们想要的包(从npm网站上下载)
语法:npm install jquery –save
npm install angluar–save
npm install bootstrap–save
npm install semantic-ui –save
安装完成之后fashon项目中就有了node_modules文件夹,如图:
设置Typescript:新建tsconfig.json文件在根目录下。
下载第三方包的 .d.ts文件(作用:帮我们在Typescript里面做第三方包里面内容的声明)
a:需要安装typings工具:下载为全局的 ,后面加上-g 或者 -global,安装成功之后项目文件夹下就会生成一个typings的文件夹
语法:npm install typings -g
b:用typings工具,查找 .d.ts文件,
语法:typings search jquery
c:查到之后用 typings install dt~jquery –global(dt:包的source)



























 5647
5647

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








