在Angular中我们或许会用到部分外部插件的时候,像Bootstrap,Jquery这些当然我们可以通过Npm安装包的形式引入,但是还有一些其它的js库需要引入的话,我们又应该怎样操作呢?
在这里做一个简单的介绍,便于记录↓
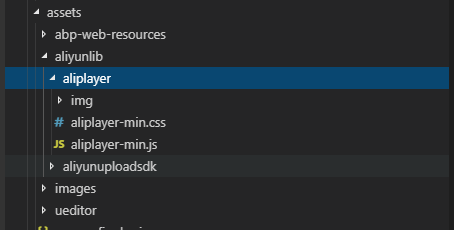
1、将自己下载好的js包文件放入项目指定文件夹中

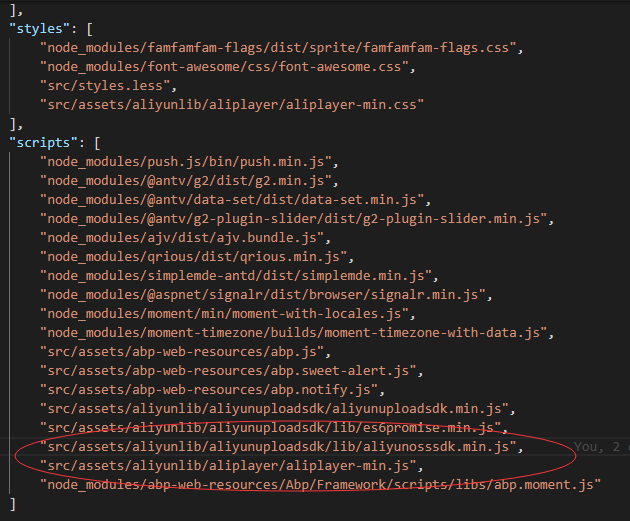
2、然后在Angular.json中引入相关js文件

3、然后我们需要在 typings.d.ts文件中声明 下变量
1 declare var Aliplayer: any;
最后就可以使用了↓
1 createAliplayer() {
2 const self = this;
3 let player = new Aliplayer({
4 "id": "player-con",
5 "source": self.videoUrl,
6 "width": "100%",
7 "height": "500px",
8 "autoplay": true,
9 "isLive": false,
10 "rePlay": false,
11 "playsinline": true,
12 "preload": true,
13 "controlBarVisibility": "hover",
14 "useH5Prism": true
15 }, function (player) {
16 console.log("The player is created");
17 }
18 );
19 }




















 2831
2831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








