1、contentEditable
如果该属性设为true,那么浏览器将会允许开发者直接编辑该HTML元素内的内容。此处的HTML元素并不是指那些原本就允许用户输入的表单元素,而是把<table />、<div />等元素编程可编辑的状态。
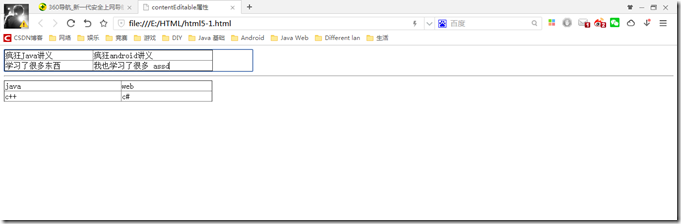
<!doctype html> <html> <head> <meta charset="utf-8"> <title>contentEditable属性</title> </head> <body> <div contenteditable="true" style="width:500px;border:1px solid black"> <table style="width:420px;border-collapse:collapse" border="1"> <tr> <td>疯狂Java讲义</td> <td>疯狂android讲义</td> </tr> <tr> <td>学习了很多东西</td> <td>我也学习了很多</td> </tr> </table> </div> <hr/> <!--这个表格默认是不可编辑状态的,双击之后编程可编辑状态--> <table id="target" onDblClick="this.contentEditable=true;" style="width:420px;border-collapse:collapse" border="1"> <tr> <td>java</td> <td>web</td> </tr> <td>c++</td> <td>c#</td> <tr> </tr> </table> </body> </html>
2、designMode属性
该属性相当于一个全局的contentEditable属性,如果把整个页面的designMode属性设置为on时,该页面上所有可支持contentEditable属性的元素都可以变成可编辑状态,designMode属性默认为off。在javascript中只能修改整个HTML页面的designMode属性。
<body ondblclick="document.designMode='on';"> <div>aaaaa</div> <table style="width:420px;border-collapse:collapse" border="1"> <tr> <td>疯狂java</td> <td>水浒传</td> </tr> <tr> <td>老人与海</td> <td>这波可以</td> </tr> </table> </body>
双击之后就可以编辑该网页中的所有内容。
3、hidden属性
HTML5为所有元素都提供了一个hidden属性,这个hidden属性支持true、false两个属性值,一旦把某个HTML元素的hidden设为true,就意味着通知浏览器不显示该组件,浏览器也不会保留该组件所占用的空间。(hidden属性可以代替css样式单中的display属性,设置hidden=”true”)相当于在CSS中设置display:none。
<body> <div id="target" hidden="true" style="height:80px"> 文字内容 </div> <button onClick="var target = document.getElementById('target'); target.hidden = !target.hidden;">显示/隐藏</button> </body>

4、spellcheck属性
HTML为input、textarea等元素增加了spellcheck属性,该属性支持true、false两个属性值,如果设置spellcheck=”true”,浏览器将会负责对用户输入的文本内容执行输入检查,如果检查不通过,浏览器会对拼错的单词进行提示。
<body> <textarea spellcheck="true" rows="3" cols="40"> </textarea> </body>

























 178
178

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








