文件夹中创建项目(新文件),并移动到sublime中

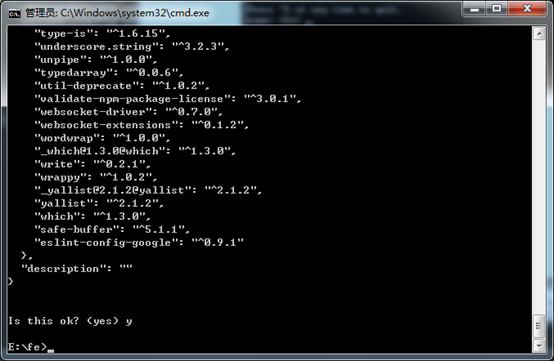
打开cmd,进行以下操作,项目初始化(npm init):

一直按回车键,直到出现以下界面

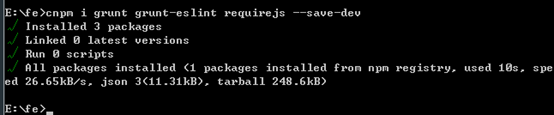
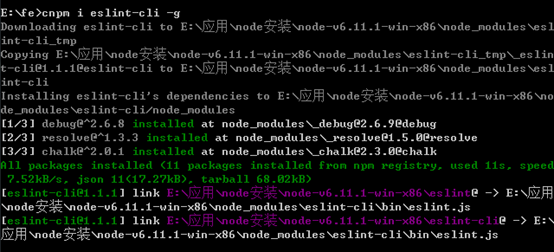
项目依赖(cnpm I grunt grunt-eslint requires --save-dev):

git初始化(git init):

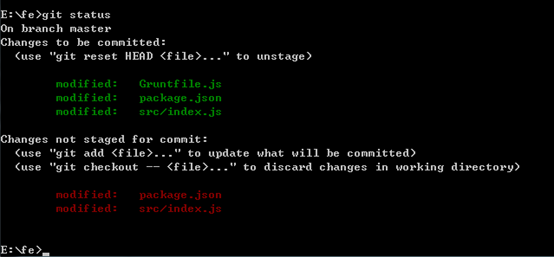
git status:(以下是完全配置好后的截图)

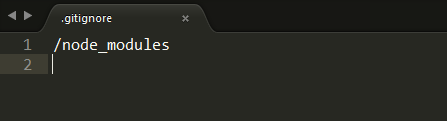
在文件fe中新建 .gitignore并写入需要忽略的文件

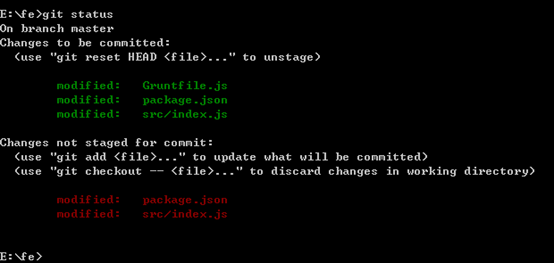
在cmd中 git status:

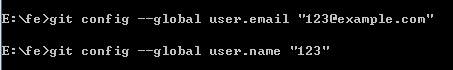
安装git config - -global user.email “ you@example.com” 和 git config - -global user.name “ you Name”:

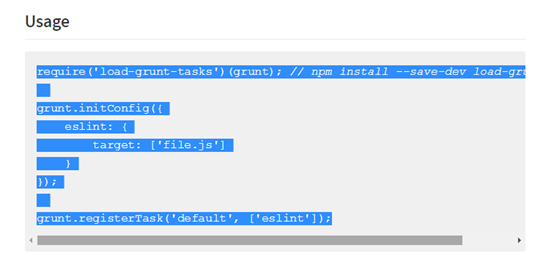
在sublime中创建新文件Gruntfile.js,在grunt官网中查找,在npm官网中查找grunt-eslint复制粘贴到Gruntfile.js文件中:



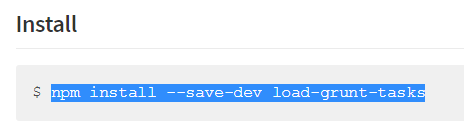
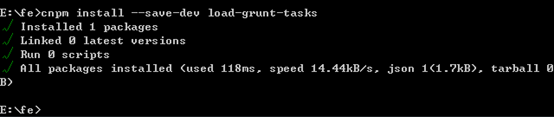
在npm官网中查找grunt-task并在cmd中安装


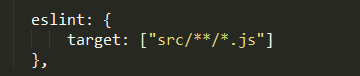
在sublime中创建文件夹src,把Gruntfile.js中的target改为 :

在cmd中进行如下操作:


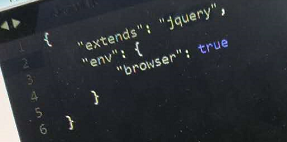
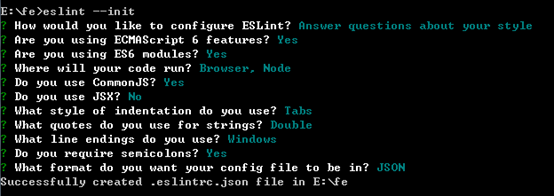
在sublime中创建文件 .eslintrc.json,把extends改为jquery表示从jquery文件中引入代码,在jquery中找到.eslintrc-node.json复制到.eslintrc.json中:

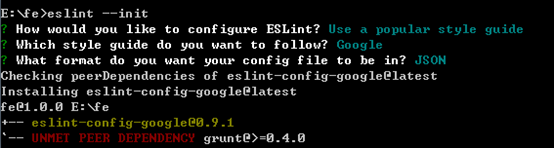
在cmd中:


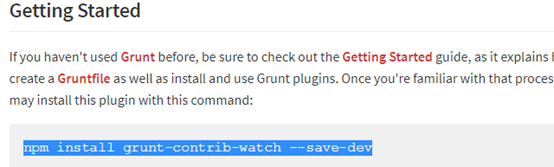
在Gruntfile.js中安装watch:(1)在npm中查找grunt-contrib-watch

(2)在cmd中安装grunt-contrib-watch

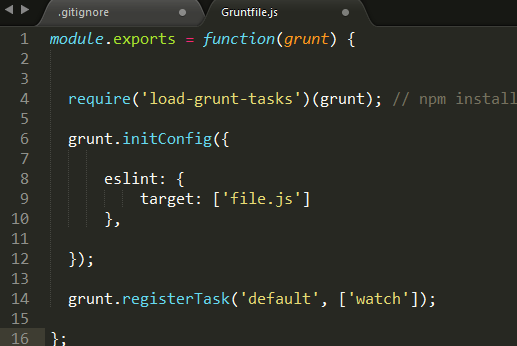
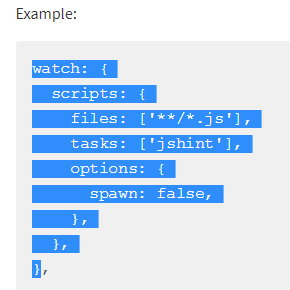
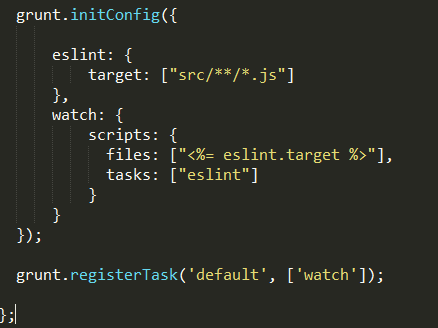
(3) 在npm中查找grunt-contrib-watch,复制如下内容至Gruntfile.js并修改:


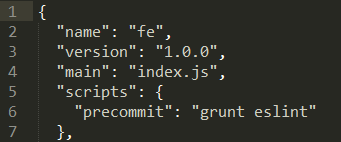
(4)在package.json中做出如下修改:

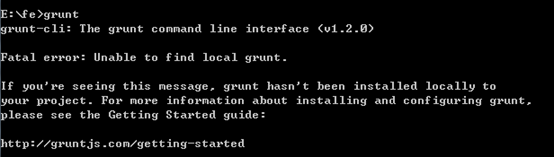
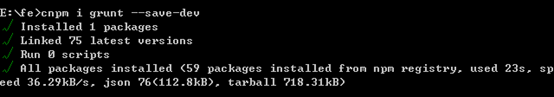
本地安装grunt:

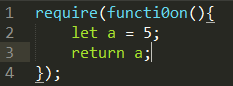
在src文件夹中创建index.js

在cmd中检测index的代码,此时进行watch监听并可以再index.js中任意修改代码:
git add . git commit –m ‘init’ git add . git commit –m’updata’


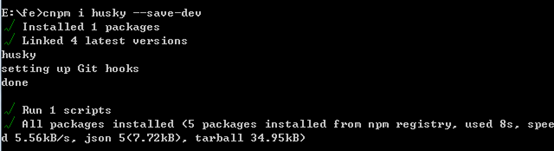
在cmd中创建git钩子:

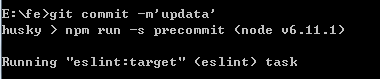
此时运行git commit –m’updata’:

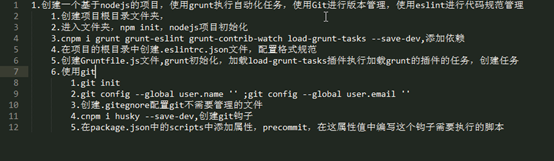
综上所述,总结如下:






















 1257
1257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








