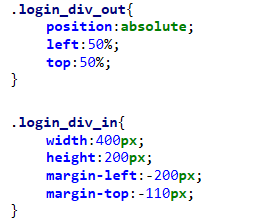
表面上这个问题很难,因为涉及到浏览器窗体大小,导致部分界面效果不一致。图中的方法适用于div块大小不变的界面。

如上所示,将其分为两块,margin-left和margin-top的值均分别为width和height的二分之一,则能轻松实现html界面中div块的居中效果(细节可微调)。
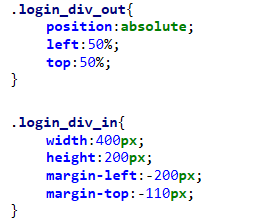
表面上这个问题很难,因为涉及到浏览器窗体大小,导致部分界面效果不一致。图中的方法适用于div块大小不变的界面。

如上所示,将其分为两块,margin-left和margin-top的值均分别为width和height的二分之一,则能轻松实现html界面中div块的居中效果(细节可微调)。
转载于:https://www.cnblogs.com/Ericzya/p/7793237.html











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


