小程序入门
一、准备
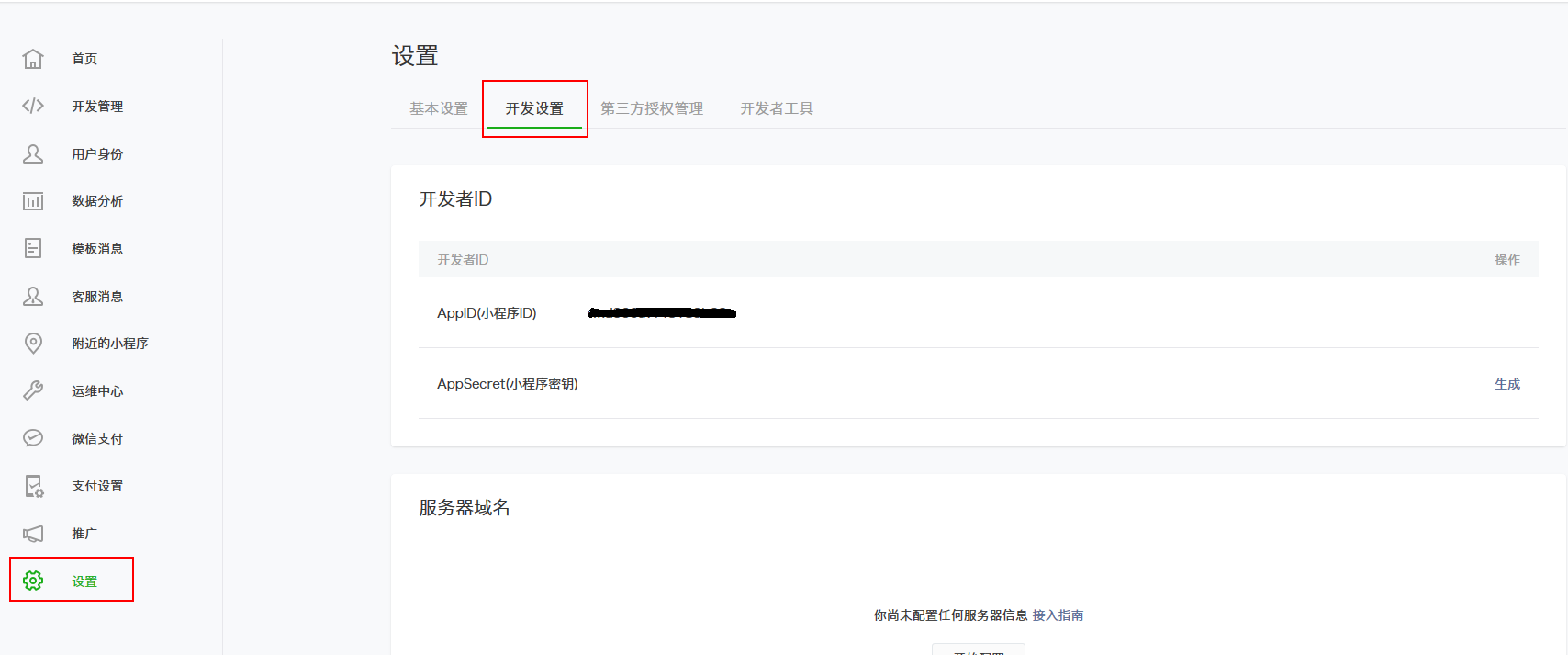
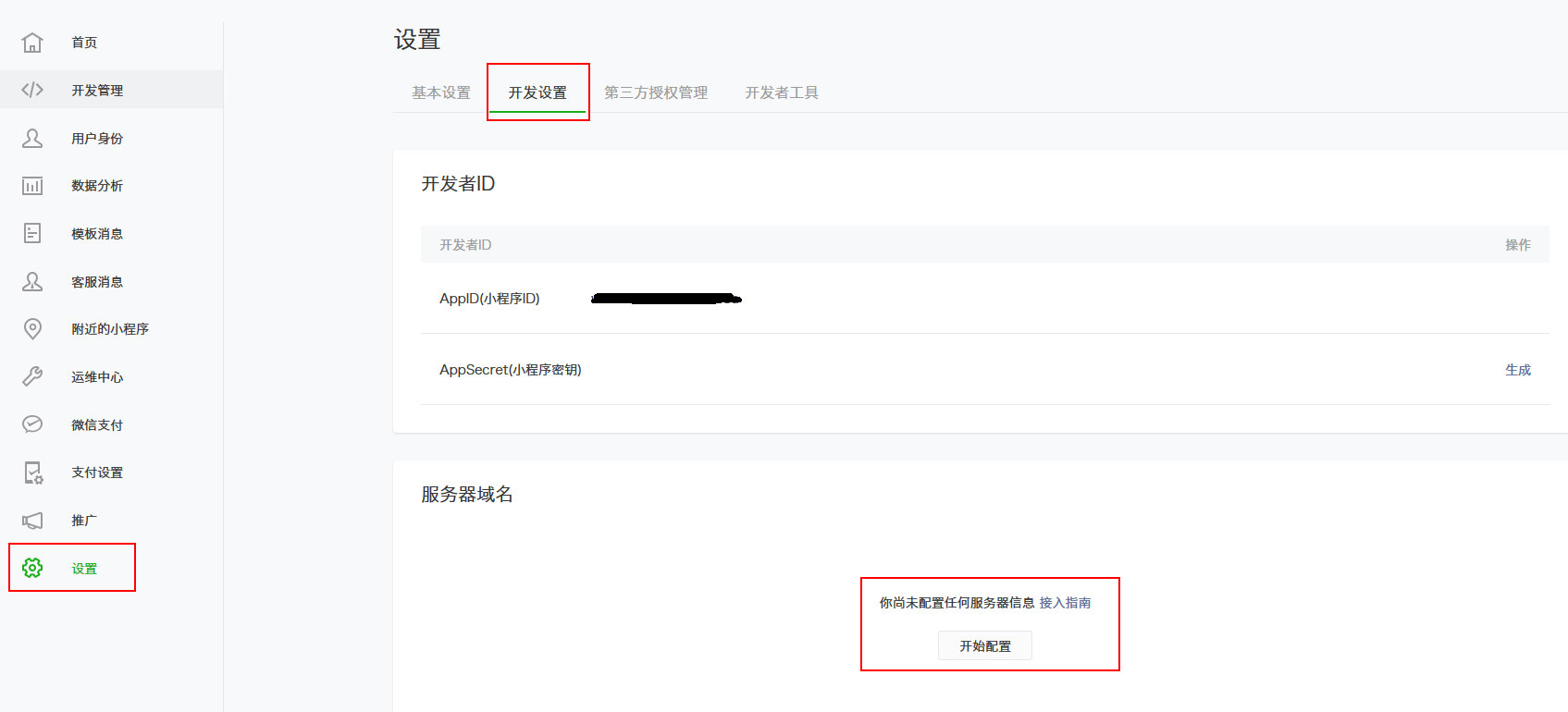
首先先去微信公众平台注册一个小程序账号,去拿到一个AppID(没AppID也可以开发,只是有些功能会受限),注册成功后到开发设置获取自己的AppID,即使有AppID有些功能还是不开放的,例如微信支付,小程序发布。这些功能需要通过认证之后才可(认证要交300块)。开发之前还需要下载个微信web开发者工具。

