在roadflow表单设计器不能满足很复杂的业务需求的时候,可以采用自定义表单(即表单页面自己做)。
自定义表单就是自己写一个页面,包含控制器视图,然后将这个页面挂到流程上进行审批。
自定义表单分为以下几步:
1、自己写页面
示例:
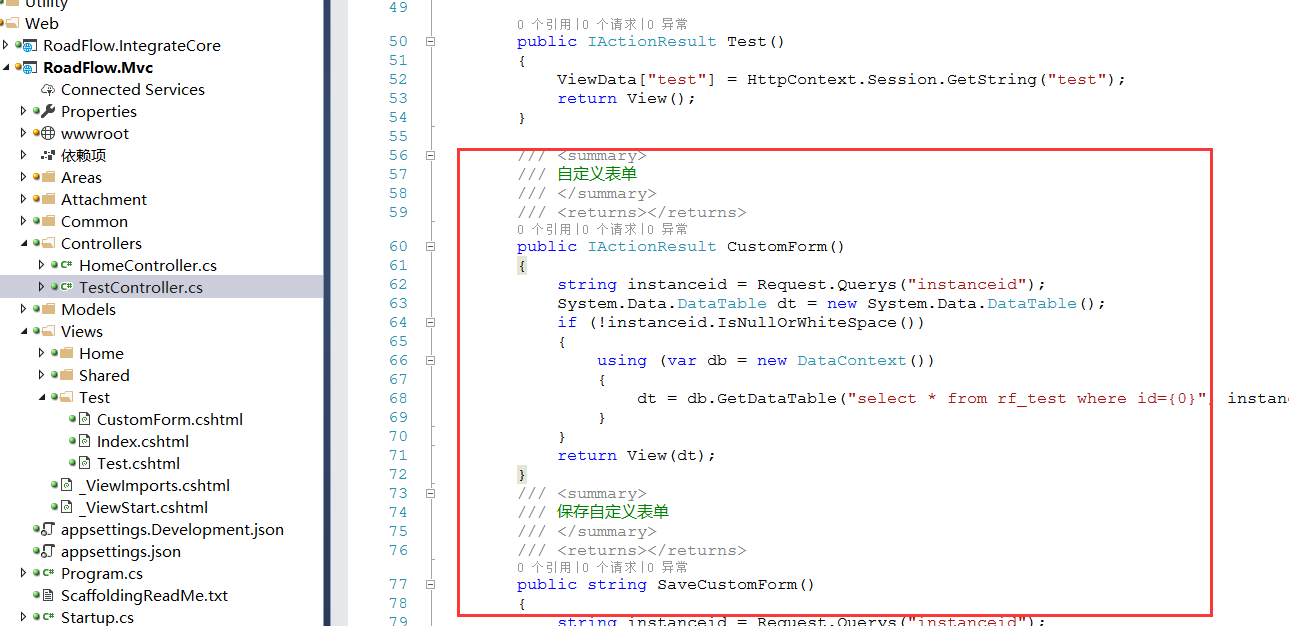
控制器:
自定义表单的表单和数据保存代码都是自己写的,注意页面一定要有一个form,并且设定action(保存表单数据的地址)。
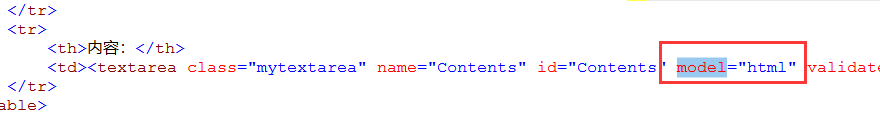
如果您的页面包含了ckeditor html编辑器,则相应的textarea要加上model="html"属性,这样才能将html内容保存到数据库。

