大家好,我是一叶,今天是七夕,单身狗的我还在这里写踩坑文。在这里还是要祝大家早日脱单(能不能脱单自己心里没个数吗)。本篇继续踩坑,在单页面上展示多页的内容,大家的想法是什么,估计大家第一印象会是iframe框,但是iframe的缺点大过优点,在vue中也是放弃使用的。vue中引入了router的观点,从而实现单、多页面的跳转,接下来进入正文。
首先使用vue-cli脚手架搭建项目,不会的小伙伴可以查看往期文章:vue学习【番外篇】vue-cli脚手架的安装 ,使用vue-cli搭建好项目的话,我们就不需要单独去下载、引入router。已经搭建好项目的小伙伴继续往下看。
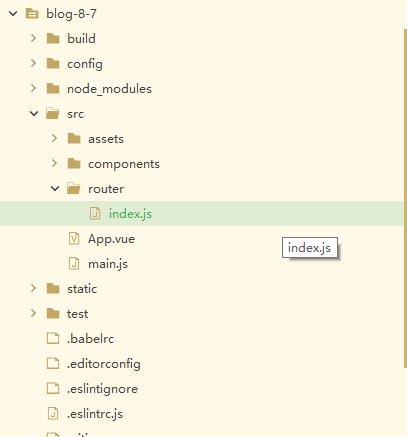
此时项目的目录结构如图1所示。

图1
vue-cli搭建项目的小伙伴接下来这段可以略过。
如果是使用hbuilderx的小伙伴使用默认搭的项目不含router,那得在src目录下创建router目录,并创建router.js,然后打开命令行面板输入命令行:
npm install vue-router
下载完之后在main.js中引入router.js,引入代码如下:
import router from '@/router/router.js' Vue.use(Router)
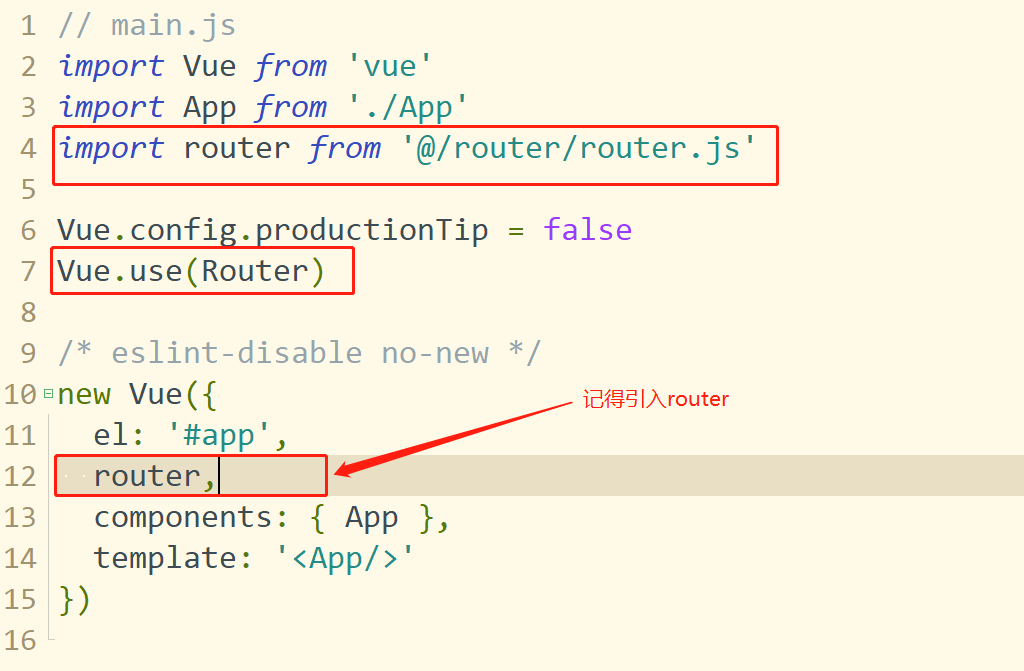
在main.js中,代码如图2所示。

图2
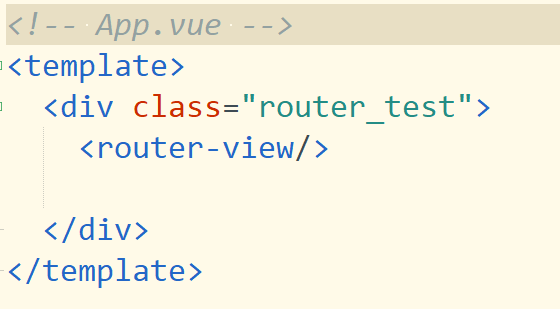
现在我们到App.vue里写点东西,当我们引入的是单页面的话,代码如图3所示。

