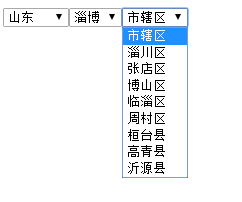
我们在网页中经常会见到多重的选项卡,当一个选项内容发送改变时,另外的选项卡内容也相应改变,例如在某个地址查询的选项中,当你选择“山东省”的时候,那么“市”,“区”的选项也会相应发生变化,本篇将说明如何制作这样的选项卡。

以地址选项卡为例,数据库方面,我们需要一张表,表中包含的字段为id,name(地址名称),parent_id(父级地址的id),主要思路为:根据id来选择打印至html页面的select选项卡中的option的值,而当option的值发送变化时,同时改变其他option的值,他们之间的对应关系则根据父级id来实现同步(即:parent_id)。
获取数据的方法跟之前文章中方法相同,php提出数据转成字符串返回到ajax,再用一个function把字符串转成数组。
我们需要两个页面,一个负责显示的HTML页面和一个后台处理的php页面index.php
HTML页面(包含js):
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
//引用jquery
<script type="text/javascript" src="../../jquery-3.2.1.min.js"></script>
<script>
//通过ajax获取数据
var tabData="";
$.ajax({
async:false,
url:'index.php',
data:{},
type:'get',
dataType:'text',
success:function(data){
//调用方法:字符串转数组 同时传值data
tabData=data;
}
});
var brr = [];
window.onload = function(){
var sheng = document.getElementById("sheng");
var shi = document.getElementById("shi");
var qu = document.getElementById("qu");
/*把字符串转成数组*/
var arr = tabData.split('^');
for(var i in arr){
brr.push(arr[i].split(','));
}
//先调用一遍方法,此时省内选项为“请选择”
changehtml(0,sheng);
//当省改变时调用方法
sheng.onchange = function(){
changehtml(this.value,shi);
}
//当市改变时调用方法
shi.onchange = function(){
changehtml(this.value,qu);
}
}
//方法: 此处应用传参,code是父级id,即parent_id,obj是所对应选项卡的id,即:“sheng”,“shi”,“qu”
function changehtml(code,obj,){
var str = '<option value=\'-1\'>请选择</option>';
for(var i = 0; i<brr.length;i++){
if(brr[i][2] == code){
str += "<option value='"+brr[i][0]+"'>"+brr[i][1]+"</option>";
}
}
obj.innerHTML = str;
}
</script>
</head>
<body>
省:<select id="sheng">
<option></option>
</select>
市:<select id="shi">
<option></option>
</select>
区:<select id="qu">
<option></option>
</select>
</body>
</html>
php页面:
<?php
/*连接数据库*/
$db= new MySQLi('localhost','root','root','database');
!mysqli_connect_error() or die('连接失败');
$db->query('set names utf8');
//提取全部数据生成数组
$sql = "select * from table ";
$res = $db->query($sql);
$arr = array();
//取需要的关键字段生成关系数组
while($row = $res->fetch_assoc()){
$arr[] = array($row['id'],$row['name'],$row['parent_id']);
}
//转成字符串
$str = '';
foreach($arr as $v){
//用一个^把数据隔开
$str .= implode($v,',')."^";
}
/*删除最后一个向上箭头^*/
$str = substr($str,0,strlen($str)-1);
//输出
echo $str;
?>





















 3305
3305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








