android中日期选择器
大家好,Google最近发布了MaterialDatePicker:这是一个有用的新组件,符合材料设计准则( https://material.io/components/pickers/#usage )。 这个新组件具有一个非常有趣的功能,它使您可以选择日期范围,而不是选择两个日期的旧流程:一个“从”和一个“到”,即该组件可以用作DatePicker和DateRangePicker 。我对此感到非常兴奋,我想在我正在从事的项目的更新中使用它:为了改善用户体验,可惜我找不到使用该可爱新组件的任何示例或教程。因此,我决定制作一个,在本文中,我将概述使用MaterialDatePicker所采取的步骤,这将是一篇非常简短的文章,因为MaterialDatePicker确实非常易于使用。
1.首先,我们必须添加材料设计组件库。 因此,在应用程序级build.gradle文件的依赖项列表中。 加
implementation'com.google.android.material:material:1.2.0-alpha03' 在本出版物发行时,最新版本是'1.2.0-alpha03' 。 您可以在https://github.com/material-components/material-components-android/releases找到最新发布的版本号
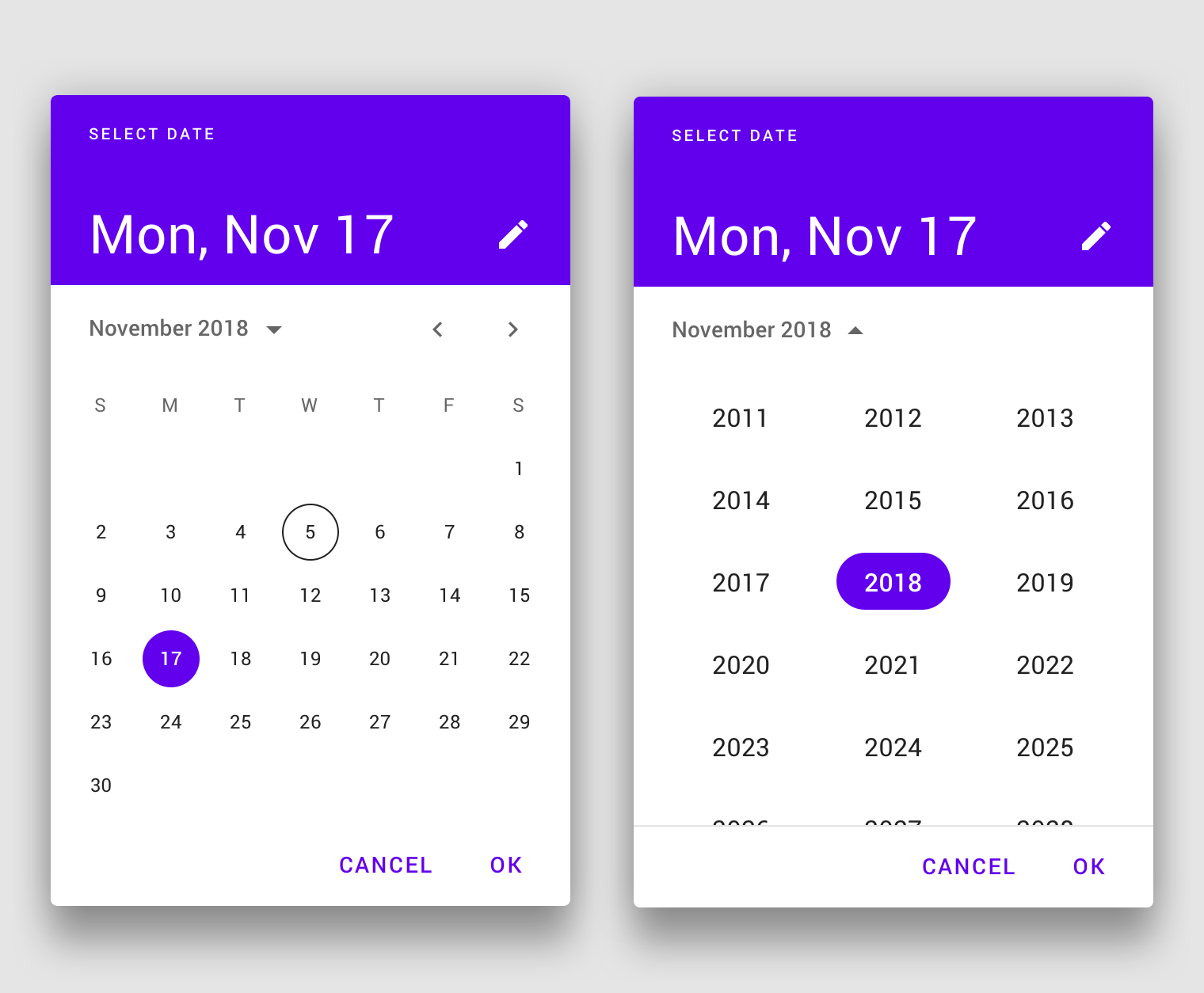
2.现在,我们必须初始化一个生成器,有两种方法可以执行此操作,具体取决于所需的MaterialDatePicker类型。 如果要选择一个日期,则只能选择一个日期。 您可以这样做:
//Date Picker
val builder = MaterialDatePicker.Builder.datePicker()看起来像这样:

