‘plugin:vue/essential’,
‘@vue/standard’
],
parserOptions: {
parser: ‘babel-eslint’
},
rules: {
‘key-spacing’:0,
‘space-before-blocks’:0,
“space-before-function-paren”: 0,
‘spaced-comment’:0,
“space-in-parens”: [0],
“no-tabs”: [0],
“global-require”: [0],
“react/jsx-filename-extension”: [0],
“indent”: [“off”, 2],
“react/jsx-indent”: [0],
“jsx-a11y/anchor-is-valid”: [0],
“import/extensions”: [0],
“react/jsx-curly-spacing”: [0],
“react/jsx-tag-spacing”: [0],
“react/require-default-props”: [0],
“class-methods-use-this”: [“off”],
“arrow-body-style”: [“warn”, “always”],
“padded-blocks”: [“off”],
“no-trailing-spaces”: [“error”, { “ignoreComments”: true }],
“react/jsx-indent-props”: [0],
“no-nested-ternary”: [“error”],
“no-underscore-dangle”: [“off”, “always”],
“prefer-destructuring”: [“warn”],
“camelcase”: [“warn”],
“no-irregular-whitespace”: [“warn”],
“jsx-a11y/no-static-element-interactions”: [0],
“jsx-a11y/click-events-have-key-events”: [0],
“no-return-assign”: [“off”],
“consistent-return”: [“error”, { “treatUndefinedAsUnspecified”: true }],
“dot-notation”: [“warn”],
“linebreak-style”: “off”,
“quotes”: [“error”, “double”],
“no-console”: [“warn”, { “allow”: [“warn”, “error”, “log”] }],
“import/no-useless-path-segments”: “off”,
“object-curly-newline”: “off”,
“no-shadow”: “off”,
“react/jsx-one-expression-per-line”: “off”,
“jsx-a11y/label-has-associated-control”: “off”,
“jsx-a11y/label-has-for”: “off”,
“max-len”: [“error”, { “code”: 100 }],
}
}

该处使用的url网络请求的数据。
=====================================================================
//因为有ESLint,而且还运用了element-ui组件,所以代码写成了这样,格式化就能看懂了

<el-input v-model=“loginForm.username” placeholder=“输入用户名”
prefix-icon=“el-icon-user-solid”>
<el-input v-model=“loginForm.password” placeholder=“请输入密码”
prefix-icon=“el-icon-delete-solid”>
<el-button type=“primary” @click=“submitForm(‘form’)” >登录
重置
npm install less less-loader -D
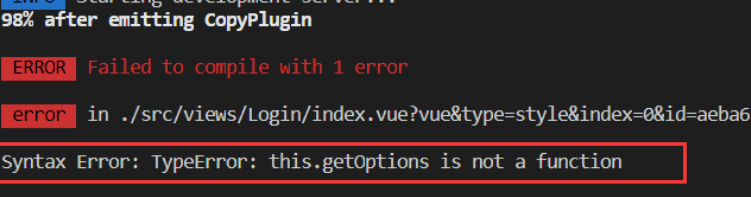
运行报错了(是由于less和less-loader版本兼容导致):

安装一个低版本的less-loader就可以了, 所以要把8.0版本的less-loader删除:
npm uninstall less-loader
在router/index.js中:


通过的prop属性设置验证规则

命令:
npm i axios
引入:
import axios from ‘axios’
//挂载到 Vue 原型上
Vue.prototype.$http = axios

=================================================================================
登录成功后,应该将返回的 token 存储起来,建议放到本地存储,而不是 session 中
methods:{
async submitForm(form){
try {
await this.$refs.form.validate()
const res = await this.$http.post(“login”, this.loginForm)
// const {status,msg} = res.data.meta 结构赋值
if (status === 400){
console.log(“失败”)
} else {
//登录如果成功,那么将token存储到本地
localStorage.setItem(“token”, res.data.data.token)
this.$router.push(“home”)
}
} catch (err) {
console.log(err)
}
上面代码嵌套太多,进行异步改造
. promise 虽然结局了回调地狱的问题,但同时大量的链式调用也让人深恶痛绝,今天我们就一劳永逸的解决这个问题
async+await
await 关键字可以让 async 函数暂停执行,等执行完 await 修饰的函数,再继续执行函数后面的代码
await 函数修饰的函数返回值因该是一个 Promise,如上面的 validate 函数的返回值就是 promise
如果promise 内部执行成功,则执行 resolve 方法,返回值会作为 await 修饰函数的返回值
如果promise 内部执行失败,则执行 reject 方法,我们需要使用try catch 捕获这个异常。所以严格来说,我们应该使用 try catch 修饰
修改:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
今天的文章可谓是积蓄了我这几年来的应聘和面试经历总结出来的经验,干货满满呀!如果你能够一直坚持看到这儿,那么首先我还是十分佩服你的毅力的。不过光是看完而不去付出行动,或者直接进入你的收藏夹里吃灰,那么我写这篇文章就没多大意义了。所以看完之后,还是多多行动起来吧!
可以非常负责地说,如果你能够坚持把我上面列举的内容都一个不拉地看完并且全部消化为自己的知识的话,那么你就至少已经达到了中级开发工程师以上的水平,进入大厂技术这块是基本没有什么问题的了。
1713577376952)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
[外链图片转存中…(img-w6Vi9fnN-1713577376952)]
最后
今天的文章可谓是积蓄了我这几年来的应聘和面试经历总结出来的经验,干货满满呀!如果你能够一直坚持看到这儿,那么首先我还是十分佩服你的毅力的。不过光是看完而不去付出行动,或者直接进入你的收藏夹里吃灰,那么我写这篇文章就没多大意义了。所以看完之后,还是多多行动起来吧!
可以非常负责地说,如果你能够坚持把我上面列举的内容都一个不拉地看完并且全部消化为自己的知识的话,那么你就至少已经达到了中级开发工程师以上的水平,进入大厂技术这块是基本没有什么问题的了。








 本文详细介绍了如何在Vue项目中使用ESLint进行代码规范,配置Element-UI组件,实现登录功能、表单验证、路由设置,以及处理axios请求、存储token,还探讨了async/await的使用以优化异步操作。
本文详细介绍了如何在Vue项目中使用ESLint进行代码规范,配置Element-UI组件,实现登录功能、表单验证、路由设置,以及处理axios请求、存储token,还探讨了async/await的使用以优化异步操作。
















 657
657

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








