表单的作用:在网页中的作用不可小视,主要负责数据采集的功能,比如你可以采集访问者的名字和e-mail地址、调查表、留言簿等等。
表单的基本组成部分: 1、表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
2、表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
3、表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
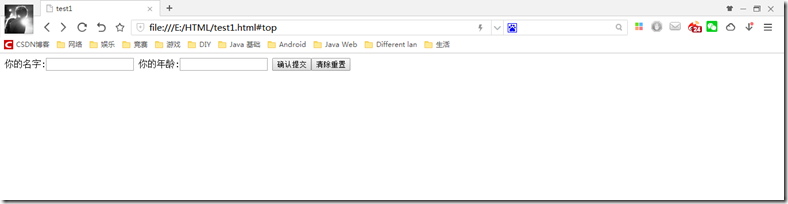
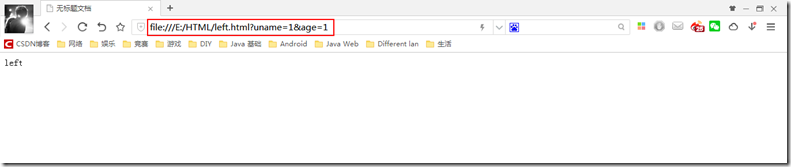
<body> <form action="left.html" method="get"> 你的名字:<input type="text" name="uname" /> 你的年龄:<input type="text" name="age" /> <input type="submit" value="确认提交" /><input type="reset" value="清除重置" /> </form> </body>

from表单的常见属性:
<form action="left.html" method="get" target="_blank"> 默认是在自己页面打开
<form action="left.html" method="get" title="表单练习"> 当鼠标悬停在表单上时显示的提示文字
<form action="left.html" method="get" enctype="multipart/form-data"> 该属性很重要,一般用于上传文件的时候





















 130
130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








