在实际开发中,例如:有时候打包发布时,需要手动更新版本,比如修改package.json中的version,但是如果有时候忘了修改,那么又得build一次;
如果能动态设置多好,webpack下可以在配置文件中运行一段node.js代码处理这种情况。
如果我们用脚手架搭建的并且没有eject, 如何执行一段node.js代码并把执行的代码设置到环境变量中呢?(react-scripts情况下)
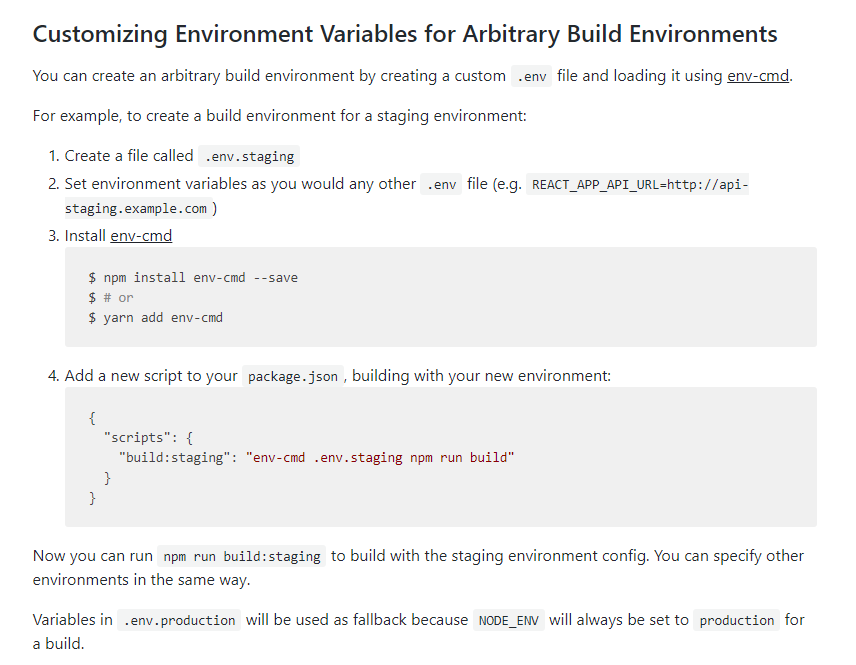
我们看到react-scripts文档中有这一段,截图如下

但是这个是需要手动创建一个.env的文件,手动修改.env文件, 如果想满足我们动态设置环境变量,好像是不行的。因为每次都要修改.env里面的内容,这和修改package.json没有区别了。
怎么解决呢?
既然官方文档已经帮我们提供了读取文件设置环境变量的方法。那我们为什么不实现一个动态创建一个.env的文件,并且在这文件中写入想要的环境变量呢。
想到了一个方法,那么就看看怎么实现了:
(1)怎么创建.env文件呢
新建一个env.config.js文件,并在该文件中写下这段代码:
const fs = require('fs');
/**
* 根据 当前时间组装版本号,”年月日时“的形式
* @returns {string}
*/
function getCurrentVersion() {
const date = new Date();
const year = date.getFullYear();
const month = date.getMonth() + 1;
const day = date.getDate();
const hour = date.getHours();
return `${year}${getCompleteVal(month)}${getCompleteVal(day)}${getCompleteVal(hour)}`;
}
/**
* 补全小于10的数字,例如: 9 =》 09
* @param val
* @returns {string}
*/
function getCompleteVal(val) {
return val < 10 ? `0${val}` : val;
}
const version = getCurrentVersion();
// 写入.env.version文件,提供给env-cmd处理
fs.writeFile('./.env.version', 'REACT_APP_VERSION=' + version + '', function(err) {
if (err) {
throw err;
}
console.log('Generated version number:', version);
require('env-cmd').EnvCmd(process.argv.slice(2));
});
这里最重要的代码是最后一行,就是执行env.cmd提供的EnvCmd方法。
(2)命令怎么写呢?
在package.json的script中写法如下:
"scripts": { "build": "node env.config.js .env.version react-scripts build", "build:dev": "set REACT_APP_ENV=dev& npm run build", "build:test": "set REACT_APP_ENV=test& npm run build","build:prod": "set REACT_APP_ENV=prod& npm run build"
}
当执行npm run build:dev或者npm run build:test 或者npm run build:prod时,会自动写入.env.version, 并通过env-cmd解析生成的文件。
(3)怎么使用动态设置的环境变量?
使用方式没有区别,使用如下:
console.log(process.env.REACT_APP_VERSION);
此时打印的结果大概如下:2019021918
这样每次我都不需要手动设置版本号了,每次build,会自动生成一个(最后结尾是小时,因为一般不会一个小时内build一次,如果有,你可以根据自己的实际情况设置)
谢谢大家!




















 1553
1553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