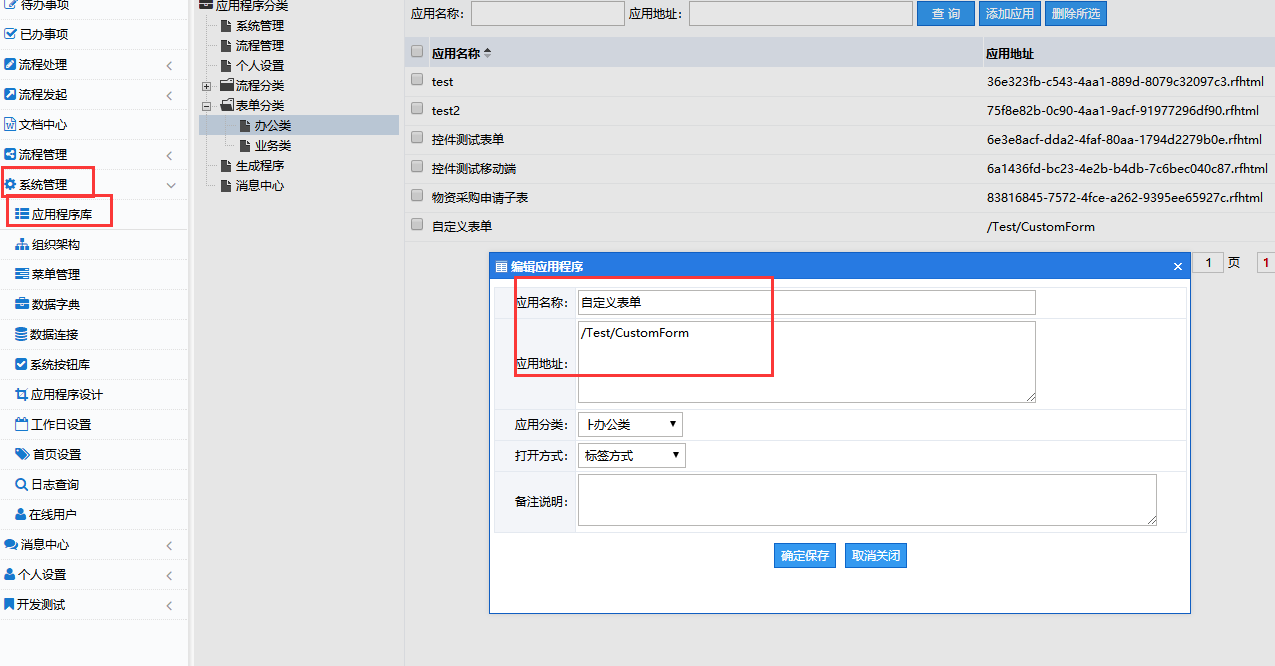
2、加入应用程序库
页面写好之后就是一个应用地址,将这个应用加入到应用程序库 系统管理 -- 应用程序库 菜单