图3
在router.js中,代码如图4所示。

图4
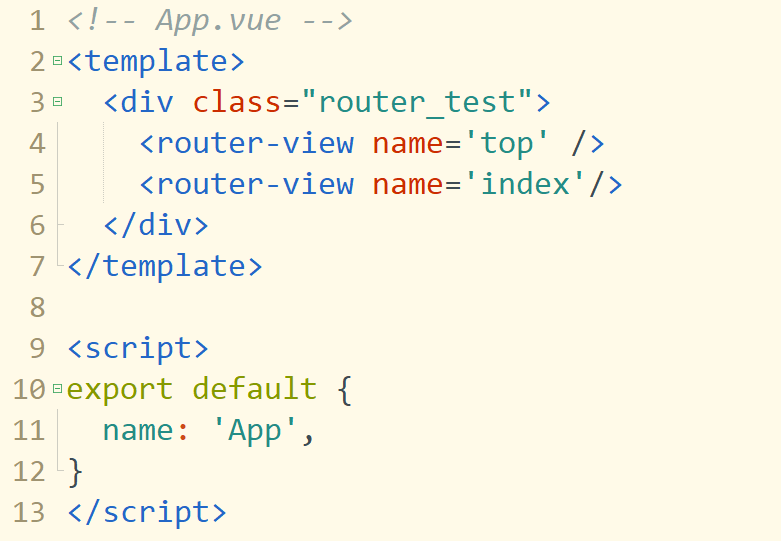
当多个页面时怎么引入呢,这个很简单,在APP.vue的路由标签里写上name,在路由表(router.js)中声明一下就行了。App.vue中代码如图5所示。

