bootstrap-datetimepicker时间控件的使用
前端模板用的是thymeleaf,首先引用bootstrap的css和js资源
<link href="./css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="./css/bootstrap-datetimepicker.min.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="./js/jquery.min.js"></script>
<script type="text/javascript" src="./js/bootstrap.min.js"></script>
<script type="text/javascript" src="./js/bootstrap-datetimepicker.min.js"></script>
html代码,当然用到一些其他插件可以选择使用:
<div class="form-group">
<label class="col-sm-3 control-label">报名开始时间:</label>
<div class="col-sm-8">
<div class="input-group date" id="startTimes">
<span class="input-group-addon"><i class="fa fa-calendar"></i></span>
<input id="beginDate" name="beginDate" class="form-control"
placeholder="yyyy-MM-dd" type="text" autocomplete="off">
</div>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">报名结束时间:</label>
<div class="col-sm-8">
<div class="input-group date" id="startTimes">
<span class="input-group-addon"><i class="fa fa-calendar"></i></span>
<input id="endDate" name="endDate" class="form-control"
placeholder="yyyy-MM-dd HH:mm" type="text" autocomplete="off">
</div>
</div>
</div>js代码:
$("input[name='beginDate']").datetimepicker({
format: "yyyy-mm-dd",
startDate:new Date(),//当前时间开始
todayBtn: true ,//打开底部今天按钮,false为关闭
//endDate: "+7d", //控制可选的最晚月份,为当前月
autoclose: true, // 选择日期后关闭
todayHighlight: true,//高亮显示当前日期
startView: 2,
// 选择器所能够提供的最精确的时间选择视图
// 0表示分钟(默认),1表示小时,2表示天,3表示月,4表示年
minView: 2,
language: 'zh-CN', //显示语言为中文
}).on("changeDate",function(ev){
$("#endDate").datetimepicker("setStartDate", $("#beginDate").val());
});
$("input[name='endDate']").datetimepicker({
format: "yyyy-mm-dd",
//startDate: start_day,
todayBtn: true ,//打开底部今天按钮,false为关闭
autoclose: true, // 选择日期后关闭
startView: 2,
// 选择器所能够提供的最精确的时间选择视图
// 0表示分钟(默认),1表示小时,2表示天,3表示月,4表示年
todayHighlight: true,//高亮显示当前日期
minView: 2,
language: 'zh-CN', //显示语言为中文
});
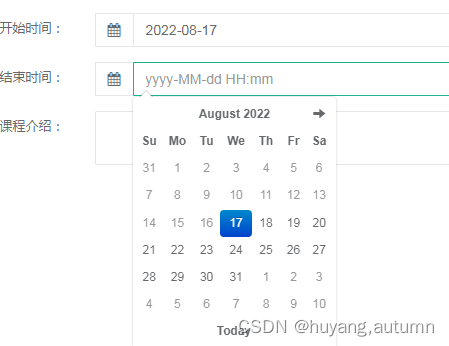
最终效果:

附上:
bootstrap-datetimepicker文档:https://www.bootcss.com/p/bootstrap-datetimepicker/




















 2564
2564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








