文章转自:http://blog.csdn.net/jiaochangyun/article/details/7245009#
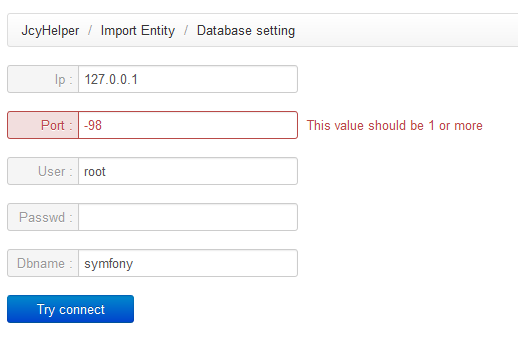
效果如图

调用很方便
- {% import "JcyHelperBundle:tmp:jcyForm.html.twig" as forms %}
- {{ forms.jcyForm(dbForm,path('JcyHelperBundle_db_set'),'Connect') }}
{% import "JcyHelperBundle:tmp:jcyForm.html.twig" as forms %}
{{ forms.jcyForm(dbForm,path('JcyHelperBundle_db_set'),'Connect') }}
现在上源代码
- {% macro jcyForm(form,action,submit_name,onSubmitJs) %}
- <formaction="{{ action }}"method="post"onsubmit="{{ onSubmitJs|default('') }}" {{ form_enctype(form) }}>
- {% if form.vars.errors|length >0 %}
- <divclass="alert alert-error">
- {% for error in form.vars.errors %}
- {% if loop.index>1 %}<br>{% endif %}
- {{ error.messageTemplate|trans(error.messageParameters, 'validators') }}
- {% endfor %}
- </div>
- {% endif %}
- {% for key,v in form.children %}
- {% if key != '_token' %}
- <divclass="control-group{% if v.vars.errors|length >0 %} error{% endif %}">
- <divclass="input-prepend">
- <labelclass="control-label add-on"style="width:60px;text-align:right"for="{{v.vars.id}}">{{v.vars.label}} :</label>
- <divclass="controls">
- {{ form_widget(v) }}
- <spanclass="help-inline">
- {% if v.vars.errors|length >0 %}
- {% for error in v.vars.errors %}
- {% if loop.index>1 %},{% endif %}
- {{ error.messageTemplate|trans(error.messageParameters, 'validators') }}
- {% endfor %}
- {% endif %}
- </span>
- </div>
- </div>
- </div>
- {% endif %}
- {% endfor %}
- {{ form_rest(form) }}
- <inputtype=submitid="submit_btn"class="btn-primary span2"value="{{ submit_name }}">
- </form>
- {% endmacro %}





















 1177
1177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








