| 这个作业属于哪个课程 | 转到 |
| 这个作业要求在哪里 | 转到 |
| 这个作业的目标 | 熟悉常用的原型设计工具,学会设计原型 |
一、对比三种原型设计工具
在之前自己并没有接触过原型设计,甚至是连一个软件开发整体流程都没有走过,后面通过自己在网上的搜索以及学习了解到了其实我们有时候并不能很好的了解用户的需求,而如何验证用户的需求呢?这个时候拿出一个原型给用户参考就很有必要,用户看到产品原型后就能提出很多意见,然后进行改进,就能很好地验证需求分析是否正确。也是和用户进行需求沟通的一种比较立体,比较形象的一种方式,能够大大提升效率,降低返工的风险!所以说,原型设计非常的重要,而学会原型设计也是一项必不可少的技能。
目前主流的原型设计工具
- 墨刀
墨刀是现在非常主流的原型设计工具,可以说是专门为移动端产品原型设计而生,他的免费版自带的很多东西,如部件、交互等基本上就能满足移动端产品原型的设计要求,但是墨刀的空间都是基于app的,虽然在创建项目的时候可以选择比如Android或者ios相应设备的布局从而减少很多工作环节,但是对PC端非常不自由,仅限于移动端产品原型,而且还要花钱,如果想团队协作或者单机版下载的话。 - Axure RP
相对于墨刀,Axure也就自由很多了,而且不限于画原型,二球流程图啊、信息架构图等也能满足。在控件、素材的控制上,也可以设计出来很多的效果。所以说画PC端原型,Axure就是非常友好的,同时,移动端原型也能画。但是Axure也有缺点,就是素材太少了,自己收集有时候很费时间,而且学习成本也比较高,还有就是只支持本地设计,不能在线生成原型,还有就是正版的太贵了。 - Mockplus
Mockplus非常适合新手,对新手十分的友好,它的官网上提供了大量的教学视频。相比于Axure,Mockplus的学习成本低,而且在组件面板优化上比Axure好很多。同时它也是一个上手很快的工具,所以说低保真就用Mockplus,高保真还是得用Axure。
三者对比
在我看来,Axure的学习门槛较高,而且正版相对较贵,墨刀和Mockplus的话有着大量的素材,学习成本也相对较低,很容易 上手。现阶段我们处于学习阶段我觉得使用墨刀和Mockplus完全足够了,我们能够了解到原型设计的概念以及能够简单地设计出来一些原型,对现阶段的我们来说也足够了。而身为专业的产品经理,我们现在的水平以及使用工具的能力那还是远远不够的,还需要使用更高级的工具做一些高保真的原型才能满足需要。
二、原型设计实战
在作业中的两个例子中我选择了第一个
社团管理
项目需求如下:
面向普通学生和社团管理员,集合了各个社团的信息,特色功能是活动的浏览和报名,以及活动的发布、审核与通知,同时还具有加入社团、发送站内信等功能。
项目背景和解决的痛点:
学生刚入西南石油大学时缺乏了解社团的长期的、便利的渠道;社团公众号文章分散各处;群里发的活动报名问卷容易被水过去,而且每次要填的信息都差不多。
社团管理员在管理社员时没有一个很好的工具,来发布活动、统计报名人员、通知活动变更等。
社联在管理所有社团时,在审核活动申请、审核场地申请、星级评定、材料收取等方面也存在一些困难。
因此,我们希望能打造一款软件连接学生、社团和社联,根据用户不同的使用需求,我们计划给将社团展示、活动报名等功能放在手机小程序端,在社团管理的大部分功能放在网页端。
项目面向的用户:
小程序: 主要面向西南石油大学学生,其中的社团管理功能,则面向社长等社团管理员。
网页端: 主要面向社长等社团管理员,还能面向社联。
项目需求分析
- 需要一个移动端能够显示所有社团的一些基本信息情况,让学生们能够有一个官方的渠道来了解这些社团。
- 需要一个后台管理端,能够让社团联在管理一些活动等非常的便利,同时也能发布一些活动通知等。
- 同时在整个社团管理端需要对活动进行管理,比如活动的申请、场地的审核以及后期的活动评级等。
- 移动端也就是小程序端是面向学生的,也就是参加活动的人,而后台网页端是给社团联以及社长社团管理人员使用的。
项目原型设计
首先对比了一下原型设计工具,发现还是墨刀更适合我这个新手小白,所以还是选择了墨刀来进行原型设计,并且墨刀可以在网页端在线进行编辑,非常的方便,而且内置了许多的模板,让我在有限的作业提交时间内也能够设计出原型出来。
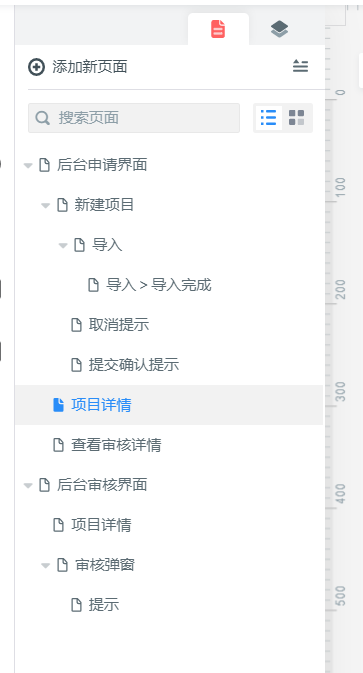
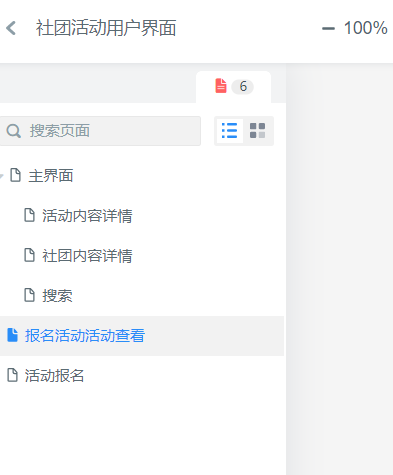
创建了一个项目,里面有着两个原型
后面分别进行后台管理端以及移动端的设计

下面是产品原型链接:
PC端后台原型:https://free.modao.cc/app/e4dde890e09a73bf11757c6d20ea34e9bd5ee0d8
移动端原型:https://free.modao.cc/app/bc4b373046cbd055e04eefae2203ae956f8e232c
三、分析与总结
通过这一次的作业,我深刻地了解到了需求分析的重要性,而如何验证需求分析是否正确?通过原型设计就很能实现,不仅能够和用户沟通,还能很好地给编码人员沟通,是作为产品经理的一项必须技能。然而作业的时间只有一周,自己也只使用了墨刀这么一个原型设计工具,使用的也只是很浅显的功能,只能说自己只是对原型设计有了一个大概的印象,而其他的更高级的原型设计工具也只是通过网上的资料博客等有所了解,自己并没有实际去使用感受,所以说在作业结束之后自己也需要更加深层次地去了解这些东西,实际动手来体验,来感受。





















 448
448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








