直入话题,老师今天下午在教室讲了一下精灵图的使用以及内边距的使用之外 交待给我们的任务基本上都是练习 作业
还说有个大作业包给我们 。
。
课堂上的作业是一个淘宝菜单的导航栏:
效果很简单 只是鼠标经过改变颜色 还有默认的字体颜色 然后老师也快速简单的演示了一下。
第二个是一段文章 新闻:
部分代码: 知识点就是文字下方间断的下划线了 运用到了dashed 方法。
| .box li{height: 30px; | |
| border-bottom: 1px dashed #CCCCCC; | |
| line-height:30px ; | |
| padding-left: 20px; | |
| padding-bottom: 2px; | |
| padding-top: 2px; | |
| } |
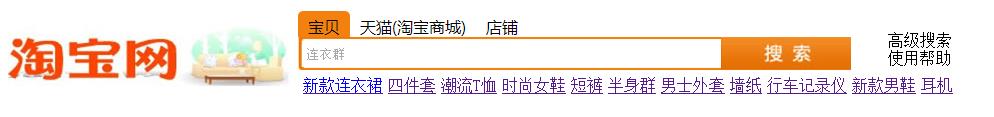
最后一个 也就是今晚的作业了 难度也慢慢的大了 制作一个淘宝网的头部:
内容比较多 等待老师明天的授课吧!认真听了 还是那句话 :加油!加油!
























 419
419

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








