原型
大家都知道,JavaScript 不包含传统的类继承模型,而是使用 prototype 原型模型。代码实现大概是这样子的
|
1
2
3
4
5
6
7
8
9
10
11
12
|
function
Student(name){
this
.name = name;
}
var
Kimy =
new
Student(
"Kimy"
);
Student.prototype.say =
function
(){
console.log(
this
.name +
"say"
);
}
Kimy.say();
//Kimysay
|
Kimy本身是没有say方法的,当他在自己对象中找不到该方法时就回去他的原型中查找,也就是Student.prototype对象中查找。这里我们用到了一个构造函数Student
构造函数、__proto__以及原型链
除了IE浏览器,其他浏览器都在Object对象的实例上,部署了一个非标准的__proto__属性(前后各两个下划线),指向该对象的原型对象,即构造函数的prototype属性。
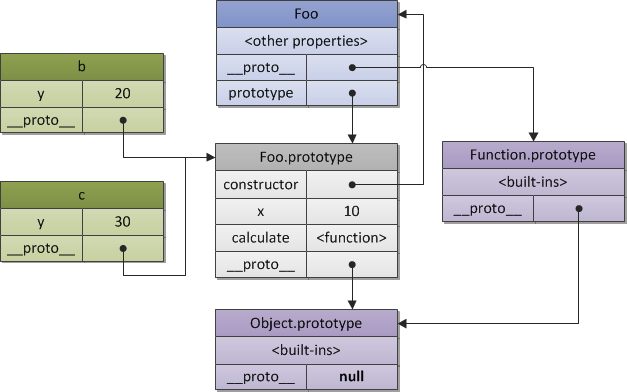
盗用一段代码和一张图
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
// 构造方法
function
Foo(y) {
this
.y = y;
}
Foo.prototype.x = 10;
// 继承方法"calculate"
Foo.prototype.calculate =
function
(z) {
return
this
.x +
this
.y + z;
};
// 使用foo模式创建 "b" and "c"
var
b =
new
Foo(20);
var
c =
new
Foo(30);
// 调用继承的方法
b.calculate(30);
// 60
c.calculate(40);
// 80
console.log(
b.__proto__ === Foo.prototype,
// true
c.__proto__ === Foo.prototype,
// true
b.constructor === Foo,
// true
c.constructor === Foo,
// true
Foo.prototype.constructor === Foo
// true
b.calculate === b.__proto__.calculate,
// true
b.__proto__.calculate === Foo.prototype.calculate
// true
);
|

我们可以看到,每个对象都是含有一个__proto__属性,b的__proto__指向的构造b的构造方法Foo的prototype属性; 而Foo.prototype也是一个对象,本身也有一个__proto__指向构造其的构造方法Object的prototype。 Object.prototype的__proto__被指向了 null, 这就形成了一个原型链了。
这里还要能理解这样一段代码
|
1
2
3
4
|
Object
instanceof
Function
//true
Function
instanceof
Object
//true
|
new做了什么
这里还有一个小问题,js里面普通函数和构造函数形式上貌似没有啥太大区别(首字母大写不是必须的,但是通常都把构造函数的首字母大写)。new这个关键字到底做了什么东西。
比方
var Kimy = new Student();
new 做了三件事情
|
1
2
3
4
5
|
var
Kimy = {};
Kimy.__proto__ = Student.prototype;
Student.call(Kimy);
|
1、定义了一个空对象
2、设置其原型
3、初始化对象
这样就能理解为什么Kimy.__proto__指向的是Student.prototype了(同一个引用),原来就是new在起着关键的作用!




















 378
378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








