一. 在时间轴代码层
1.把Button、CheckBox、DataGrid组件加到Libray面板中
2.在时间轴加以下代码
import fl.controls.DataGrid;
import fl.controls.dataGridClasses.DataGridColumn;
import fl.data.DataProvider;
import fl.events.DataGridEvent;
import fl.controls.Button;
var dp:DataProvider = new DataProvider();
dp.addItem({choose:true, title:"image1.jpg"});
dp.addItem({choose:false, title:"image2.jpg"});
dp.addItem({choose:true, title:"image3.jpg"});
var dataGrid:DataGrid = new DataGrid();
dataGrid.columns = ["choose ","title"];
dataGrid.columns[0].cellRenderer = DataGridCellRenderer_CheckBox;
dataGrid.dataProvider = dp;
dataGrid.rowHeight = 64;
dataGrid.width = 200;
dataGrid.rowCount = dp.length ;
dataGrid.move(10, 10);
addChild(dataGrid);
//加一个查看结果的按钮
var button:Button = new Button
addChild(button);
button.move(90,260);
button.label = '查看结果';
button.addEventListener(MouseEvent.CLICK, showResult);
function showResult(e:Event){
for(var i:int=0; i<dataGrid.dataProvider.length;i++){
var rowObj:Object = dataGrid.dataProvider.getItemAt(i);
trace('choose:'+ rowObj.choose + ' title:'+rowObj.title );
}
}
2.DataGridCellRenderer_CheckBox.as
package {
import fl.controls.CheckBox;
import fl.controls.listClasses.ICellRenderer;
import fl.controls.listClasses.ListData;
import flash.events.Event;
//import fl.core.InvalidationType;
import flash.events.MouseEvent;
public class DataGridCellRenderer_CheckBox extends CheckBox implements ICellRenderer {
private var _listData:ListData;
private var _data:Object;
public function DataGridCellRenderer_CheckBox() {
super();
addEventListener(MouseEvent.CLICK, onCheckClick);
}
public function set data(d:Object):void {
_data = d; //d是行对象, 其成员是这一行的每一列的值
_selected = _data['choose']; //赋初值(但每次也会被重新设值,所以在下面用户选择变化时,一定要同步更新数据源)
label = '';
}
public function get data():Object {
return _data;
}
public function get listData():ListData {
return _listData;
}
public function set listData(value:ListData):void {
_listData = value;
}
override public function get selected():Boolean {
return _selected;
}
override public function set selected(value:Boolean):void {
}
public function onCheckClick(e:MouseEvent) {
_selected = !_selected;
_data["choose"] = _selected; //更新数据源(要不然,即使做了修改,在set data()时,会把原来的值重新写回)
}
}
}
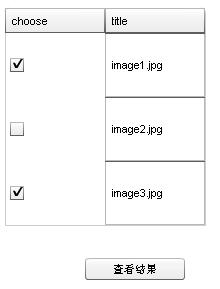
3.最终样式























 144
144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








