之前在使用经常遇到下面的问题:
html:
1 <div class="top"> 2 <div class="one">I'm the first!</div> 3 <div class="two">I'm the second!</div> 4 </div>
css:
.one{ width: 100px; height: 100px; background: red; margin-top:20px; } .two{ width:100px; height:100px; background:blue; } .top{ width:200px; height:300px; background:gray; }
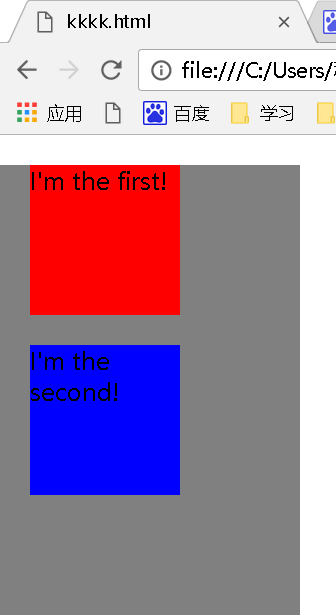
显示结果:

.one与.top之间并没有实现margin-top的效果,这个问题发生的原因是根据规范,一个盒子如果没有上补白(padding-top)和上边框(border-top),那么这个盒子的上边距会和其内部文档流中的第一个子元素的上边距重叠。两个相邻的margin之间如果没有明确的界限(padding、border),则会发生重叠,重叠后相应的margin为较大的那个,上图中第二个div的margin-top与第一个div的margin-bottom之间没有界限,所以one的margin-bottom与two的margin-top重叠了,它们之间只有一个margin的距离,而父标签top的margin-top与one的margin-top之间也没有界限,所以两者也会重合,因为top的margin-top为0小于one的margin-top值,所以重叠后的值为后者。
解决方法:
1、修改父元素的高度,增加padding-top样式模拟(padding-top:1px;添加界限)
2、为父元素添加overflow:hidden;样式即可(让父元素成为BFC,内部布局不受外部影响)
3、为父元素或者子元素声明浮动(浮动元素的margin垂直方向不叠加)
4、为父元素添加border(添加界限)
5、为父元素或者子元素声明绝对定位(BFC)





















 937
937











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








