问题原因
最近实习在修bug的时候,遇到一个问题。简单来说html的结构就和下面差不多
<body>
<!-- 省略多个外部结构 有overflow:auto-->
<div id="下拉框点击按钮">
<div id="下拉框窗口" style="position:absolute; left=xxx; top=xxx">
当然这只是简单的结构
</div>
</div>
</body>
因为在外部有标签是设置了overflow:auto,所以当内容超出了展示窗口的时候,是可以使用滚动条对内容进行滚动的。并且滚动的时候 div: id=“下拉框点击按钮” 是会随着页面进行滚动。这个时候就发现了主要的问题 div:id=“下拉框窗口” 就定在了页面中,不会随着滚动而滚动,而是在页面的绝对定位了。
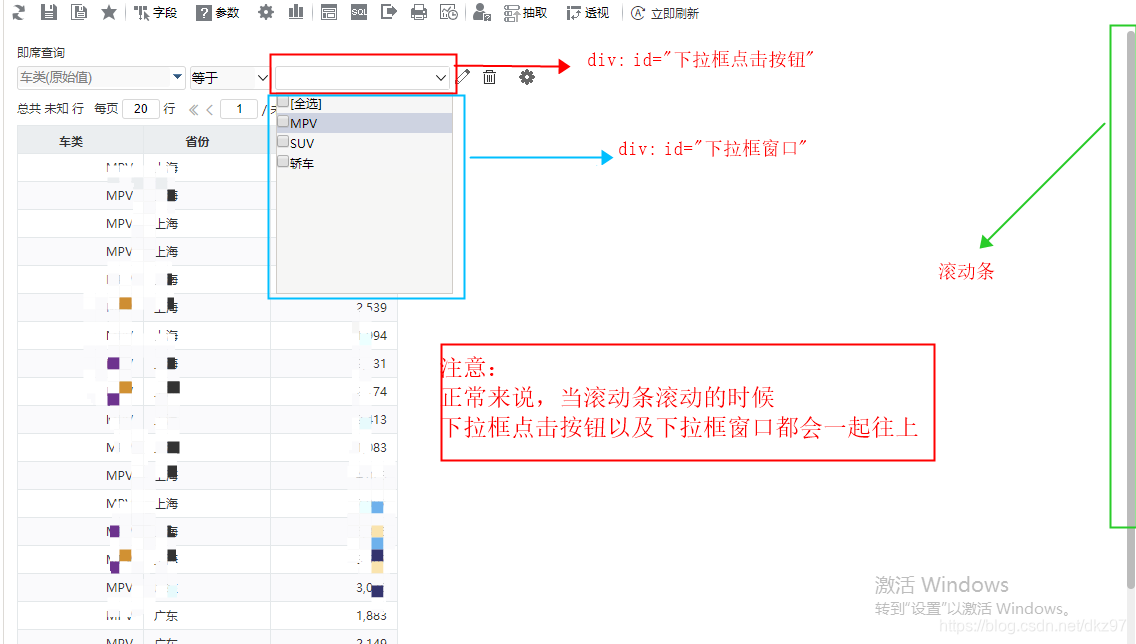
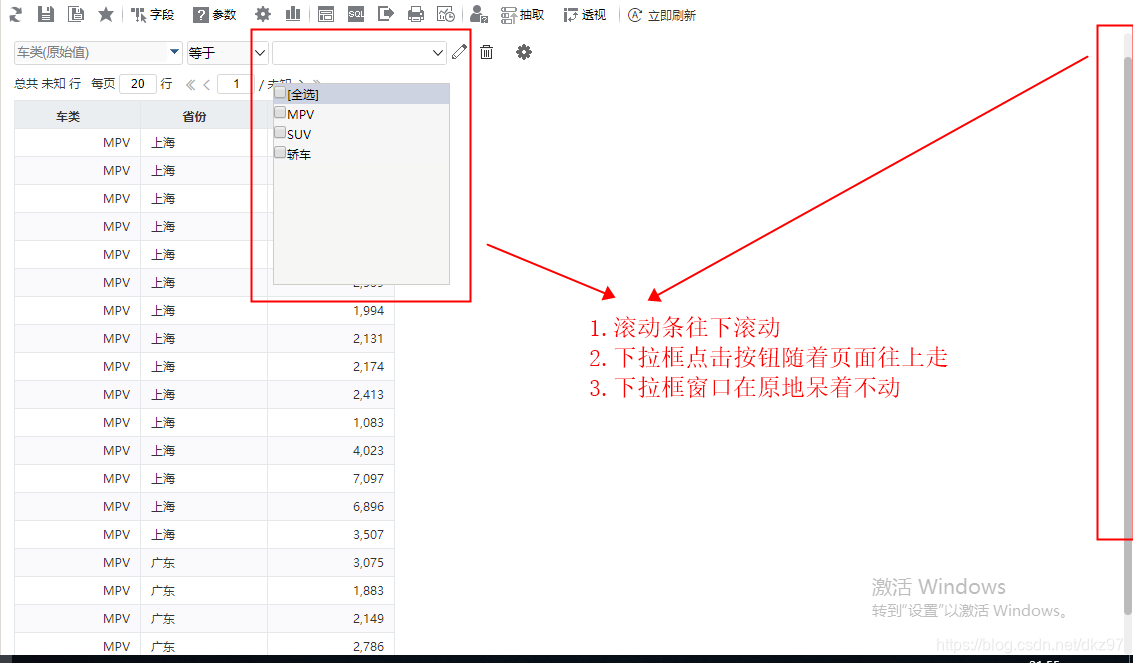
以下两张图片问题情况


这就是问题的所在,设置了position:absolute的div标签,没有随着页面的滚动而滚动,也没有随着 div: id="下拉框点击按钮"标签一起滚动。
首先了解position
position语法:
position : static absolute relative
position参数:
static : 无特殊定位,对象遵循HTML定位规则
absolute : 将对象从文档流中拖出,使用left,right,top,bottom等属性进行绝对定位。而其层叠通过css z-index属性定义。此时对象不具有边距,但仍有补白和边框
relative : 对象不可层叠,但将依据left,right,top,bottom等属性在正常文档流中偏移位置
position说明:
设置对象的定位方式,可以让布局层容易位置绝对定位,控制盒子对象更加准确。
然后认识absolute
absolute 是最棘手的position值。 absolute 与 fixed 的表现类似,但是它不是相对于视窗而是相对于最近的“positioned”祖先元素。如果绝对定位(position属性的值为absolute)的元素没有“positioned”祖先元素,那么它是相对于文档的 body 元素。记住一个“positioned”元素是指 position 值不是 static 的元素。
其实可以发现主要就是设置了position:absolute的标签,父元素没有除了static的position属性,所以导致定位在了body标签里面中,所以就是直接以body计算定位,所以就算标签是内嵌页面,但是内嵌页面滚动当前也不滚动。
解决方案
只要知道了原因,解决的方法就很简单了。
<body>
<!-- 省略多个外部结构 有overflow:auto-->
<div id="下拉框点击按钮" style="position:relatvie">
<div id="下拉框窗口" style="position:absolute; left=xxx; top=xxx">
当然这只是简单的结构
</div>
</div>
</body>
只要给父元素设置除了static的position值就可以了,这样设置absolute的标签就会以父元素的位置进行定位,内嵌页面进行滚动的时候,当前标签也会随着滚动。




















 1250
1250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








