今天讲一下关于下拉菜单的制作,这些作业都是老师在平时课堂上交待我们完成的练习或是晚自习作业。
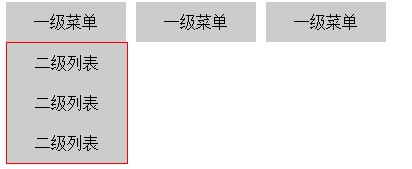
效果图如下: 红色框里面的内容是鼠标经过菜单显示在下方
这个作业我也看了其他同学的做法,大概就是2种:
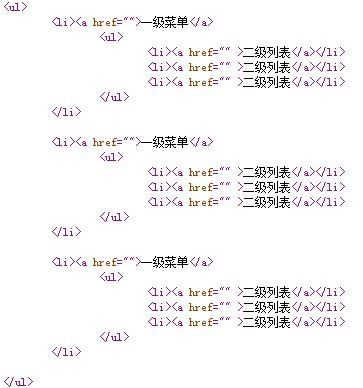
第一种是先做上面的3个菜单项,再制作下面的二级列表(大多数)
第二种是直接做一列出来(菜单+列表) 其余的两列就复制过去
我是按第一种完成的
上方的3个菜单 在设置好背景 宽度 高度等相关的样式之后 只需要一个left就完成了
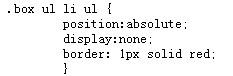
红色方框的设置:
下方ul里面的设置:
这样一个下拉菜单列表就完成了。
还有一点就是 老师要求我们在打代码之前 一开始都要把默认的样式打好
就是这些:
| <style> | |
| *{ | |
| padding: 0; | |
| margin: 0; | |
| list-style: none; | |
| text-decoration:none; | |
| } |
这就需要我们灵活 学会思考!
























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








