HelloWorld写完并能够成功运行了,接下来将这个HelloWorld应用打包成exe安装包,这样就可以拿到其他电脑安装运行了,个人总结两种打包方式,其实现原理相同,但过程不同。
目前刚刚实验利用Electron builder工具进行打包,需要安装Electron builder模块,在cmd中执行命令
cnpm install electron builder如图即已安装完成,可至目录中查看安装后的文件
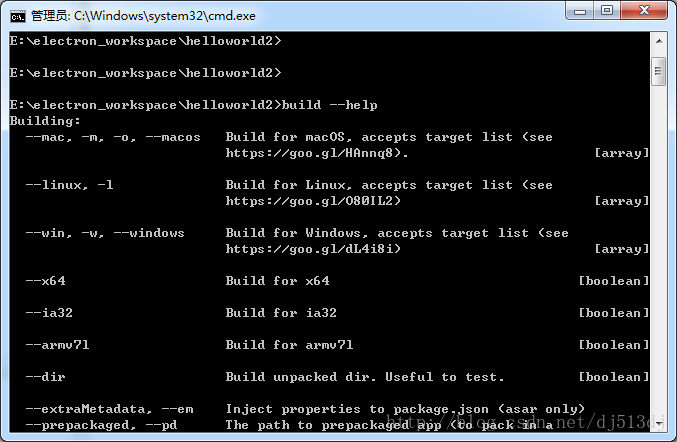
验证electron builder是否安装成功,在cmd中输入build --help,可以获取到帮助信息即为安装成功。
需要在项目文件夹下新建资源文件夹,将程序发布所用的背景图片和图标等资源统一放进资源文件夹进行管理。(打包windows exe需要ico文件像素为256*256)
一、单Json文件方式
- 直接编辑项目文件夹下的package.json文件,添加
"author": "", //作者 "description": "" //描述 - 继续添加electron builder编译所需要的属性
貌似json文件使用注释会导致一部分编译报错,所以只在文章中写明注释,放到文件中最好将注释删掉。"build": { "appId": "com.leon.HelloWorld02", //包名 "copyright":"LEON", //版权 "productName":"HelloWorld02", //项目名 "dmg":{ "background":"res/background.png", //背景图片路径 "window":{ //窗口左上角起始坐标 "x":100, "y":100, //窗口大小 "width":500, "height":300 } }, "win": { "icon": "res/icon.ico" //图标路径 } } - 完成后在项目文件夹中执行cmd命令:build --win --x64(因为我编译的是windows64位版本,electron builder可同时编译MAC和Linux版本,需要在package.json文件中写明相应的参数)
- 执行命令后即开始打包,无报错结束后及打包完成。
(其中有提示告诉我可以升级electron builder到最新版本)
- 打包完成后,可以看到项目文件夹中自动生成了两个目录"dist"和"node_modules",
"node_modules"文件夹是空的,因为我是全局安装的electron,"dist"文件夹中包含一个名为"win-unpacked"的文件夹和一个与package.json文件中name属性相同名称的exe文件,这个文件即是最后打包生成的项目安装文件,
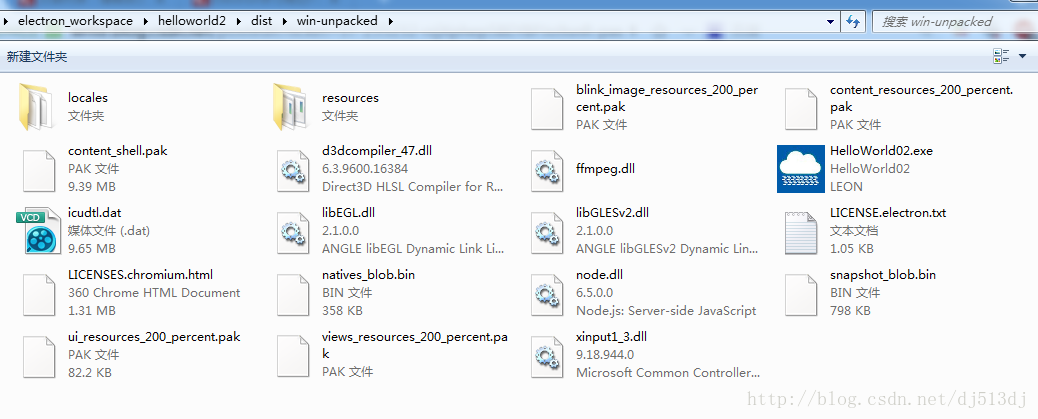
"win-unpacked"文件夹打开后可看到一堆零散文件,但其中也包含exe的可执行文件,这是未打包的项目目录。
二、多json文件方式
从http://electron.rocks/electron-builder-explained/站点中获取到另一种多json文件的打包方式,虽然不知道与单文件打包有啥区别,但也是另一种文件结构,还是尝试一下。
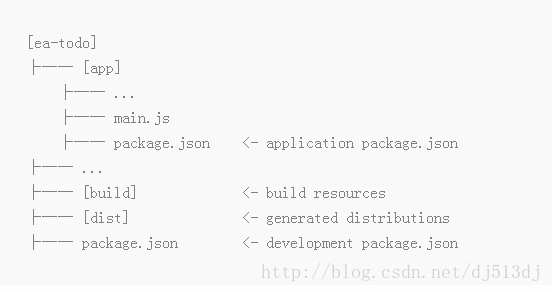
先看看其目录结构

