首先创建好目录结构

右下角选择纯文本,改为html



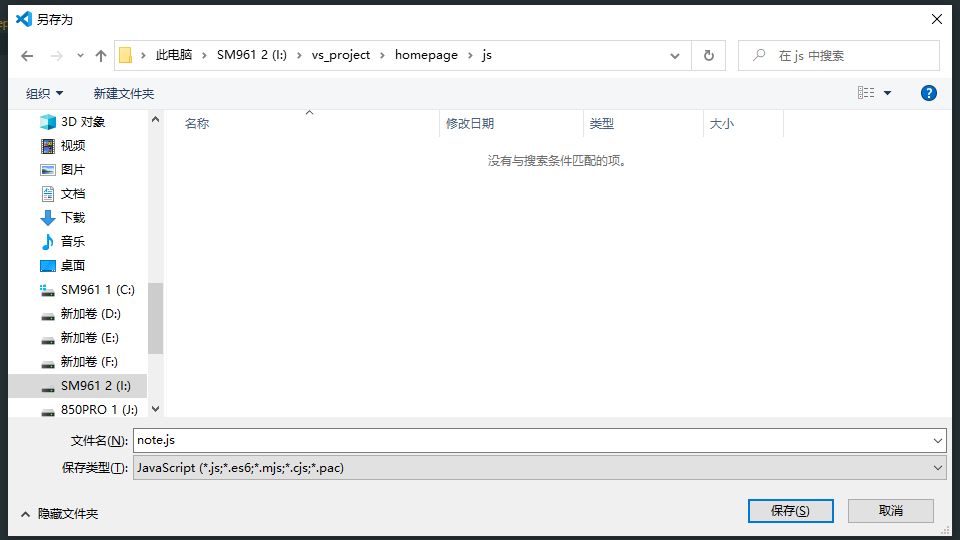
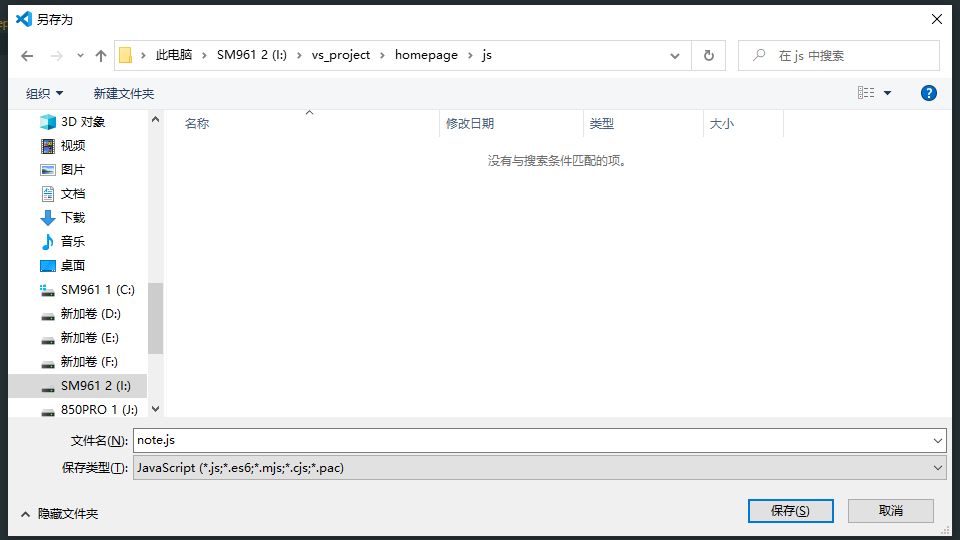
也可以另存为创建js文件

运行web项目需要这个浏览器插件

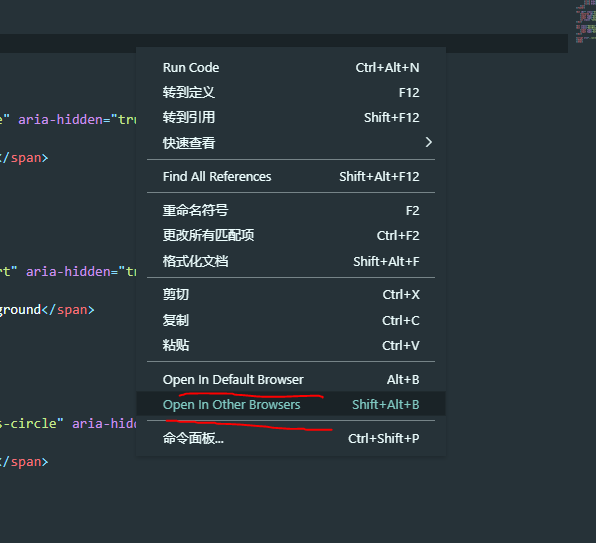
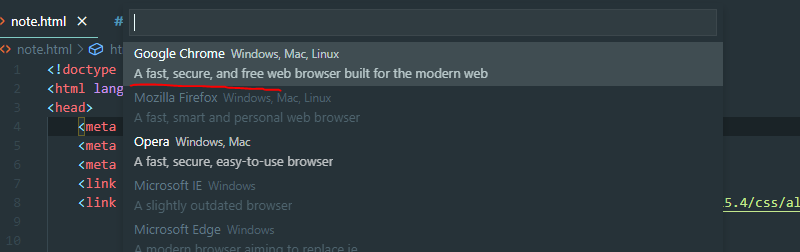
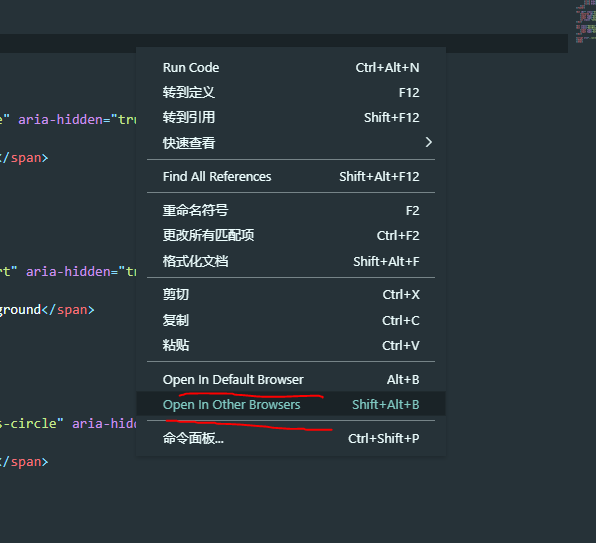
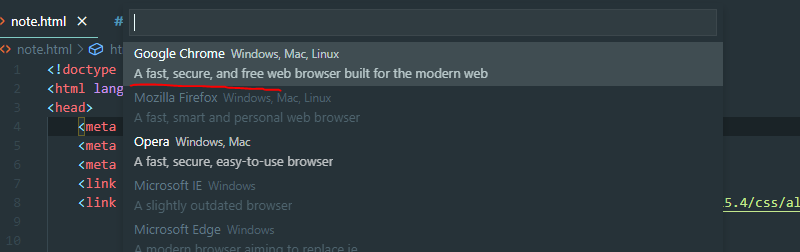
右键open in other brower,选择谷歌浏览器


可以运行出来了

首先创建好目录结构

右下角选择纯文本,改为html



也可以另存为创建js文件

运行web项目需要这个浏览器插件

右键open in other brower,选择谷歌浏览器


可以运行出来了

 6068
6068
 4018
4018
 817
817
 206
206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


