将父元素设置为position:relative,以子元素有无position:relative作为比较。
以下是将父元素设置为position:relative,以子元素有无position:relative的例子:
代码:
<div style="position: relative;width: 100px;height: 100px;border: 1px solid red;">
<span>7777777</span>
<div style="width: 100px;height: 100px;border: 1px solid #2D93CA;">
<span>3333333</span>
</div>
</div>
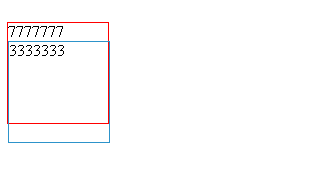
效果图:

以下是将父元素设置为position:relative,以子元素有position:relative的例子:
代码:
<div style="position: relative;width: 100px;height: 100px;border: 1px solid red;">
<span>7777777</span>
<div style="position: relative;top: 10px;left: 10px;width: 100px;height: 100px;border: 1px solid #2D93CA;">
<span>3333333</span>
</div>
</div>
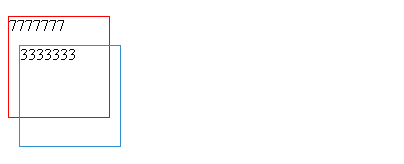
效果图:

可以看出,子元素的position:relative定位不受父元素的position:relative影响,在父元素内相对自身距离上和左10px。






















 510
510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








