latex 证明过程对齐
作为一个初学者 ,您经常会发现很难理解“合理化内容”,“对齐项目”和“自我对齐”之间的区别,以下是快速理解这些属性的方法,并且永远不要混淆。 本文假定您具有CSS类,选择器和flex的基本知识。
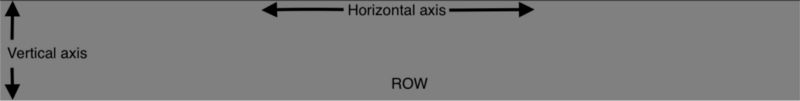
还记得“ Justify”这个词吗?“ Justify”将元素放置在横轴上,无论接下来是什么,无论是“项目”,“内容”还是“自我”,后面都将介绍。 看一下下面的图片,注意水平轴和垂直轴,在所有示例中这都是我们的容器。

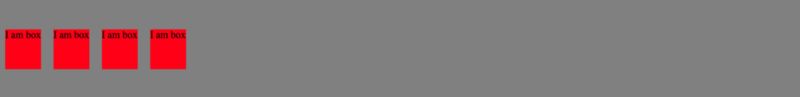
不管随后发生什么,都会在垂直轴上“对齐”位置元素。 这是细分。 看看下面的图片

上面的图像没有设置任何justify或align属性,让我们将justify属性应用到flex容器,看看会发生什么。
.flex-container {
display : flex;
justify-content : center;
}
现在,弹性项目水平放置在中心,但垂直不在中心,要垂直放置在中心,我们将使用align属性,如下所示
.flex-container {
display : flex;
align-items : center;
}
弹性项目现在垂直居中,那么当我们将两者结合时会发生什么?
.flex-container {
display : flex;
justify-content : center;
align-items : center;
}
我们在垂直和水平方向上都达到了完美的中心。
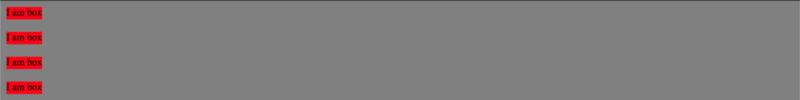
注意:使用flex时,默认方向是一行,所以当flex-direction:column;时会发生什么? 设置为容器? 这就是混乱所在。下图显示了应用于初始容器的列方向的典型示例。

align-items仍然可以在垂直轴上工作,但是由于容器现在是一列,因此看起来好像在水平轴上工作一样。

要将弹性项目水平移动到中心,我们必须使用“ align”属性而不是“ justify”属性来实现。
.flex-container {
display : flex;
flex-direction : column;
align-items : center;
}
现在,我们知道如何使用“合理化内容”和“对齐项目”。
那么“自我调整”是做什么用的? 让我们将align-self属性添加到作为第一个红色框的第一个flex-item中,但是在此之前,让我们给第一个框一个“ up”类, 代码将如下所示
.up {
align-self : flex-start;
}
以下是到目前为止我们学到的内容的摘要:
- “对齐”-在水平轴上控制元素。
- “对齐” —控制垂直轴上的元素。
- “自我”-在容器中选择一个单独的弹性项目。
我们是否仅限于“中心”和“灵活启动”? 有很多值可用于“调整”和“对齐”,但不限于
- flex-start(默认)
- 柔性端
- 中央
- 间隔
- 周围空间
- 伸展
- 空间均匀
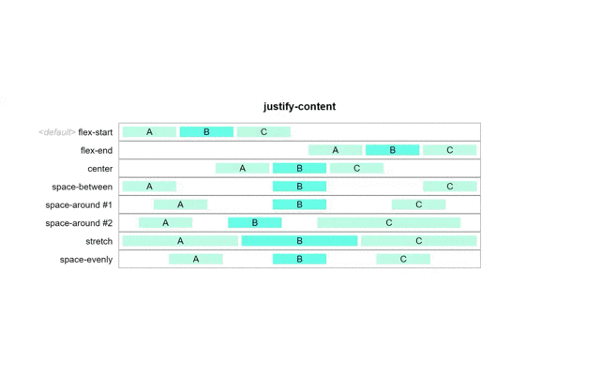
以下是Javascriptual对“合理内容”的直观说明。

特别感谢Roy Ntaate审阅了本文。
如果有任何纠正或我错过了什么,请随时与我联系,因为我一直在学习。
如果您想了解更多信息,可以访问Mozilla开发人员网站 。
翻译自: https://hackernoon.com/flexboxes-align-and-justify-props-explained-r32v3uv4
latex 证明过程对齐







 本文深入浅出地介绍了CSS Flexbox中的justify-content、align-items和align-self属性,通过实例帮助初学者理解它们在水平和垂直对齐中的作用。内容包括如何在容器中实现元素的中心对齐,以及当flex-direction改变时的影响。同时,文章还提到了在Latex中证明过程的对齐问题。
本文深入浅出地介绍了CSS Flexbox中的justify-content、align-items和align-self属性,通过实例帮助初学者理解它们在水平和垂直对齐中的作用。内容包括如何在容器中实现元素的中心对齐,以及当flex-direction改变时的影响。同时,文章还提到了在Latex中证明过程的对齐问题。














 2531
2531

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