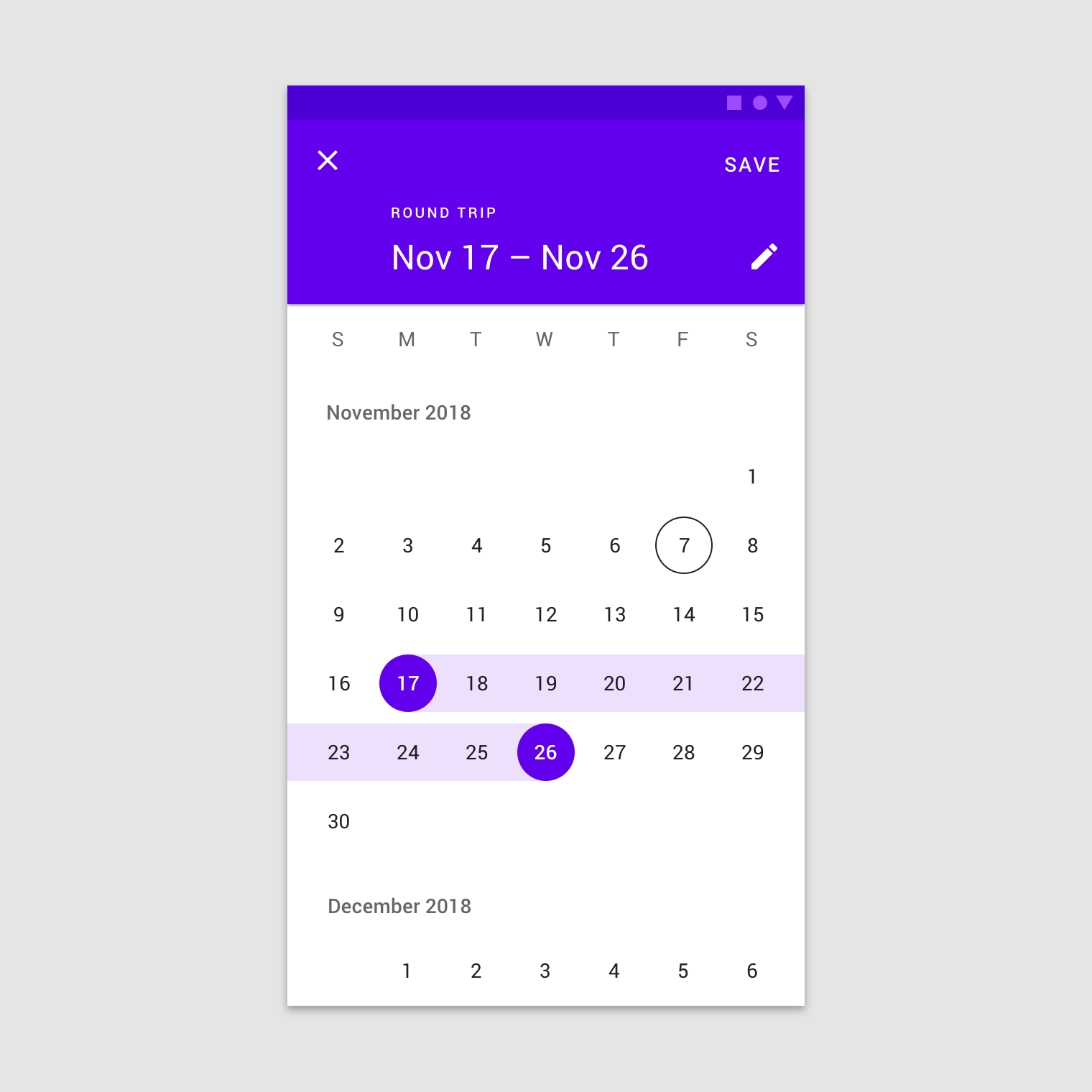
如果您需要MaterialDatePicker,则可以使用它来选择日期范围,如下所示:
//Date Range Picker
val builder = MaterialDatePicker.Builder.dateRangePicker()
3.现在,是时候创建选择器了,无论选择哪种构建器,您都可以始终通过以下方式创建构建器:
val picker = builder.build()为了显示选择器,我们调用:
picker.show(supportFragmentManager, picker.toString())就这样!!。 但是,我们始终需要知道选择器对话框中会发生什么。 让我们在下一步中执行此操作。
4.我们需要为不同的场景添加三个侦听器,首先让我们在取消对话框时处理场景:
picker.addOnCancelListener {
Log.d("DatePicker Activity" , "Dialog was cancelled" )
}现在,我们处理场景,单击对话框的否定按钮:
picker.addOnNegativeButtonClickListener {
Log.d("DatePicker Activity" , "Dialog Negative Button was clicked" )
}最后,我们必须迎合成功的运营。 根据您构建的MaterialDatePicker的类型,我们可以采用以下两种方法之一来处理它。 对于DatePicker,所选值将在Long变量中传递unix纪元时间值,该值可以在PositiveButtonClickedListener lambda中作为参数进行访问,也可以在Picker的标题文本中作为字符串读取(Jan 7月10日, 28等)。 如下所示
picker.addOnPositiveButtonClickListener {
Log.d("DatePicker Activity" , "Date String = ${picker.headerText} :: Date epoch value = ${it} " )
} 当使用日期范围选择器时,纪元值将作为包含两个Longs( Pair<Long, Long> )的Pair对象传递。 可以如下处理:
picker.addOnPositiveButtonClickListener {
Log.d("DatePicker Activity" , "Date String = ${picker.headerText} :: Date epoch values:: ${it.first} :: to :: ${it.second} " )
}所有人,谢谢您的阅读,直到最后,我希望我能够对这个很酷的新功能有更多的了解。 如果您认为本文可以改进,请提供反馈。 谢谢!
翻译自: https://hackernoon.com/how-to-use-new-material-date-picker-for-android-s7k32w0
android中日期选择器





















 1221
1221

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








