
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.x6.sidebardemo.MainActivity">
<com.example.x6.sidebardemo.SideBar
android:id="@+id/slidBar"
android:layout_width="20dp"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
/>
<TextView
android:id="@+id/showTv"
android:layout_width="100dp"
android:layout_height="100dp"
android:text=""
android:textSize="60sp"
android:gravity="center"
android:background="@color/colorBlue"
android:visibility="invisible"
android:textColor="@color/colorAccent"
android:layout_centerInParent="true"/>
</RelativeLayout>
public class MainActivity extends AppCompatActivity implements ISideBar{
private TextView showTv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SideBar bar = (SideBar) findViewById(R.id.slidBar);
bar.setListener(this);
showTv = (TextView) findViewById(R.id.showTv);
}
@Override
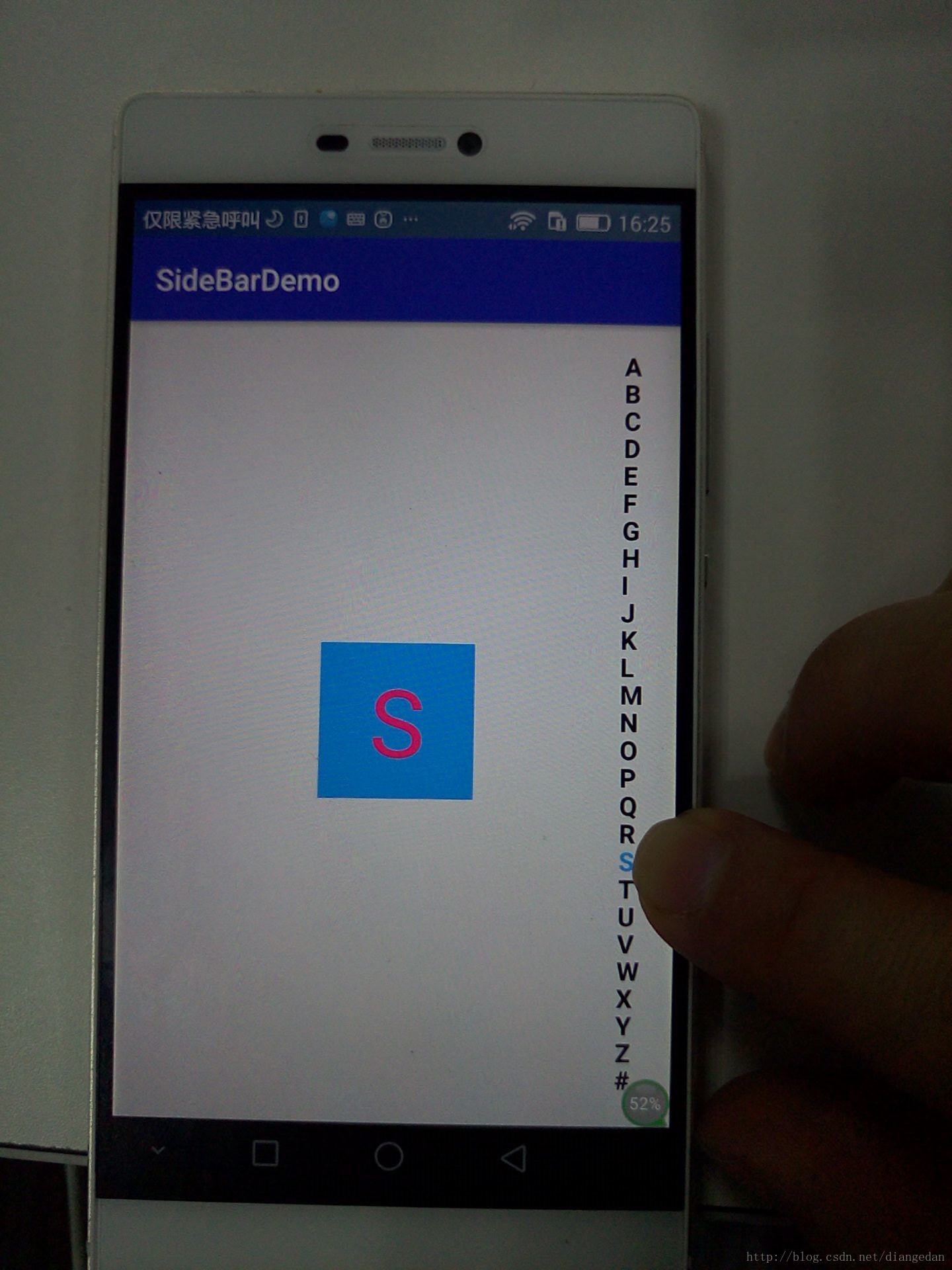
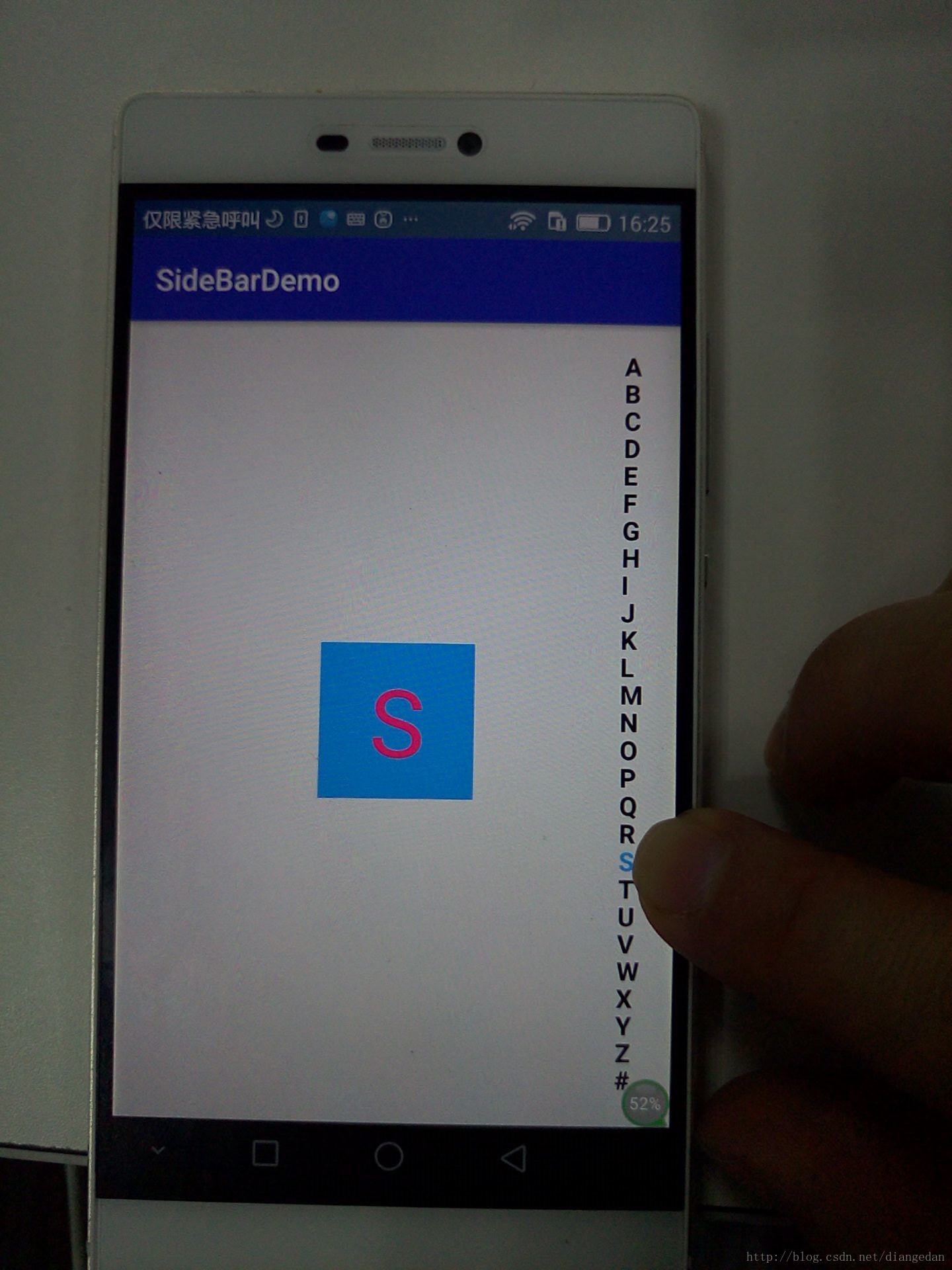
public void onTouchLetterChanged(String s) {
showTv.setText(s);
showTv.setVisibility(View.VISIBLE);
}
@Override
public void onTouchUpInVisibility() {
showTv.setText("");
showTv.setVisibility(View.INVISIBLE);
}
}
public class SideBar extends View {
private ISideBar listener;
private String[] b = {"A", "B", "C", "D", "E", "F", "G", "H", "I",
"J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V",
"W", "X", "Y", "Z", "#"};
private Paint paint = new Paint();
private int height;
private int width;