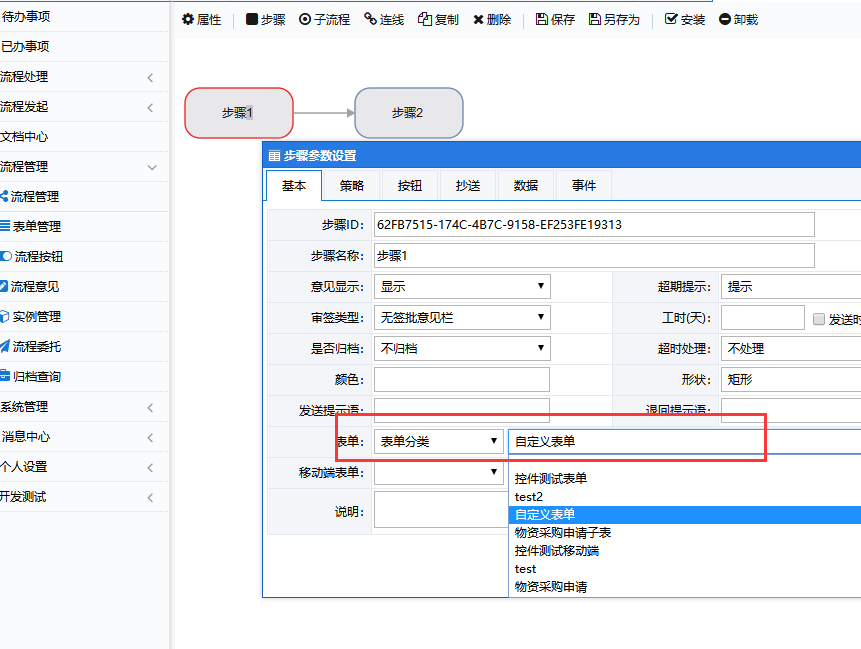
3、流程设计中选择该表单

步骤上选择刚才加入到应用程序库的表单。
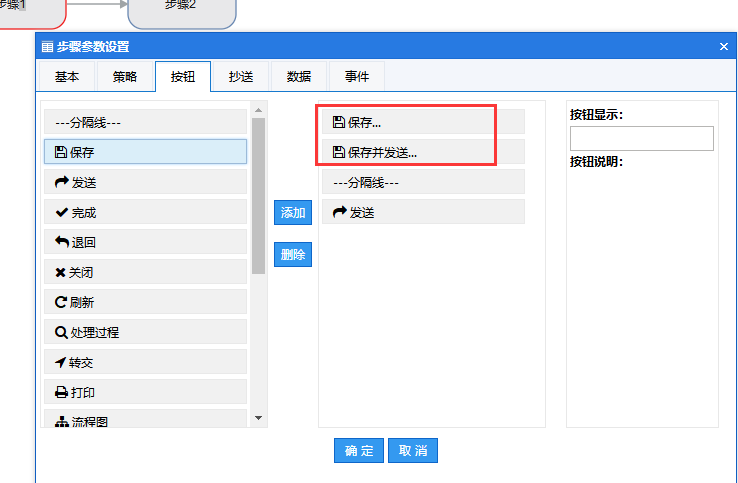
步骤按钮选择,保存... 或者 保存并发送... 按钮

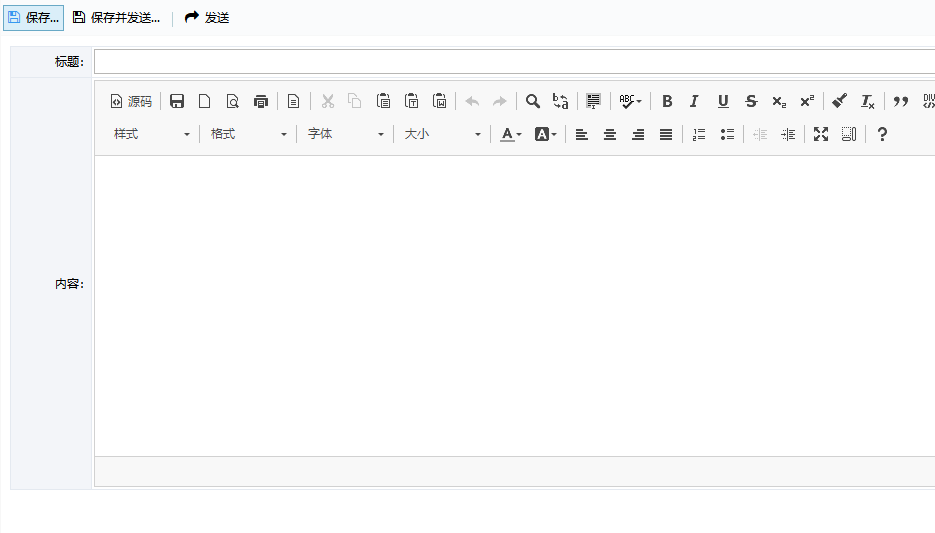
这样在打开流程点击保存,或者保存并发送按钮时,系统会将表单内容提单到form设置的action进行保存。






















 1074
1074











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








