转:http://www.cr173.com/soft/130969.html
WebStorm 10是一款强大的HTML5编辑工具,是 JetBrains 推出的一款商业的 JavaScript 开发工具。功能强大的前端专用IDE,拥有即时编辑(chrome)、自动完成、debugger、Zen Coding、HTML5 支持、JSLint、Less支持、CoffeeScript支持、Node.JS、单元测试、集成git和svn版本控制等特性,推荐前端工程师使用。
这个是官方最新英文版,带汉化包。Webstorm拥有丰富的代码快速编辑功能,你可以自由配置功能快捷键。
此版本值得关注的特性如下:JavaScript 支持改进;HTML 编辑改进(同步 HTML 标签编辑,Emmet 编辑);spy-js:高级搜索和源码映射支持;高级跟踪搜索;支持在 firefox 调试;新项目向导;Distraction 自由模式;更多改进内容请看发行说明。

内附从网络上搜集到的注册机,已测试可用,但部分杀毒软件可能会有误报。
Webstorm安装方法:
先下载Webstorm,然后从明河的分享链接中找到注册机下载到本地。
安装过程很简单,一直下一步即可,

运行Webstorm后,会出现需要注册的页面,打开注册机程序:

将注册机的信息复制进去即可。
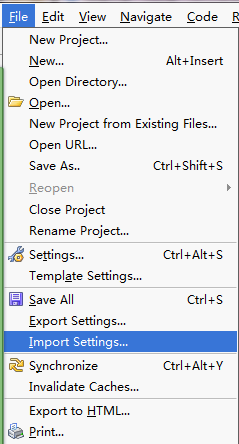
Webstorm的默认字体和配色相当糟糕(这点不如sublime_text),你可以直接手动改进Webstorm的配置(颇有成就感哦O(∩_∩)O),当然也可以直接导入明河的配置(从分享链接中找到明河的配置包,下载到本地),如下图:

(当然,你也可以点击“Export settings”导出你自己的配置。)
手动配置Webstorm

配置项极其丰富,建议善用搜索,比如配置字体大小:


git配置
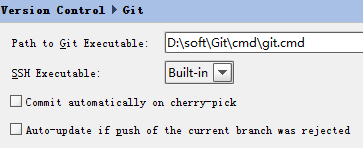
导入后可能会出现一个“git配置失败”的提示,如果你没有用git可以无视,有用git,可以点击“ fix it ”:
找到你本机的git目录:

有使用github,还需要配置下github的账号和密码:
进入Webstorm的配置界面,搜索github
推荐使用字体
推荐使用DroidFamily或SourceCodePro_FontsOnly字体,这二款字体都很美观,代码看上去很舒服,在明河的分享链接上有个“字体”文件夹里面有,自行下载安装,安装完后重启Webstorm,进入“settings”,找到font配置。
在Application上选择WebStorm,然后再输入User Name点击Generate生成注册码。

默认配置-EcliPSe的常用快捷键对照表
查找/代替
| Webstorm快捷键 | eclipse快捷键 | 说明 |
| ctrl+shift+N | ctrl+shift+R | 通过文件名快速查找工程内的文件(必记) |
| ctrl+shift+alt+N | ctrl+shift+alt+N | 通过一个字符快速查找位置(必记) |
| ctrl+F | ctrl+F | 在文件内快速查找代码 |
| F3 | ctrl+K | 查找下一个 |
| shift+F3 | ctrl+shift+K | 查找上一个 |
| ctrl+R | ctrl+F | 文件内代码替换 |
| ctrl+shift+R | 指定目录内代码批量替换 | |
| ctrl+shift+F | ctrl+H | 指定目录内代码批量查找 |
界面操作
| Webstorm快捷键 | Eclipse快捷键 | 说明 |
| ctrl+shift+A | ctrl+shift+A | 快速查找并使用编辑器所有功能(必记) |
| alt+[0-9] | alt+[0-9] | 快速拆合功能界面模块 |
| ctrl+shift+F12 | ctrl+shift+F12 | 最大区域显示代码(会隐藏其他的功能界面模块) |
| alt+shift+F | alt+shift+F | 将当前文件加入收藏夹 |
| ctrl+alt+s | ctrl+alt+s | 打开配置窗口 |
| ctrl+tab | ctrl+tab | 切换代码选项卡(还要进行此选择,效率差些) |
| alt+←/→ | alt+←/→ | 切换代码选项卡 |
| ctrl+F4 | ctrl+F4 | 关闭当前代码选项卡 |
代码编辑
| Webstorm快捷键 | Eclipse快捷键 | 说明 |
| ctrl+D | ctrl+shift+↑ | 复制当前行 |
| ctrl+W | alt+shift+↑ | 选中单词 |
| ctrl+←/→ | ctrl+←/→ | 以单词作为边界跳光标位置 |
| alt+insert | alt+insert | 新建一个文件或其他 |
| ctrl+alt+L | ctrl+alt+L | 格式化代码 |
| shift+tab/tab | shift+tab/tab | 减少/扩大缩进(可以在代码中减少行缩进) |
| ctrl+Y | ctrl+D | 删除一行 |
| shift+enter | shift+enter | 重新开始一行(无论光标在哪个位置) |
导航
| Webstorm快捷键 | Eclipse快捷键 | 说明 |
| esc | esc | 进入代码编辑区域 |
| alt+F1 | alt+F1 | 查找代码在其他界面模块的位置,颇为有用 |
| ctrl+G | ctrl+L | 到指定行的代码 |
| ctrl+]/[ | ctrl+]/[ | 光标到代码块的前面或后面 |
| alt+up/down | ctrl+shift+up/down | 上一个/下一个方法 |
























 5980
5980

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