private int index = -1;
public SideBar(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
}
public void setListener(ISideBar listener){
this.listener = listener;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/**
* 在onFinishInflate() 之后才能获取宽高
*/
height = getHeight(); //获取高
width = getWidth(); //获取宽
int singleHeight = height / b.length; //每个字母的高度
for (int i = 0; i < b.length; i++) {
if(index == i){
paint.setColor(Color.rgb(70, 171, 255));
}else{
paint.setColor(Color.rgb(00, 00, 00));
}
//设置文字的颜色
paint.setTypeface(Typeface.DEFAULT_BOLD); //粗体
paint.setAntiAlias(true); //光滑
paint.setTextSize(50);
int x = 0;
int y = singleHeight * (i + 1);
canvas.drawText(b[i], x, y, paint);
paint.reset();
}
}
/*
* dispatchTouchEvent 和 onTouchEvent 区别
* dispatchTouchEvent是用来分发事件的,onTouchEvent是用来处理事件的。
* 先走dispatchTouchEvent然后走onTouchEvent。
* View不执行 onInterceptTouchEvent
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
float y = event.getY(); //获取手指在控件上触摸的y坐标
index = (int) (y/height*b.length); // 当前点击的字母
switch (action) {
case MotionEvent.ACTION_UP:
index = -1;
invalidate();
if(listener != null){
//隐藏弹出字母
listener.onTouchUpInVisibility();
}
break;
default:
if(listener != null){
if(index<0 || index >= b.length)return true;
listener.onTouchLetterChanged(b[index]);
}
invalidate();
break;
}
return true;
}
}























 807
807

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








