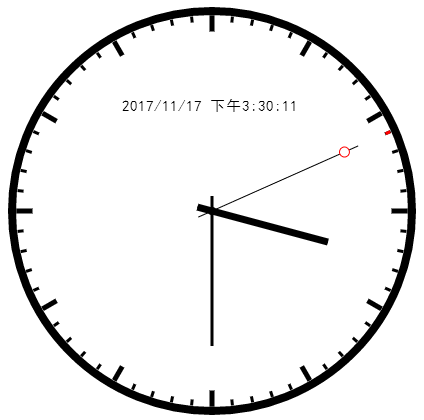
效果图如下

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <canvas id="canvas" width="500" height="500"></canvas> 9 </body> 10 <script> 11 var canvas = document.getElementById("canvas"); 12 var can = canvas.getContext("2d"); 13 function drawClock(c){ 14 c.clearRect(0,0,500,500); 15 var now = new Date(); 16 var hours = now.getHours(); 17 var minutes = now.getMinutes(); 18 var seconds = now.getSeconds(); 19 hours = hours>12?hours-12:hours; 20 hours = hours+minutes/60; 21 var time = now.toLocaleString(); 22 console.log(hours,minutes,seconds); 23 c.beginPath(); 24 c.lineWidth=8; 25 c.arc(250,250,200,0,Math.PI*2,false); 26 c.stroke(); 27 28 for(var i=0;i<12;i++){ 29 c.save(); 30 c.lineWidth=5; 31 c.translate(250,250);//将起始位置移动到圆心。 32 c.rotate(i*30*Math.PI/180);//旋转,这里是画刻度的关键,画刻度的线条每次循环都在一个地方,但是画布旋转了。
就像切香肠时刀的落点不变,每次将香肠往前推。 33 c.beginPath(); 34 c.moveTo(0,-180); 35 c.lineTo(0,-195); 36 c.closePath(); 37 c.stroke(); 38 c.restore(); 39 } 40 for(var i=0;i<60;i++){ 41 c.save(); 42 c.lineWidth= 3; 43 c.translate(250,250); 44 c.rotate(6*i*Math.PI/180); 45 c.beginPath(); 46 c.moveTo(0,-190); 47 c.lineTo(0,-195); 48 c.closePath(); 49 c.stroke(); 50 c.restore(); 51 } 52 53 //表盘中心 54 c.lineWith=1; 55 c.beginPath(); 56 c.arc(250,250,4,0,360,false); 57 c.fill(); 58 c.closePath(); 59 60 //时针 61 c.save(); 62 c.translate(250,250); 63 c.rotate(hours*30*Math.PI/180); 64 c.lineWidth = 7; 65 c.beginPath(); 66 c.moveTo(0,15); 67 c.lineTo(0,-120); 68 c.stroke(); 69 c.closePath(); 70 c.restore(); 71 72 //分针 73 c.save(); 74 c.translate(250,250); 75 c.rotate(minutes*6*Math.PI/180); 76 c.lineWidth=3; 77 c.moveTo(0,15); 78 c.lineTo(0,-135); 79 c.stroke(); 80 c.restore(); 81 82 //秒针 83 c.save(); 84 c.translate(250,250); 85 c.rotate(seconds*6*Math.PI/180); 86 c.lineWidth=1; 87 c.moveTo(0,15); 88 c.lineTo(0,-160); 89 c.stroke(); 90 c.beginPath(); 91 c.strokeStyle="red"; 92 c.fillStyle="white"; 93 c.arc(0,-145,5,0,180,false); 94 c.fill(); 95 c.stroke(); 96 c.closePath(); 97 98 c.beginPath(); 99 //判断秒数能否被5整除,能整除表示大刻度,反之为小刻度 100 if(seconds%5==0){ 101 c.moveTo(0,-180); 102 c.lineTo(0,-195); 103 c.lineWidth=5; 104 }else{ 105 c.moveTo(0,-190); 106 c.lineTo(0,-195); 107 c.lineWidth=3; 108 } 109 //当秒针走到某个刻度时,相应的边为红色。 110 c.strokeStyle="red"; 111 c.stroke(); 112 c.closePath(); 113 c.restore(); 114 115 //写时间 116 c.font="15px 黑体" 117 c.fillText(time,160,150); 118 } 119 setInterval("drawClock(can)",1000); 120 </script> 121 </html>





















 2227
2227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