图5
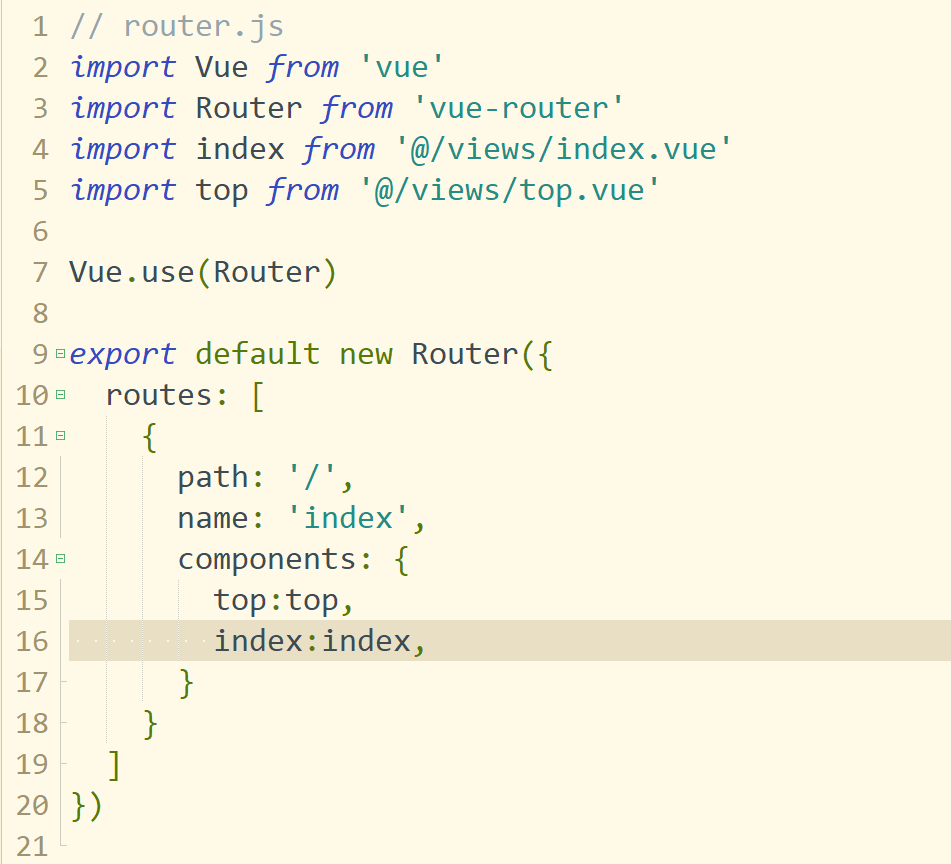
router.js中代码如图6所示。

图6
目前为止router的多页面跳转思路就是这些了,因为代码简单,大家就手敲吧,敲个一两遍就能记住了。
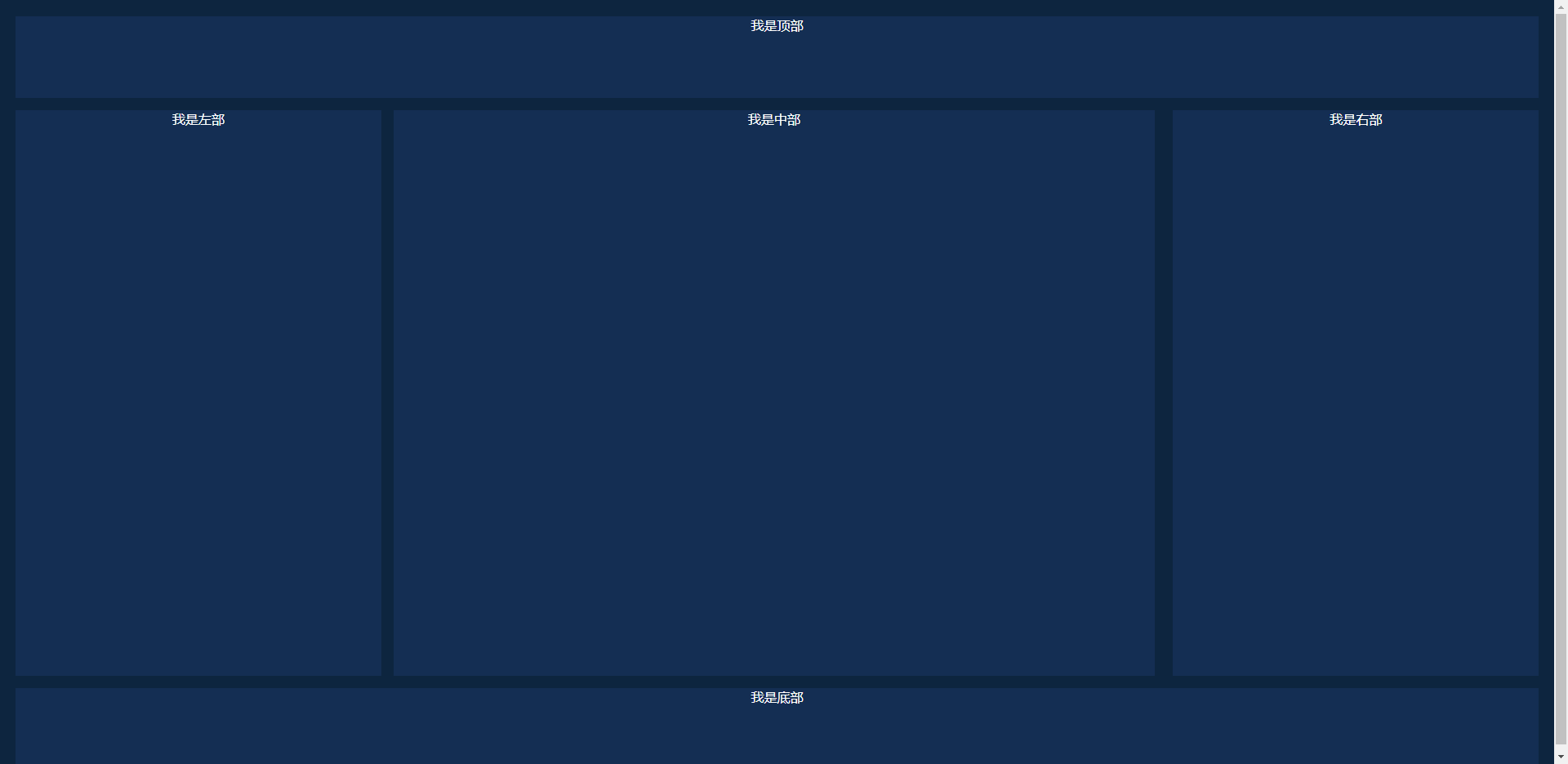
为了让大家能更直观地感受到router的魅力所在,我可是连七夕都不过,来给你们苦逼地撸代码(没人一起过七夕,心里没个数?),最终效果图如图7所示。

图7(点击查看大图)
到图6的时候大家已经可以写自己的页面跳转了,如果大家对图7的跳转和页面布局感兴趣的同学可以打开下方的链接进行下载,记得cnpm install,毕竟这个依赖是真的大,上传下载都不好,自己本地下载依赖就好。
百度云盘链接:https://pan.baidu.com/s/1m76ew5lZCSU0VF9mcQz1uA
提取码:3ms6
github:https://github.com/520liuhong/vue-router
如果对你有帮助,就到git上给我个star哟。





















 681
681











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