图中"ea-todo"为项目文件夹,"app"为项目内容文件夹,其中包含index.html、main.js、package.json等程序运行需要的文件, "build"为项目资源文件夹,"dist"与单json文件方式的"dist"文件夹功能相同,用于存放打包后生成的安装文件, package.json文件为开发和打包用的build参数。
- 先按其提供的目录结构构建程序。
- main.js无需改变。
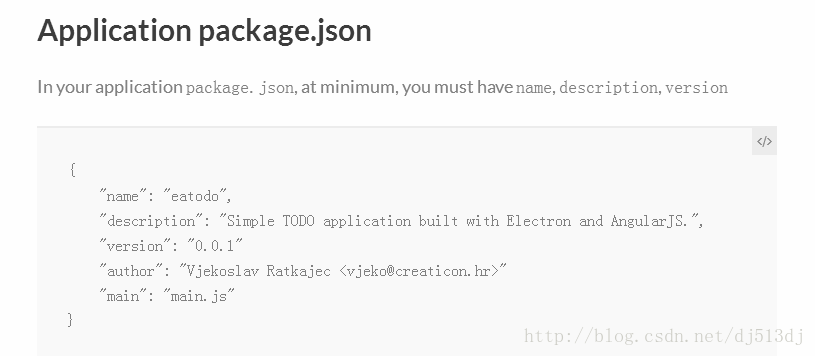
- 修改app/package.json文件内容,网站中的解释是app/package.json文件是关于程序运行需要的内容,
那就按照网站中的说法改
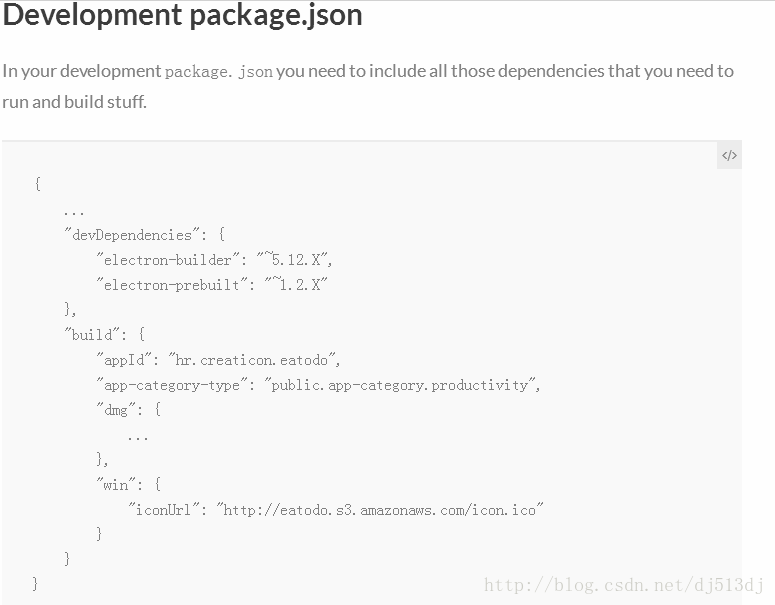
{ "name": "HelloWorld03", "description": "HelloWorld03", "version": "0.1.2", "author": "LEON", "main": "main.js" } - 接下来修改项目文件夹中的package.json,网站中描述其内容为开发用的参数
继续按网站描述内容修改
{ "devDependencies": { "electron-builder": "~13.7.0", //可以通过build --version查看electron builder的版本号 "electron-prebuilt": "^1.4.13" //这玩意儿不知道是啥版本号,照之前的json文档中复制过来的 }, "build": { "appId": "com.leon.Hello,World03", "win": { "icon": "build/snow.ico" } }, //下面一段应该是npm运行的代码 "scripts": { "postinstall": "install-app-deps", "start": "electron ./app --enable-logging", //启用日志 "dev": "NODE_ENV='development' npm run start", "dist": "build -w --x64" //编译打包的版本 } }
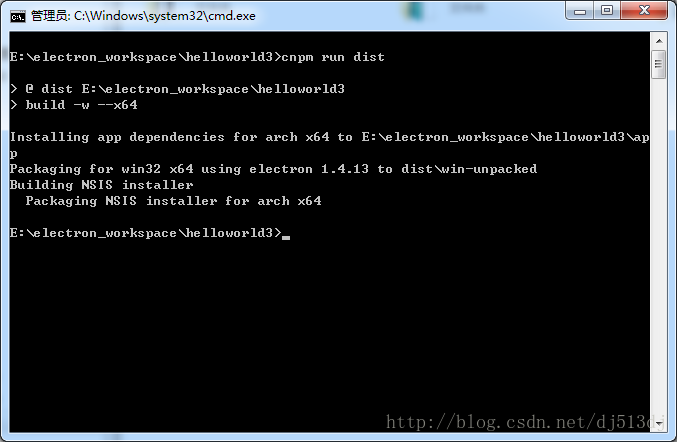
- 修改好后在项目文件夹中cmd运行
cnpm run start - 无错即打包完成
- 查看dist中内容与单json文件方式一样
- 双击setup即可安装并运行HelloWorld程序啦!































 2017
2017

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








