一、首先下载并安装sublime-text3
下载地址:https://download.sublimetext.com/Sublime%20Text%20Build%203103%20x64%20Setup.exe
安装过程省略了。
二、安装
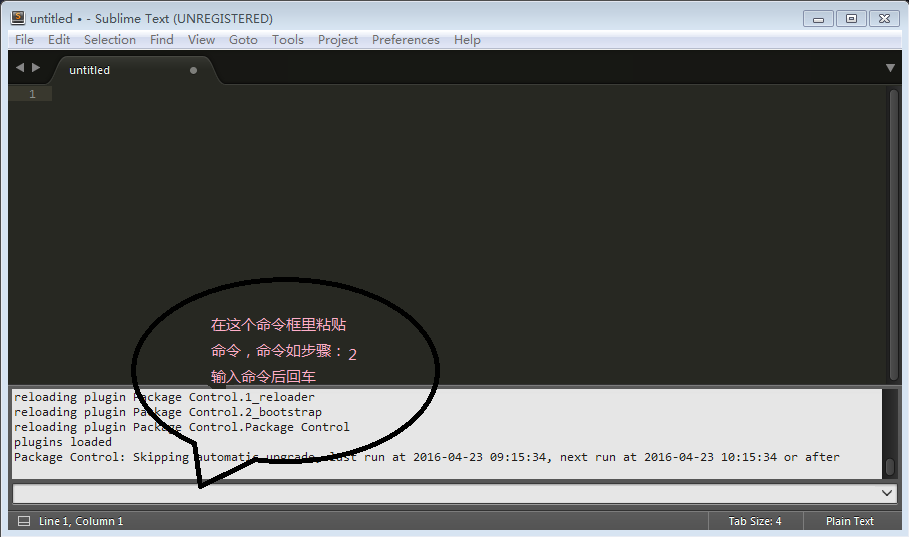
1:通过组合键ctrl+`或者通过sublime的菜单View->Show Console 显示命令输入框如下:

2:拷贝下面的代码到步骤一所示的命令框中
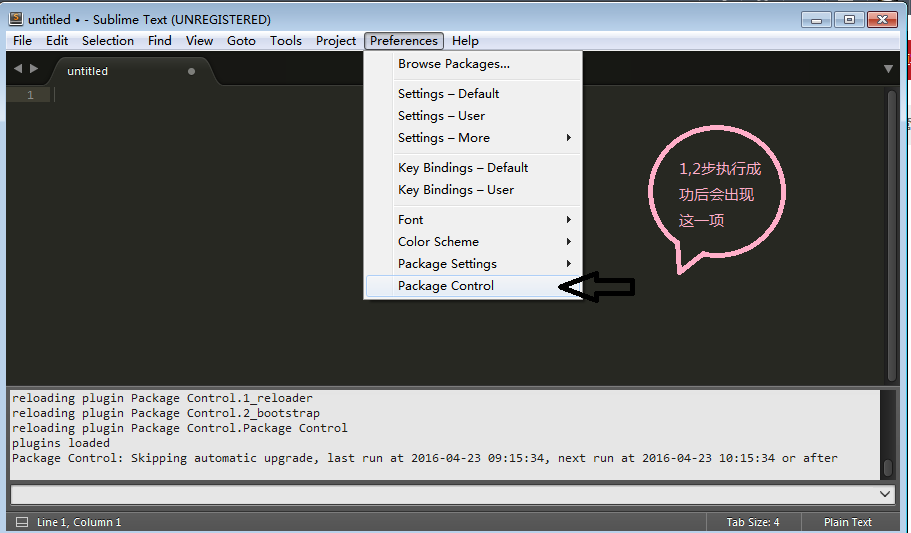
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)3:上述两步执行成功会出现如下图标识:

4:点击步骤3中的Package Control出现如下图:

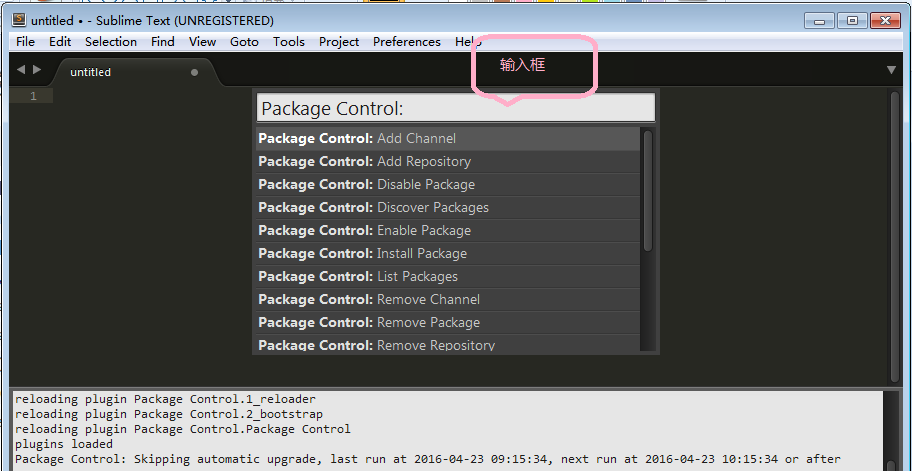
5:在输入框中输入 Install Package 后如下图:

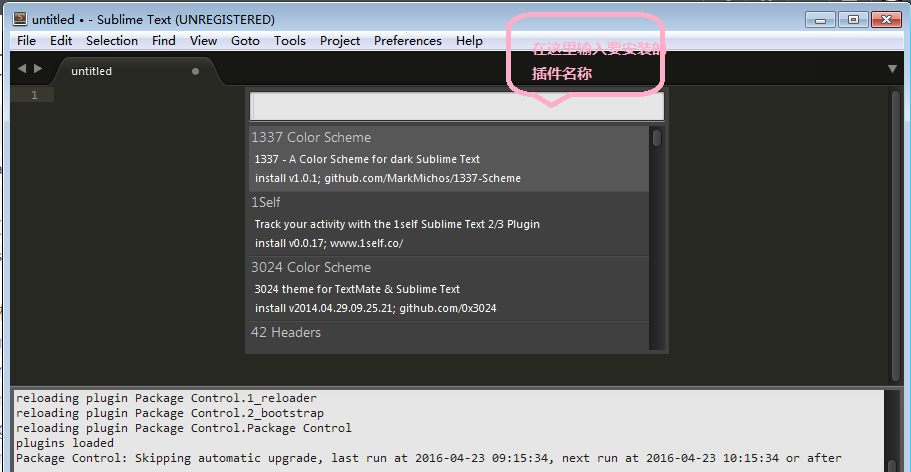
6:在第5步单击install package 后出现如下图:

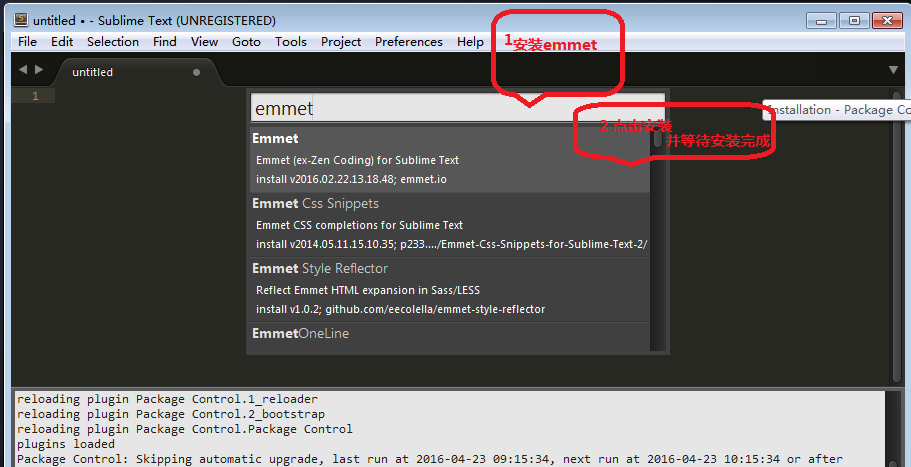
7:安装emmet如下图:

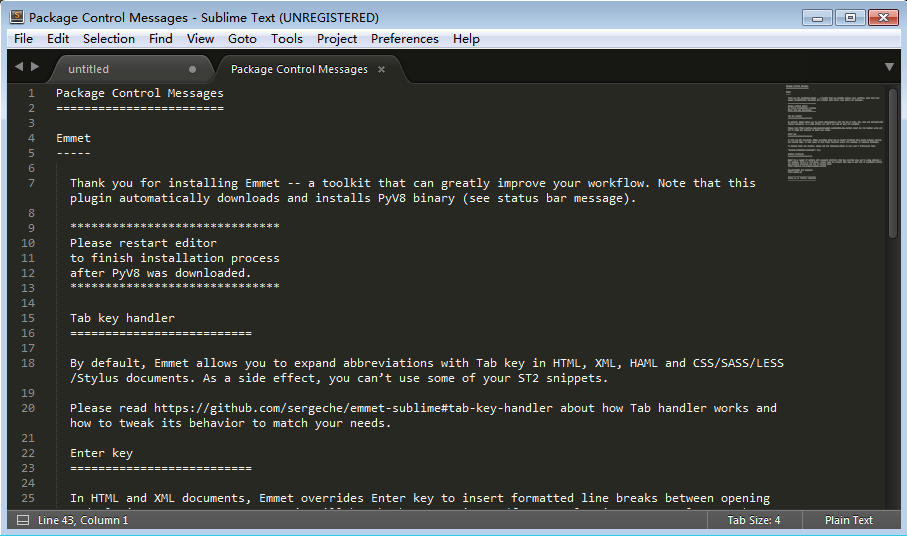
8:安装成功后大致如下图:

然后在重复6, 7, 8步安装以下插件,如果安装过程中有失败,可以尝试重启sublime。
ConvertToUTF8 解决文件编码装换问题
BracketHighLignter括号高亮显示
ColorPicke颜色选择器
HTMLBeautify HTML格式化插件
AllAutoComplete 自动补全
IMESupport 输入法支持插件
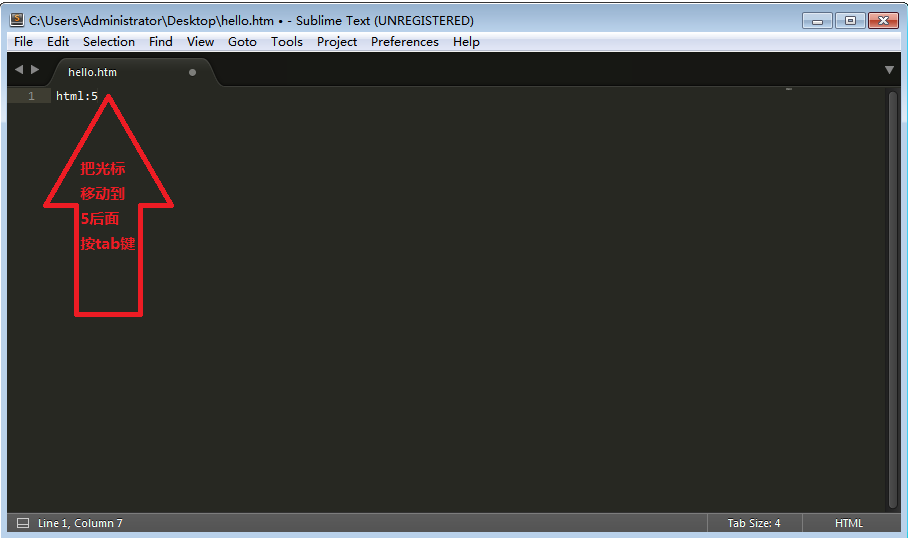
9:待上述所有插件都安装完成后,重启一下sublime,在sublime新建一个文件并命名为 .htm 结尾的文件,打开文件在文件中输入如下图内容:

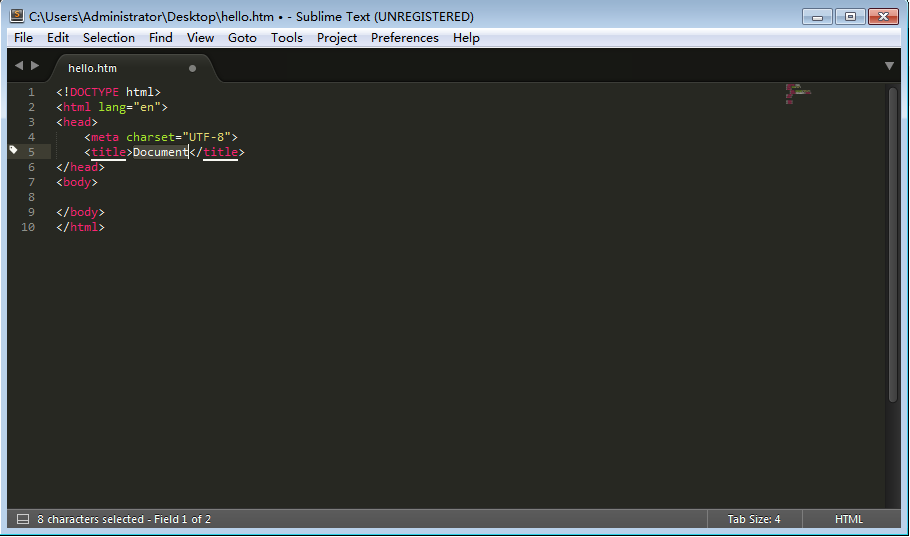
按tab键以后会自动补全如下:

如果按下tab键之后没有出现一下内容,麻烦重启一下sublime,重启以后还不行,麻烦把上述插件在重新安装一次吧!
**最后祝大家在前端开发的旅途中学习愉快!**
























 163
163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








