一、App跳转到小程序
点击APP拉起小程序功能可直达官方参考文档
1、添加gradle依赖
implementation 'com.tencent.mm.opensdk:wechat-sdk-android-without-mta:+'
2、拉起小程序
private void openMini() {
String appId = "wx26d1b62c4242c21c"; // 填应用AppId
IWXAPI api = WXAPIFactory.createWXAPI(this, appId);
WXLaunchMiniProgram.Req req = new WXLaunchMiniProgram.Req();
req.userName = "gh_921341f3g22u"; // 填小程序原始id
//拉起小程序页面的可带参路径,不填默认拉起小程序首页,对于小游戏,可以只传入 query 部分,来实现传参效果,如:传入 "?foo=bar"。
req.path = "/pages/main/main?key1=xxx&key2=yyy";
// 可选打开 开发版,体验版和正式版
// req.miniprogramType = WXLaunchMiniProgram.Req.MINIPTOGRAM_TYPE_RELEASE;
req.miniprogramType = WXLaunchMiniProgram.Req.MINIPROGRAM_TYPE_TEST;// 可选打开 开发版,体验版和正式版
api.sendReq(req);
}
3、传值小程序端接收
onLoad: function (options) {
console.log(options['key1'] + " and " + options['key2'])
}
4、回调部分
public class WXEntryActivity extends AppCompatActivity implements IWXAPIEventHandler
{
private IWXAPI api;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 通过WXAPIFactory工厂,获取IWXAPI的实例
api = WXAPIFactory.createWXAPI(this, "wx60d1bw9c42ewc2e3", false);
//注意:
//第三方开发者如果使用透明界面来实现WXEntryActivity,需要判断handleIntent的返回值,如果返回值为false,则说明入参不合法未被SDK处理,应finish当前透明界面,避免外部通过传递非法参数的Intent导致停留在透明界面,引起用户的疑惑
try {
if (!api.handleIntent(getIntent(), this)) {
finish();
}
} catch (Exception e) {
e.printStackTrace();
}
}
@Override
public void onReq(BaseReq baseReq) {
}
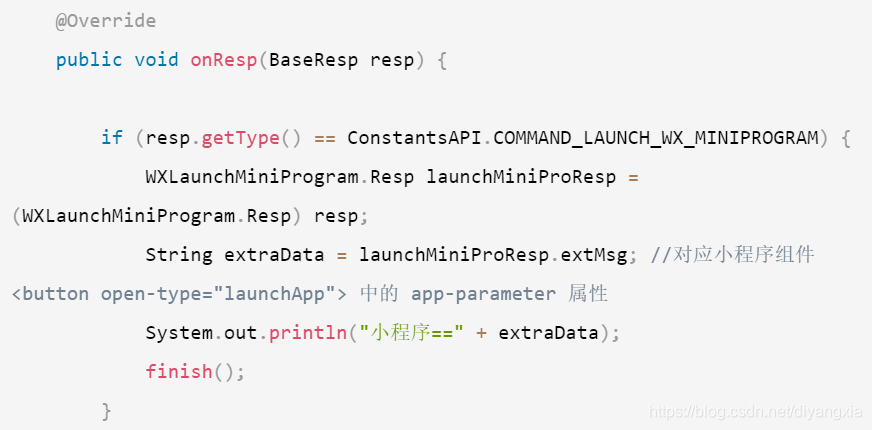
@Override
public void onResp(BaseResp resp) {
if (resp.getType() == ConstantsAPI.COMMAND_LAUNCH_WX_MINIPROGRAM) {
WXLaunchMiniProgram.Resp launchMiniProResp = (WXLaunchMiniProgram.Resp) resp;
String extraData = launchMiniProResp.extMsg; //对应小程序组件 <button open-type="launchApp"> 中的 app-parameter 属性
System.out.println("小程序==" + extraData);
finish();
}
}
}
注意事项:
(1)以上代码中的AppId以及小程序Id等数据都被本人稍作修改,已不是真实数据
(2)这里的App是指已在微信开放平台审核通过的App,然后才会获得跳转小程序的能力


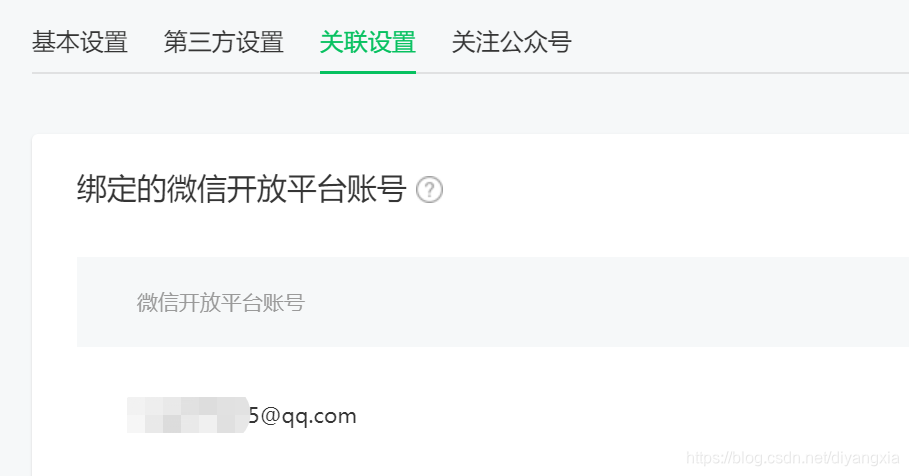
(3)App在微信开放平台完成绑定小程序操作

(4)小程序端绑定第三步中微信开发平台的开发者账号,要是相同主体

二、小程序回跳到App
这里说回跳,意思就是小程序无法主动跳转到App,必须是App先跳过来,才能触发回跳。详见官方解答
1、添加按钮控件
<button open-type="launchApp" app-parameter="wechat" binderror="launchAppError" hidden="true">打开APP</button>
其中的app-parameter是回传到App的参数值,直接通过设置open-type值为launchApp就可以打开App,不需要再写launchApp方法
2、回传值App端的接收,见1.4的onResp()方法

3、添加回调App错误日志,以免跳转失败可以查看原因
launchAppError: function (e) {
console.log(e)
},























 1082
1082











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








