一、 定义
(Checkbox)多选控件,可以同时选项多个选顶。

二、 常用属性
| 属性名称 | 描述 |
| checked:Boolean | 初始化时设为true表示选中 |
| boxLabel:String | 控件标签的名称 |
| inputValue:Object | 提交表单时的值 |
三、 常用方法
| 方法名称 | 描述 |
| getValue() | 返回checkbox是否选中 |
| setValue(Boolean/String checked) | 设置true, 'true', '1', or 'on'为选中,其他值不选中. |
四、 常用事件
| 事件名称 | 描述 |
| change( Ext.form.field.Field this, Object newValue, Object oldValue, Object eOpts ) | 选择状态发生变化时 |
| setValue() | 设置值 |
五、 事例代码
Ext.onReady(function () {
Ext.create('Ext.window.Window', {
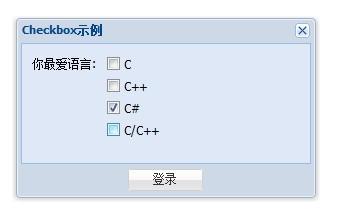
title: 'Checkbox示例',
bodyPadding: 10,
height: 180,
width: 300,
plain: false,
items: [{
xtype: 'fieldcontainer',
fieldLabel: '你最爱语言',
defaultType: 'checkboxfield',
labelWidth: 70,
labelAlign:'center',
items: [
{
boxLabel: 'C',
name: 'language',
inputValue: 'C',
id: 'c1'
}, {
boxLabel: 'C++',
name: 'language',
inputValue: '1',
id: 'c2'
}, {
boxLabel: 'C#',
name: 'language',
inputValue: 'C#',
checked: true,//默认选中
id: 'c3'
}, {
boxLabel: 'C/C++',
name: 'language',
inputValue: 'C/C++',
id: 'c4',
listeners: {
change: function (newValue, oldValue, eOpts)//change事件
{
alert("状态发生变化了!");
}
}
}
]
}],
buttonAlign: 'center',
buttons: [{
text: '登录',
handler: function () {
var radio1 = Ext.getCmp('c1');//获取id为c1的checkbox
radio1.setValue(true);//把c1选中
alert(radio1.getValue());//获取c1的值
}
}]
}).show();





















 124
124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








