先贴一张数据来:
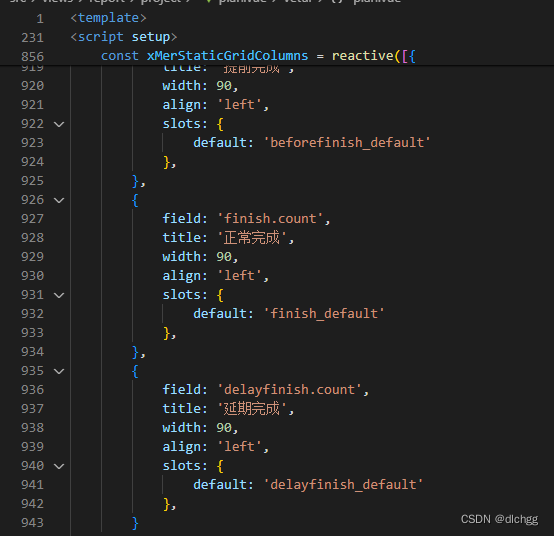
一、然后是vxe-grid的columns配置:

然后就正常用封装好的Export2Excel就行。
碰到一次在控制台报错:
没复现出来,大概就说是count咋样咋样。
以后碰到的话再说,各位要用的话也注意看看
二、或者
用js的动态赋值属性
比如我上图的finish
①、
假设vxe-grid的columns配置的field,我自设为finishCount或者别的
我就在data查询得到的数据中
循环创一个属性,item['finishCount'] = item.finish.count
②、
参考一这种方式,你可以正常把vxe-grid的columns配置的field设置为null或者别的
然后在vxe-grid获取表格列配置时
var tableColumns = proxy.$refs['VxeGrid'].getTableColumn().collectColumn
你log出来看看这部分数据,然后把field=finishCount
后面一样的item['finishCount'] = item.finish.count
③、
让后端给你反一个新的属性用就完事了
我是全栈觉得用一、方便我就用了,报错碰到后面再说,复现没出来
另外的一些遇到过的导出处理
1、我之前改的导出不是这问题,而是动态列。之前也写动态列,不过没写全,在这里补下:
一个接口回数据,同时返回动态列去和vxe-grid的columns配置push(他们是一起,分页时会让动态列缺失或多余,所以我直接改了查询最大值。理想状态是一个接口返回数据,一个接口返回动态列有哪些,这部分后端不归我动,索性查询最大值,确保动态列返回正常)
就大概下面这样
(非上述描述,是刚做的另外一个动态列。我倒是希望有更好的更简单的写,但是我没想出来)

push完之后操作:proxy.$refs["fcVxeGrid"].loadColumn(xGridColumns);刷新一下表列配置,然后用的二②方式
接手改之前它展示在table中的数据也是用的插槽,导出还有数据,当时想的是列的field不与字段对应也行,但是不能为null或者undefined(我自己写的那个就赋值的null,用插槽,但是我没数据。可他有)
2、合并表格,基本上搜一下就有
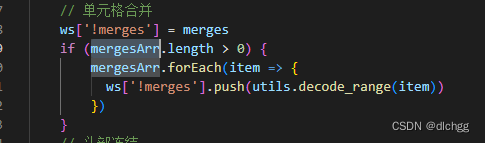
我贴下我改的封装方法吧

我这里的leng判断的是我的数据行数,
好像是因为最后一行是后端自己返回的特殊数据行,不能进行汇总。不太记得了
























 2792
2792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