微信公众平台网址:
微信web开发者工具下载:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
微信小程序文档:
https://mp.weixin.qq.com/debug/wxadoc/dev/
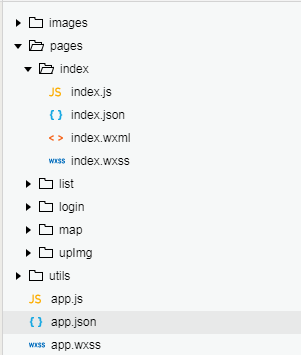
二、目录结构及配置文件
这里只简单的概述一下各文件的作用,详细请看文档

app.json全局配置文件,每个新增的页面需要在该文件里面注册
app.js全局逻辑层,其指定小程序的生命周期函数,用户信息的获取等
app.wxss全局样式
关于内层页面:*.js(页面逻辑),*.json(页面配置),*.wxml(页面结构),*.wxss(页面样式),其中*.js和*.wxml是必须有的
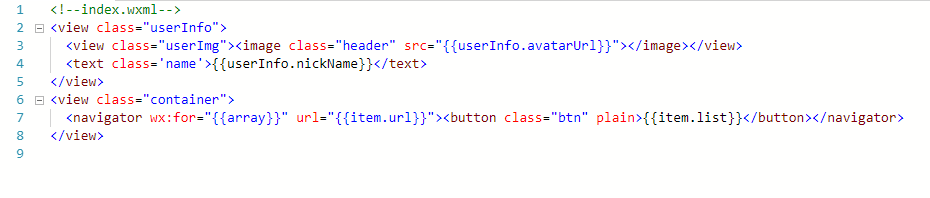
三、代码写法
页面层(*.wxml)和angular的写法差不多,只是api不相同。

逻辑层(*.js),需要一个page()函数来注册页面,接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。

配置层(*.json)就简单一个对象文件,可不做配置;
样式(*.wxss)和css文件一样,只有有个别样式不通用;
四、ui组件
小程序提供了一些比较常用的组件,例如日期,图标,轮播图,地图,进度条等。列举一下移动端比较常用到的组件,具体配置请看组件文档
https://mp.weixin.qq.com/debug/wxadoc/dev/component/
view:经常会用到的容器,相当于div
swiper:滑块视图容器,图片,内容轮播展示常用到
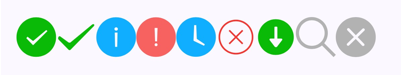
icon:小程序提供的图标,有以下几种

picker:滚动选择器,现支持五种选择器,通过mode来区分,分别是普通选择器,多列选择器,时间选择器,日期选择器,省市区选择器
slider:滑动选择器
switch:开关选择器
map:地图组件
Camera:相机组件
Progress:进度条组件
五、关于微信web开发者工具
调试
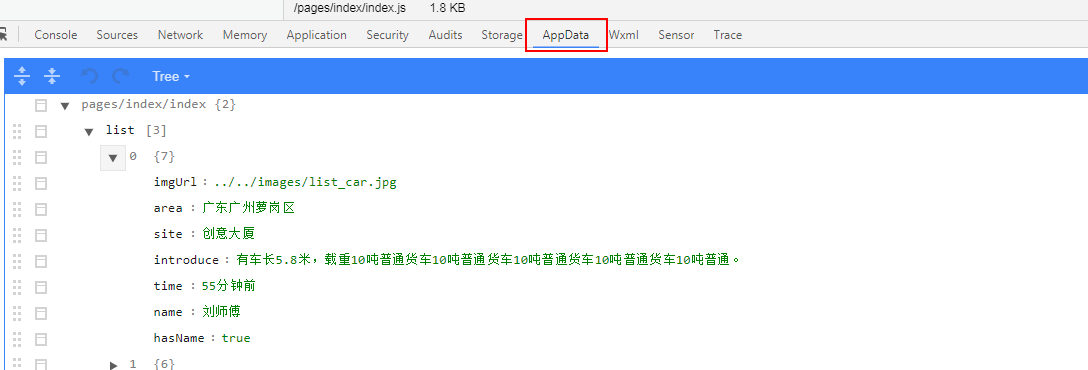
调试模式的console、sourse、network、storage、wxml这些功能其实与谷歌浏览器的调试模式的功能无异。下面稍微介绍一下谷歌没有的AppData的数据调试功能,展示并绑定页面的数据,修改AppData的数据页面会相应变化

