转载注明出处:http://www.cnblogs.com/breakman/p/5501971.html
controller:
public ActionResult GetCity(string id)
{
AreaService _areaSvc = new AreaService();
List<SyArea> syAreaList = _areaSvc.GetList(id);
return Json(syAreaList, JsonRequestBehavior.AllowGet);
}
public ActionResult GetCityList()
{
return View();
}
,view:
<div>
<select class="input-text" style="width: 70px;" id="ddlProvince"><option></option></select>
<select class="input-text" style="width: 70px;" id="ddlCity" name="ddlCity"></select>
<select class="input-text" style="width: 70px;" name="area_id" id="area_id"></select>
</div>
<script type="text/javascript">
//省市联动
$(document).ready(function () {
GetByJquery();
$("#ddlProvince").change(function () { GetCity() });
$("#ddlCity").change(function () { GetDistrict() });
});
function GetByJquery() {
$("#ddlProvince").empty(); //清空省份SELECT控件
var url = "/GetArea/GetCity/" + 0;
$.getJSON(url, function (data) {
$("<option></option>").val('-1')
.text("请选择")
.appendTo($("#ddlProvince"));
$.each(data, function (i, item) {
$("<option></option>")
.val(item["Area_Code"])
.text(item["Area_Name"])
.appendTo($("#ddlProvince"));
});d
GetCity();
});
}
function GetCity() {
$("#ddlCity").empty(); //清空城市SELECT控件
var url = "/GetArea/GetCity/" + $("#ddlProvince").val();
$.getJSON(url, function (data) {
$("<option></option>").val('-1')
.text("请选择")
.appendTo($("#ddlCity"));
$.each(data, function (i, item) {
$("<option></option>")
.val(item["Area_Code"])
.text(item["Area_Name"])
.appendTo($("#ddlCity"));
});
GetDistrict();
});
}
function GetDistrict() {
$("#area_id").empty(); //清空市区SELECT控件
var url = "/GetArea/GetCity/" + $("#ddlCity").val();
$.getJSON(url, function (data) {
$("<option></option>").val('-1')
.text("请选择")
.appendTo($("#area_id"));
$.each(data, function (i, item) {
$("<option></option>")
.val(item["Area_Code"])
.text(item["Area_Name"])
.appendTo($("#area_id"));
});
});
}
</script>
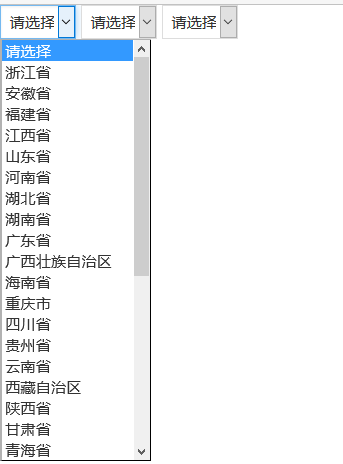
效果图: 





















 3467
3467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








