用到的语法:
创建元素节点: document.createElement();
创建文本节点:document.createTextNode();
追加节点:node.appendChild();
获取子节点:node.children();
<div id="content">
<ul>
</ul>
<button class="btnW100" onclick="btnFn()">追加节点</button>
</div>js代码:
var oUl = document.querySelector('ul');
var i = 1;
function btnFn(){
var oLi = document.createElement('li');
oLi.innerHTML = '我是动态添加的内容'+ i;
i++;
//默认添加到最后一个
oUl.appendChild(oLi);
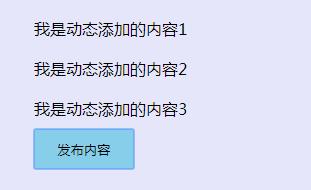
}效果图如下:

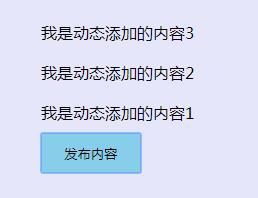
当然如果是发帖子呢,最新发布是在最上边;
看下面的代码哦:就最后一句不同。
var oUl = document.querySelector('ul');
var i = 1;
function btnFn(){
var oLi = document.createElement('li');
oLi.innerHTML = '我是动态添加的内容'+ i;
i++;
//始终在第一个位置插入新的节点
oUl.insertBefore(oLi,oUl.children[0])
}
方便自己日后的复制粘贴。如果能帮到大家伙儿,当然最好啦!






















 850
850











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








