传统的select UI比较不美观,尤其是遇到多选的时候更加丑陋;很多人都嫌弃他;使用xmSelect插件代替下拉多选,

<!--传统的写法-->
<select class="form-control" v-model="auditBackDept" placeholder="请选择退回部门" multiple="multiple">
<option :value="item.deptId" :key="item.deptId" v-for="item in depts">{{item.deptName}}</option>
</select>
<!--修改后的写法-->
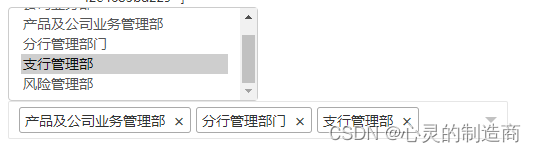
<div id="selectDept" class="xm-select-demo" style="width: 500px;"></div>
```javascript
var vm = new Vue({
el: '#app',
data: function () {
return {
selectedDeptId: null,
tableData: assessInfo.data,
formula: assessInfo.formula,
depts: assessInfo.depts,
auditResult:this.auditResult,
showBackDept: false,
auditSelect: auditSelect,
auditBackDept: "",
}
},
watch: {
auditResult: function (data) {
this.showBackDept = data === '2';
// start ----------------------
var xmSelectDataArr = []
for(var i = 0 ; i < this.depts.length ;i++){
console.log(this.depts[i])
xmSelectDataArr[i] = {"name":this.depts[i].deptName,"value":this.depts[i].deptId,"id":this.depts[i].deptId}
}
xmSelect.render({
el: '#selectDept',
checkbox: true,
repeat: false,
autoRow: true,
filterable: true,
prop: {name: 'name', value: 'value', id:'id'},
height: '200px',
tips: '请选择',
tree: {
show: true,
showFolderIcon: true,
showLine: true,
indent: 20,
expandedKeys: [-3],
strict: false,
},
data:xmSelectDataArr,
// data:[{name:'公司业务部',value:this.auditBackDept},{name:'产品及公司业务管理部',value:'1'},{name:'支行管理部',value:'2'},{name:'风险管理部',value:'3'},{name:'分行管理部门',value:'4'},{name:'IT管理不',value:'5'}],
// data: function() {
// return: [{name:'公司业务部',value:'0'},{name:'产品及公司业务管理部',value:'1'},{name:'支行管理部',value:'2'},{name:'风险管理部',value:'3'},{name:'分行管理部门',value:'4'},{name:'IT管理不',value:'5'}];
// },
on: function (data) {
var arr = data.arr;//arr: 当前多选已选中的数据
console.log('当前多选已选中的数据:'+data)
},
});
// 获取值
document.getElementById('demo1-getValue').onclick = function(){
//获取当前多选选中的值
var selectArr = demo1.getValue();
document.getElementById('demo1-value').innerHTML = JSON.stringify(selectArr, null, 2);
}
// end ----------------------
}
},
methods: {
goDeptView: function (deptId) {
localStorage.setItem("deptId", deptId);
window.open(window.location.href.split('#/app')[0] + "#/view/riskDeptView", '_blank');
},
submit: function (type) {
var params ={
type: type,
auditBackDept: this.auditBackDept,
tableData: this.tableData,
assessId: localStorage.getItem("assessId")
}
Restangular.all("assess/confirm").post(
{
type:type,
auditBackDept:this.auditBackDept,
tableData: this.tableData,
assessId: localStorage.getItem("assessId")
}).then(function (result) {
if (result.success) {
toastr.success(result.message, '系统提示');
$state.go('app.assess');
} else {
toastr.error(result.message, '系统提示');
}
});
},
cancel:function () {
$state.go('app.assess');
}
},
})




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








