用Vue-Router实现多页面切换
1.下载Vue-Router

2.创建专属文件夹,文件夹里创建js进行配置

config 配置mode网址显示的方式为正常的路径
routes 配置各地址对应的组件 默认地址 ‘/’ 显示 主页组件
若多个页面要用到同一个组件只是其中请求数据不同可在其后面加:id 不一定必须取id,可以自己定义
'*'表示以上所有地址都未匹配到则执行404错误页面
name 是为了 更好更精确的跳转到想要页面 如果只是path的话,改变path则将会找不到页面,而有了name之后,不管怎么修改path地址,都会跳转到该name的对应地址。

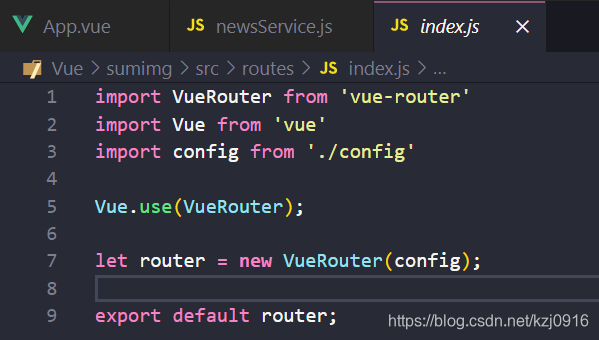
index 导入 vue-router vue config
使用vue-router
将config传入配置vue-router 返回配置好的router

使用vue-router
导入router 在vue实例对象中加入router

在app.vue组件运用 router-view 标签
router-view 标签 会根据页面地址的变化而选择性的让对应的组件显示,从而实现单页面中多页面切换。

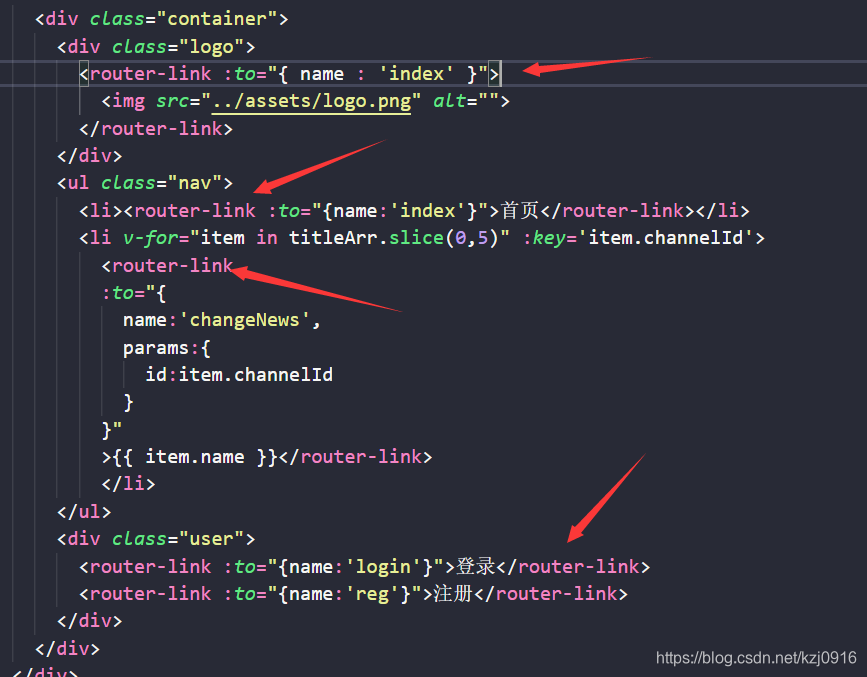
通过router-link 标签相当于a标签 不过使用router-link可防止页面刷新
配合 to搭配对应地址使用 to 中配置跳转的对应name
同一name多页面可以进行详细匹配 配置对应页面的id 和请求数组的id是否一致来切换

End
index

news

news

login

这样就成功执行了用vue-router 多页面切换啦~
点个赞,米娜 0.0






















 670
670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








