需求:
通过html编写用户登录页面,页面内容包括用户名、密码和登录按钮,点击登录后访问login.php文件,使用按钮默认的submit提交用户名和密码,在login.php中访问mysql数据库,查找是否存在用户名和密码均相同的项,然后通过判断$mysqli->num_rows是否为0,为0时表示数据库中没有相同的数据,通过echo向html页面返回‘失败’的信息,反之则返回‘成功’
源码:
login.html
<!DOCTYPE html>
<html>
<head>
<title>用户登录界面</title>
<meta charset="UTF-8" />
</head>
<body>
<filedset>
<legend>用户登录界面</legend>
<form id='myform' action='login.php' method='post'>
<table>
<tr>
<td>用户名:</td>
<td><input type='text' id='userName' name='username'></td>
</tr>
<tr>
<td>密 码:</td>
<td><input type='text' id="passWord" name='password'></td>
</tr>
<tr>
<td></td>
<td><input type='submit' value='登录'></td>
</tr>
</table>
</form>
</filedset>
</body>
</html>
login.php
<?php
header('Content-Type:text/html; charset=utf-8;');
$username=$_POST['username'];
$password=$_POST['password'];
$mysqli=new mysqli('127.0.0.1','root','','day1','3306');
$sql="select * from people where username='$username' AND password='$password'";
$mysqli->query("SET NAMES UTF8");
$result=$mysqli->query($sql);
if($result->num_rows!=0){
echo '成功';
}else{
echo '错误';
}
$mysqli->close();
?>
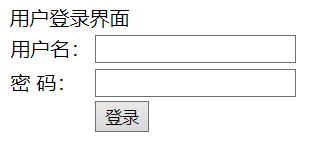
结果图:
初始界面

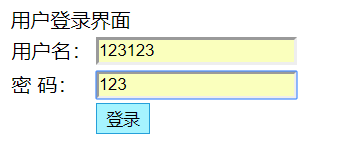
错误信息填写

错误信息登录后返回的结果

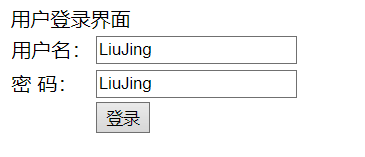
正确填写信息

正确信息返回结果

使用到的工具:记事本(注意代码中的编码问题,将后缀名.txt改为.php或者.html时要记得另存为并选择编码为utf-8),XMAPP(集成mysql和apache,欧鹏浏览器)





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








