项目中经常会用到起止时间,如下图:
需要引用以下几个文件:
<link href="~/lib/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet" /> <link href="~/lib/bootstrap/dist/css/bootstrap-datetimepicker.min.css" rel="stylesheet" /> <script src="~/lib/bootstrap/dist/js/bootstrap-datetimepicker.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap-datetimepicker.zh-CN.js"></script>
然后,代码中需要初始化一下:


$("#sDatePicker").datetimepicker(
{
language: 'zh-CN',
autoclose: true,//选中之后自动隐藏日期选择框
clearBtn: false,//清除按钮
todayBtn: true,//今日按钮
format: 'yyyy-mm-dd',
startView: 2,
minView: 2,
todayHighlight: false,
forceParse: true,
endDate: new Date()
}).on('changeDate', function (ev) {
if (ev.date) {
$("#eDatePicker").datetimepicker('setStartDate', new Date(ev.date.valueOf()))
} else {
$("#eDatePicker").datetimepicker('setStartDate', null);
}
});
$("#eDatePicker").datetimepicker(
{
language: 'zh-CN',
autoclose: true,//选中之后自动隐藏日期选择框
clearBtn: false,//清除按钮
todayBtn: true,//今日按钮
format: 'yyyy-mm-dd',
startView: 2,
minView: 2,
todayHighlight: false,
forceParse: true
}).on('changeDate', function (ev) {
if (ev.date) {
$("#sDatePicker").datetimepicker('setEndDate', new Date(ev.date.valueOf()))
} else {
$("#sDatePicker").datetimepicker('setEndDate', new Date());
}
});
搞定,而且也限制了起始时间不大于今天,且不大于结束时间。结束时间不小于起始时间。
然而,在将选择的日期删除之后,总是回不到初始状态 ,比如,结束时间选择 3月5号,那么开始时间只能选3月5号以前,当删除了结束时间(或者点击清空/重置 按钮清除已选时间),发现,开始时间依然是只能选择3月5号之前的。解决 方法如下:
修改源码bootstrap-datetimepicker.js,如下片段:


setStartDate: function (startDate) { //this.startDate = startDate || this.startDate; //传入空或null时,恢复默认(为解决清空日期后,时间限制恢复不到默认值,例如开始时间仍被限制小于上一次的结束时间) this.startDate = startDate || new Date(-8639968443048000); if (this.startDate.valueOf() !== 8639968443048000) { this.startDate = DPGlobal.parseDate(this.startDate, this.format, this.language, this.formatType, this.timezone); } this.update(); this.updateNavArrows(); }, setEndDate: function (endDate) { //this.endDate = endDate || this.endDate; //传入空或null时,恢复默认(为解决清空日期后,时间限制恢复不到默认值,例如开始时间仍被限制小于上一次的结束时间) this.endDate = endDate || new Date(8639968443048000); if (this.endDate.valueOf() !== 8639968443048000) { this.endDate = DPGlobal.parseDate(this.endDate, this.format, this.language, this.formatType, this.timezone); } this.update(); this.updateNavArrows(); },
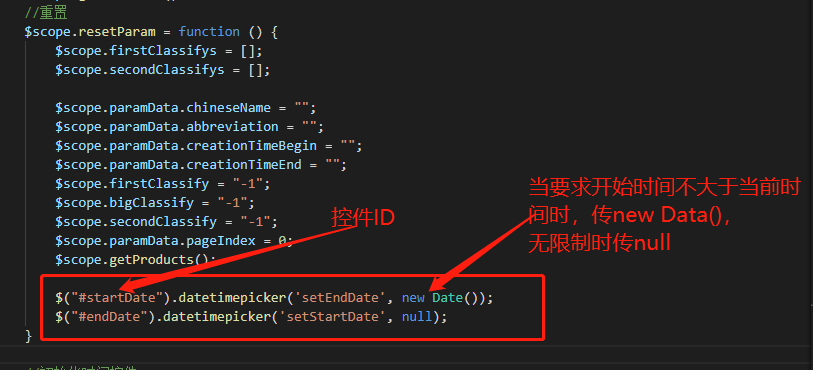
然后 ,在清空/重置 事件中,增加以下代码:
$("#sDatePicker").datetimepicker('setEndDate', new Date());
$("#eDatePicker").datetimepicker('setStartDate', null);
ok,搞定了;






















 1999
1999

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