快捷键
官方快捷键:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/shortcut.html
补充:
Ctrl+[, Ctrl+]:代码行缩进
Ctrl+Shift+[, Ctrl+Shift+]:折叠打开代码块
Ctrl+Shift+Enter:在当前行上方插入一行
Ctrl+End:移动到文件结尾
Ctrl+Home:移动到文件开头
Ctrl+i:选中当前行
Shift+End:选择从光标到行尾
Shift+Home:选择从行首到光标处
Ctrl+Shift+L:选中所有匹配
Ctrl+D:选中匹配
Ctrl+U:光标回退
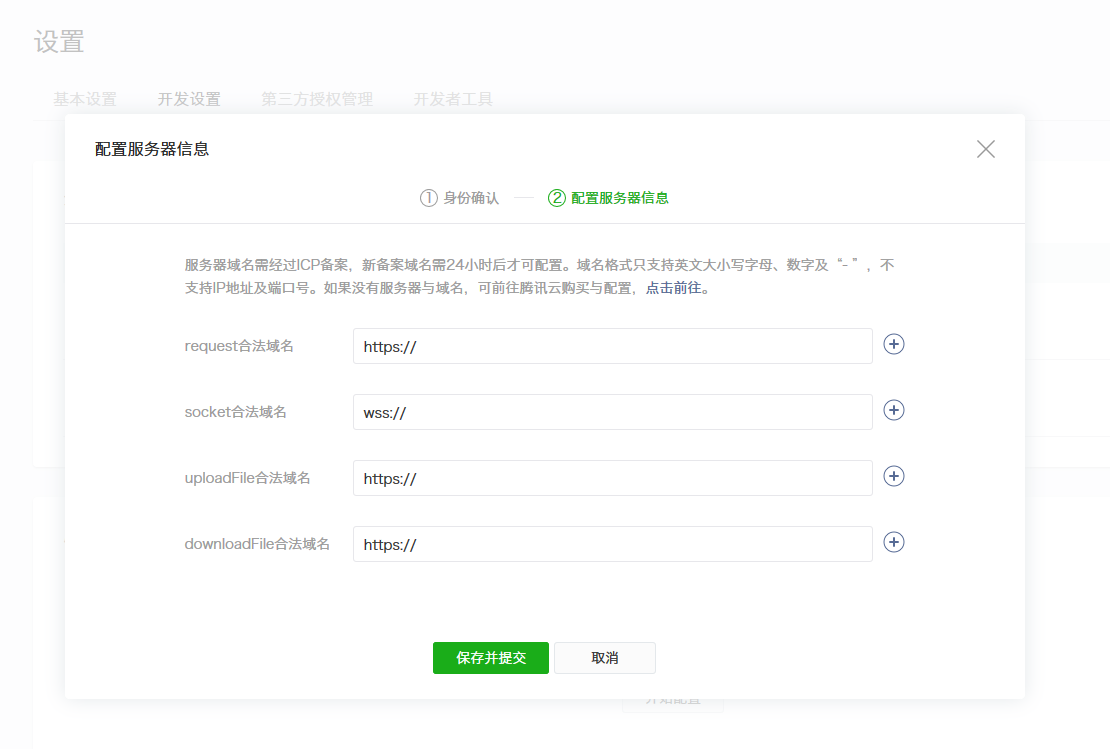
六、服务器配置


服务器配置不支持IP地址及端口号,需要请求本地服务器需要自行配置代理服务器
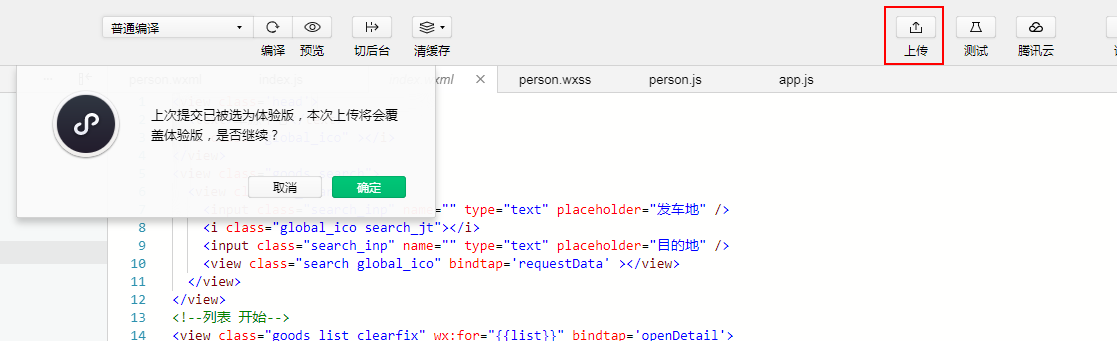
七、关于小程序的发布


没有进行微信认证只能发布体验版本


体验版本需要让人访问需要添加项目成员





















 2195
2195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








